Theme Evolution Pro - The modules of the theme
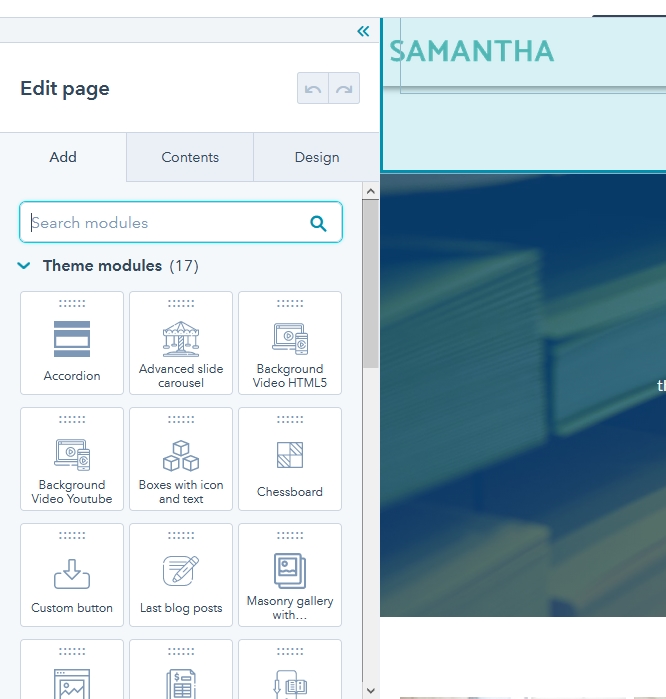
Every HubSpot theme has "standard" modules like rich text, cta, image, etc and then there are specific modules created specifically for the theme pages. Below you can find a list of the specific modules we created for our Evolution theme
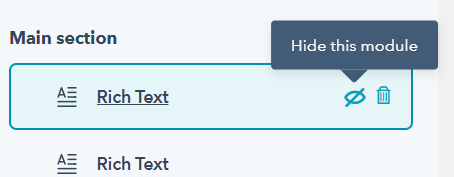
Tips & Tricks
To hide a module for both desktop and mobile, simply click on the Contents tab (in the left bar at the top) and then click on the eye icon over the module you want to hide

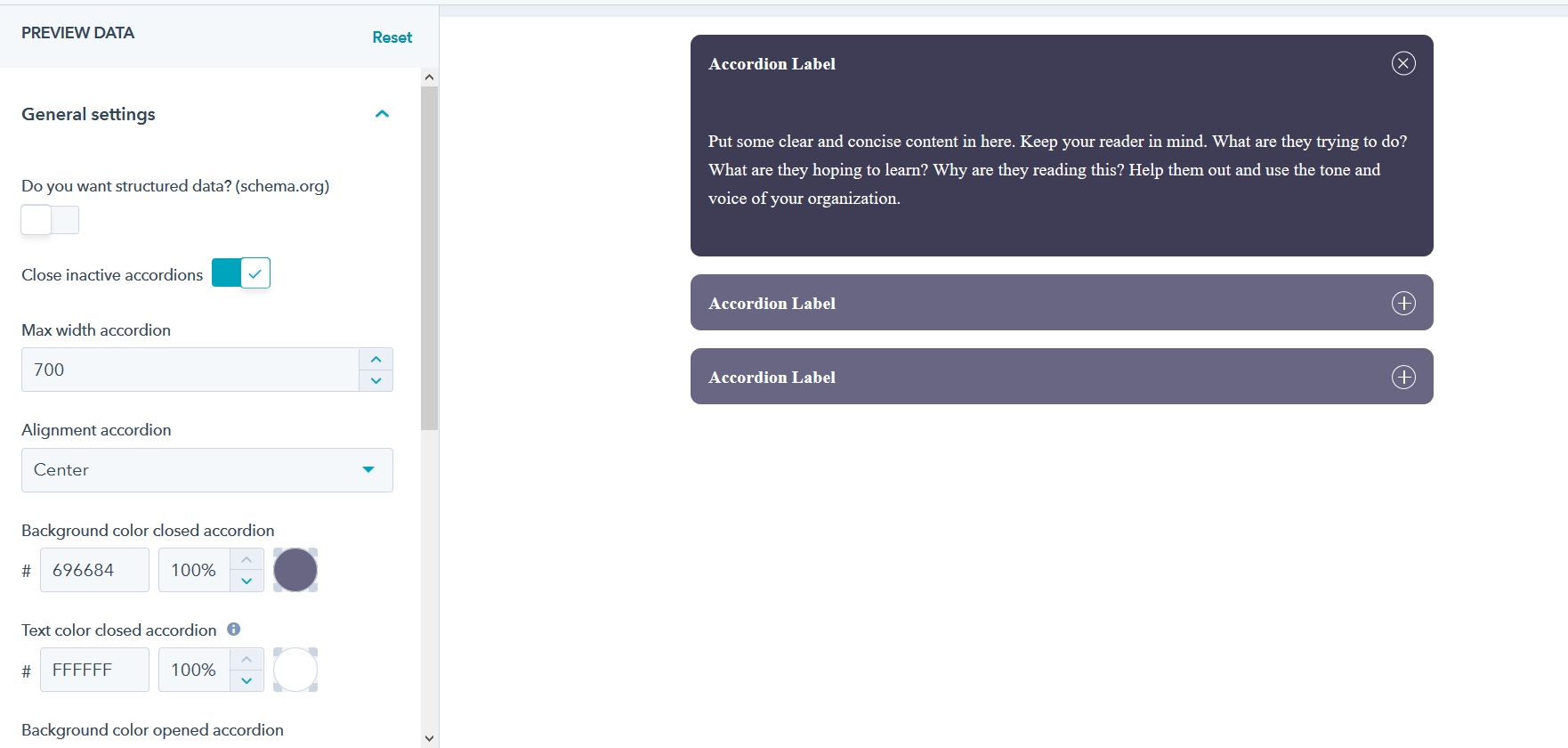
Accordion module
Usually used for faqs - and in this regard, you can enter structured data - you can still enter any content as a title and description of a product's characteristics, for example.
You can see it in action in the product page template at the bottom of the page

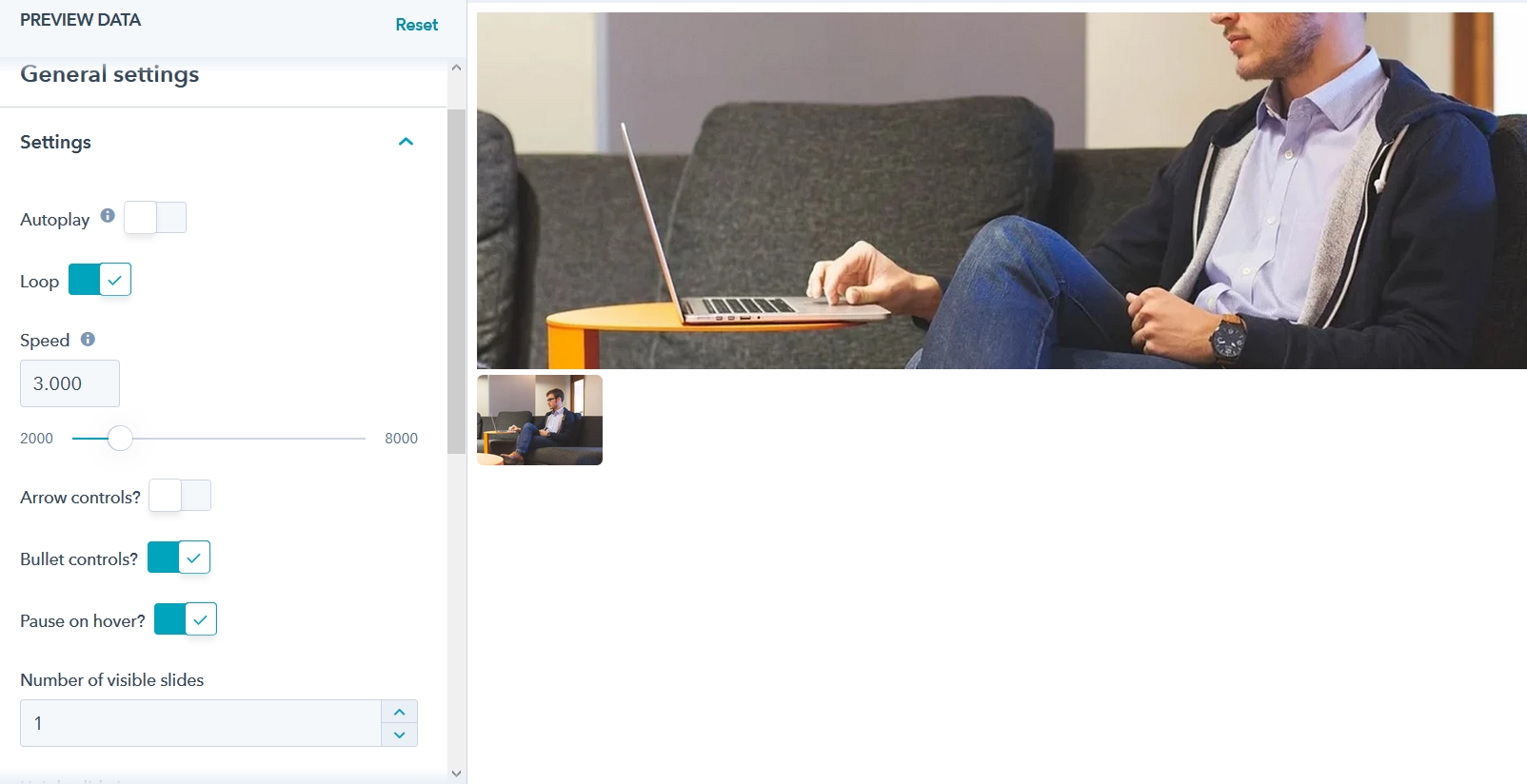
Advanced slide carousel
It has a lot of settings and can be used in different modes: with 1 or more slides visible, you adjust the height of the slides, gallery format, with thumbnails for pagination or change the movement mode from slide to fade or it can be a vertical slider
NEW: Now you can have different slides for desktop layout and mobile layout
The homepage with carousel style has an example of this module in action

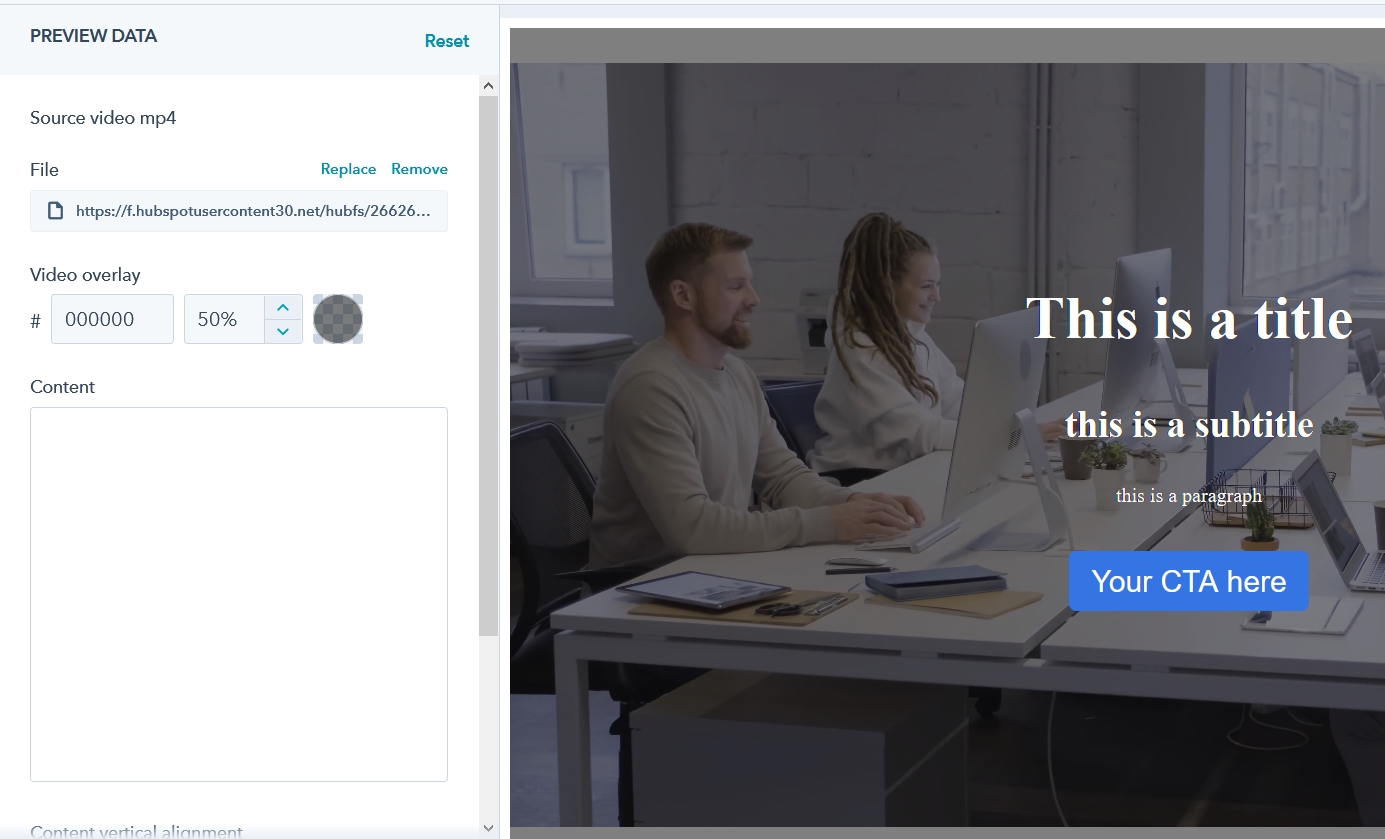
Background video HTML5
It is the module that we find, for example, in the about page of the theme. It is possible to choose a video from your file manager, add a background color (overlay), add textual content, a cta, etc. and decide the alignment of the content

Boxes with icon ... or image
I am lazy, I admit it so I thought having multiple boxes per row simultaneously might interest me. So here you go, choose whether to have image or icon, colors, texts, etc.
You can see it in action in many template, like product page template
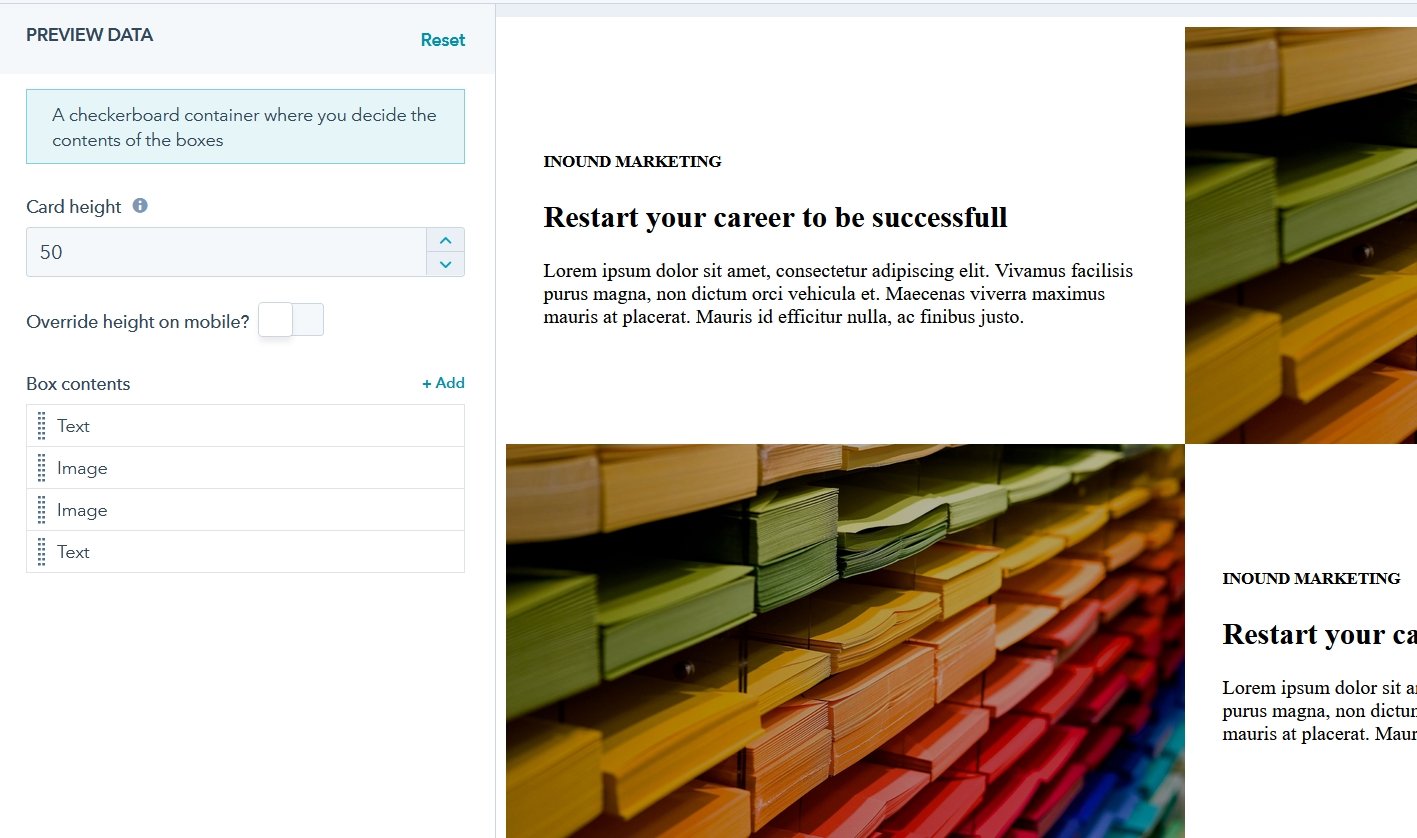
Chessboard
It is the module we used on the homepage with video background, immediately after the video you will see an alternation of text and image.
Also in this module there are several simple settings to align the text, add a parallax effect to the image, decide the height of the boxes, both for desktop and mobile, finally decide the order of the boxes for the mobile
Also in this module there are several simple settings to align the text, add a parallax effect to the image, decide the height of the boxes, both for desktop and mobile, finally decide the order of the boxes for the mobile

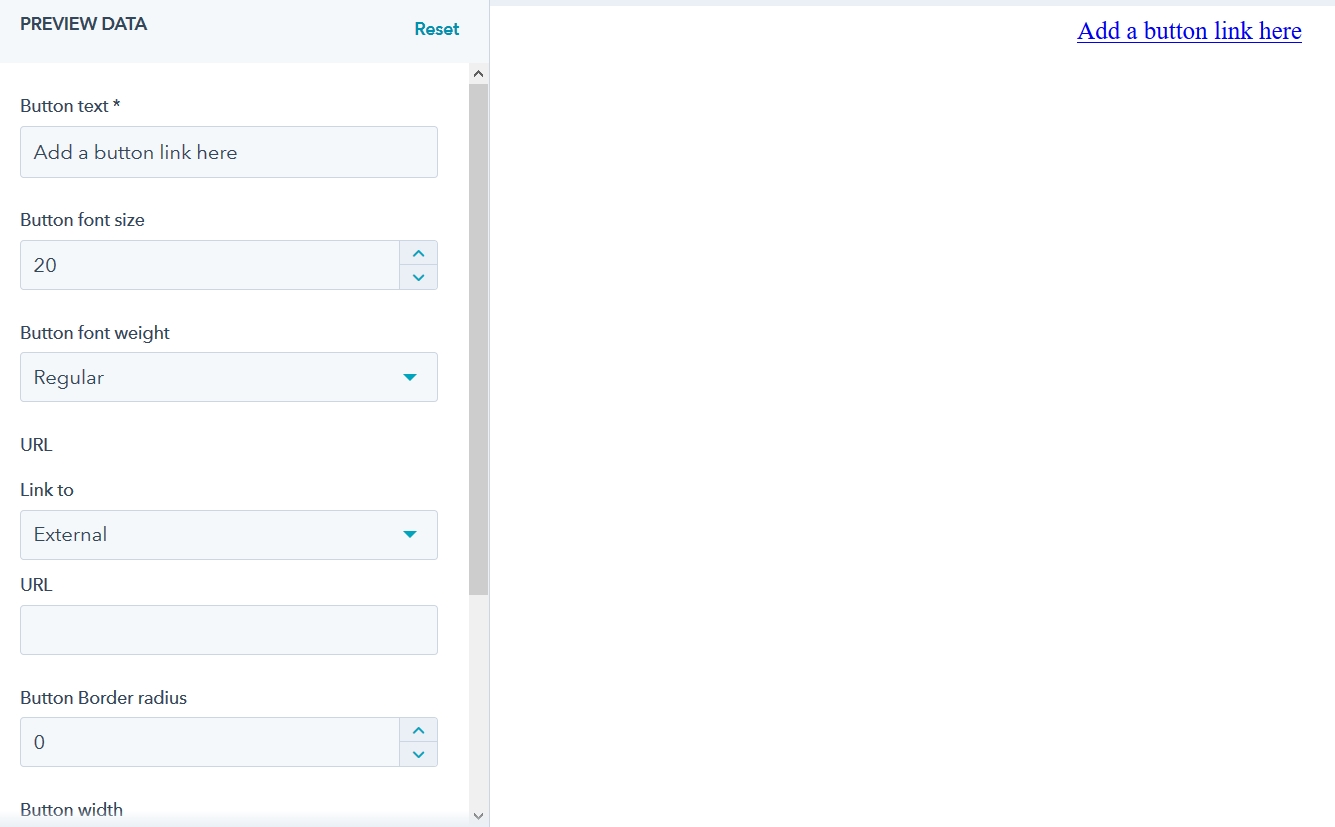
Custom button
A button is always needed on a page; then this button is partly governed by the theme settings, but you can further customize it as appropriate

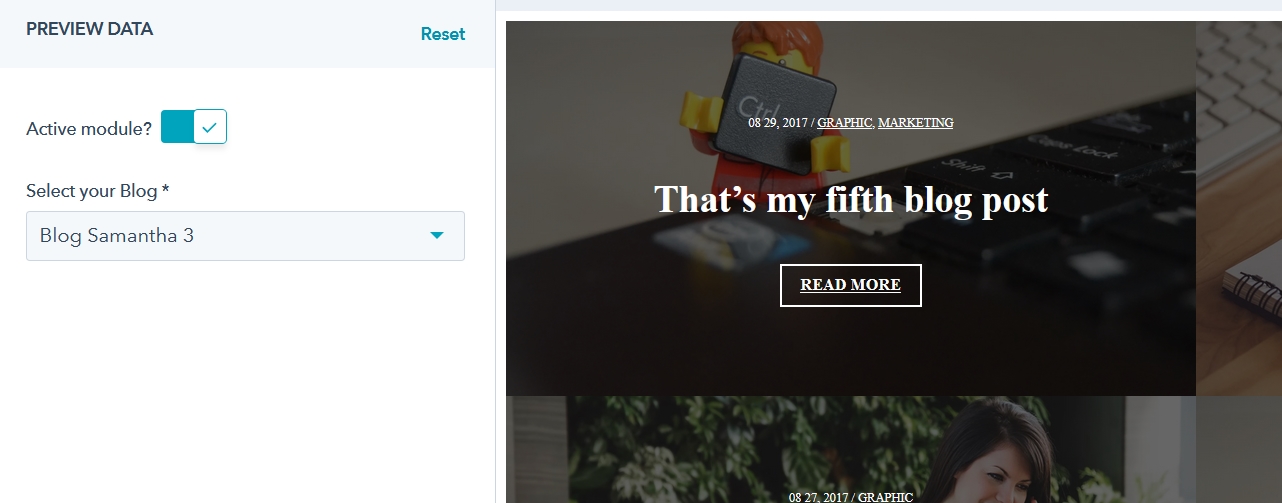
Last blog posts
It is a module that displays the last 4 blog posts. You can see it in action in the homepage

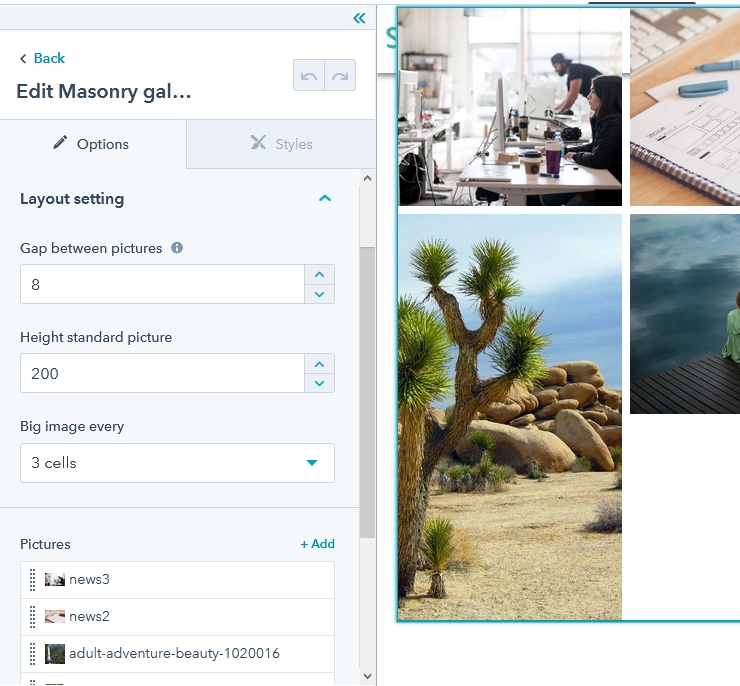
Masonry gallery with lightbox
A gallery that arranges the images in a masonry type collage; here you can choose after how many images to insert a larger one to create an unusual effect. There is the lightbox effect of opening the image inserted in a convenient slider.
You can see it in action in the case study page template

Parallax background image
Its most frequent use is just as a cta band of reference to a product or service. Choose the background image, any overlay and text to insert. Voila that's it
You can see it in action in the homepage background image

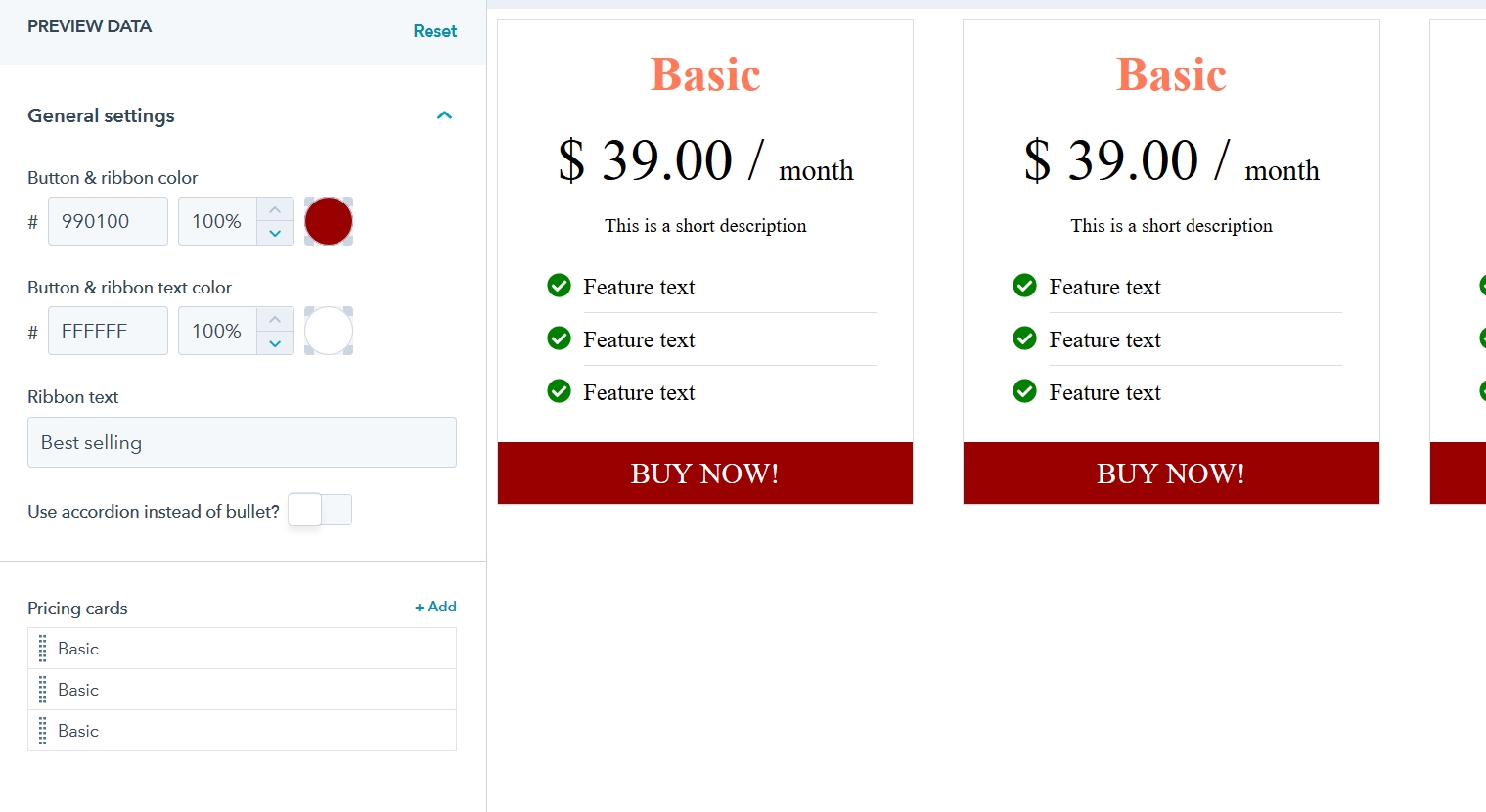
Pricing table
Here too many simple settings: from setting the number of cards visible per row, the colors ... ah if you need space for descriptions, it becomes a capacious accordion. You can see it in action in the pricing page template

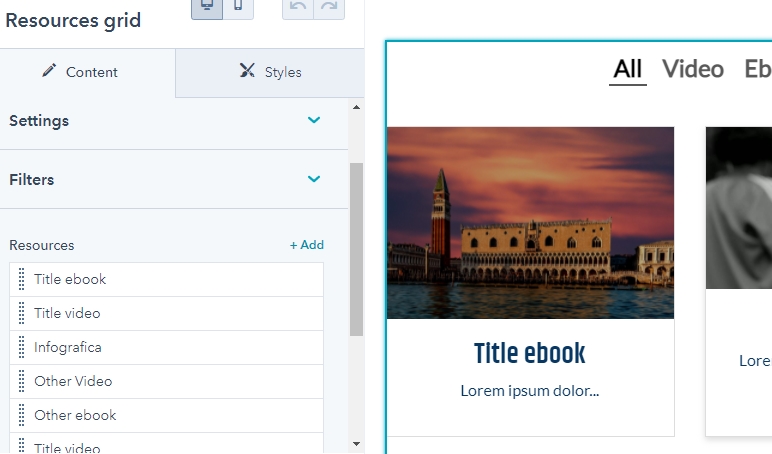
Resources
This module was created to catalog the resources of a site: ebooks, infographics, reports, etc. You can choose image, description text, link to the resource and even the text of the button ... as well as the alignment of the boxes.
The resources page template see it in action

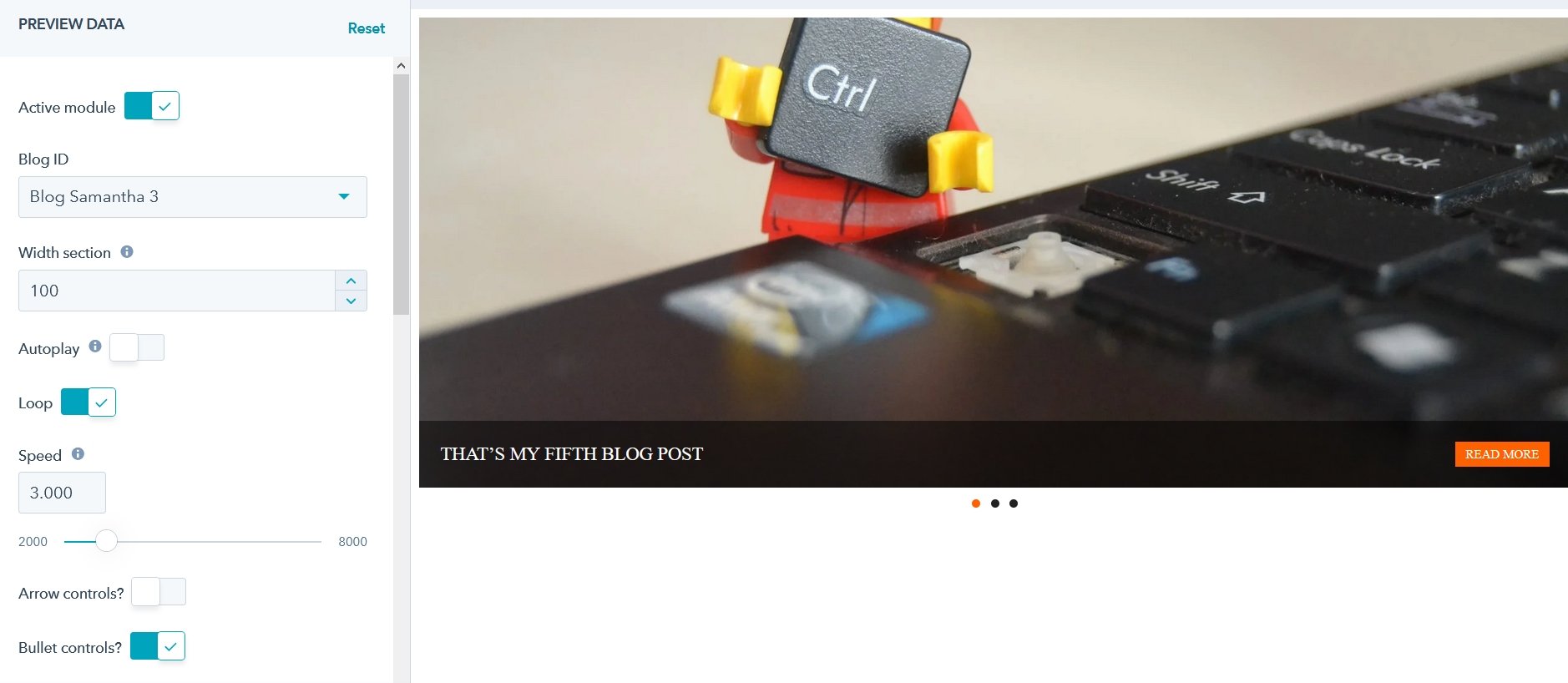
Slider blog posts
It is a slider of the latest blog posts. It has multiple settings but intuitive to edit.
You can see it in action in homepage v2 (carousel style)

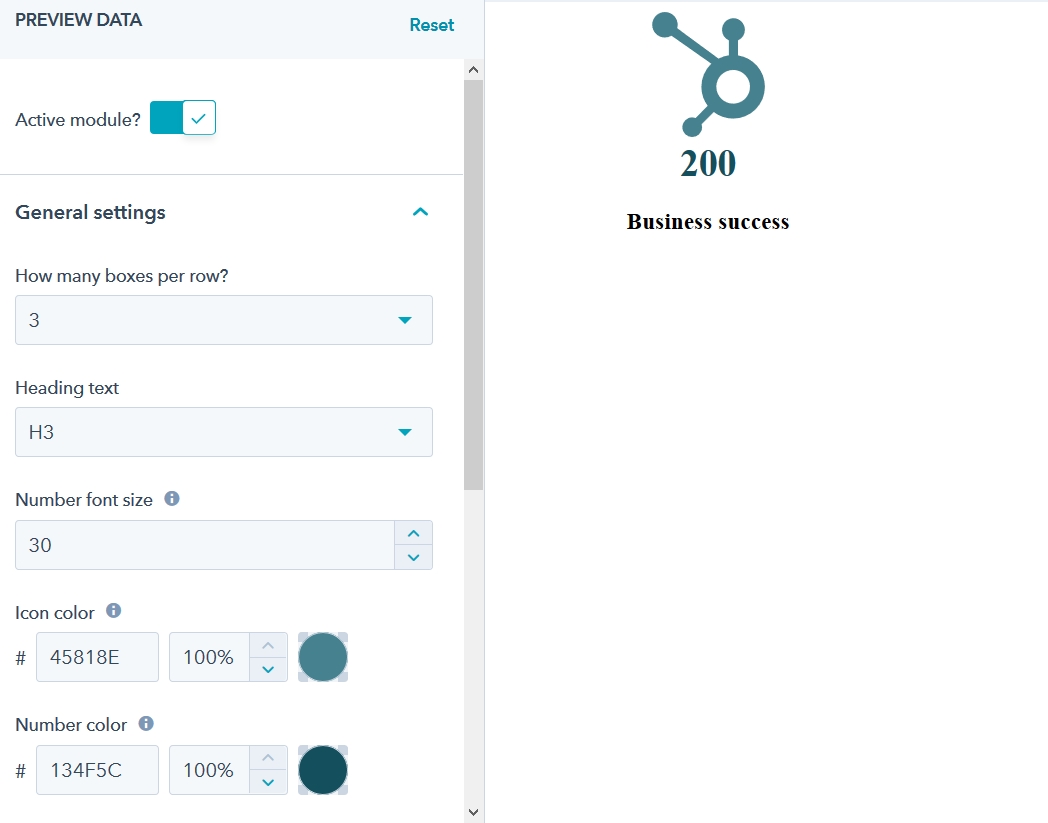
Statistic bar
Remembering and relying on your successes is easy with this module in which you choose the icon that represents your focus, choose a title, the colors and the number of your success ... and multiply by as many times as you want.
You can see it in action in service page template

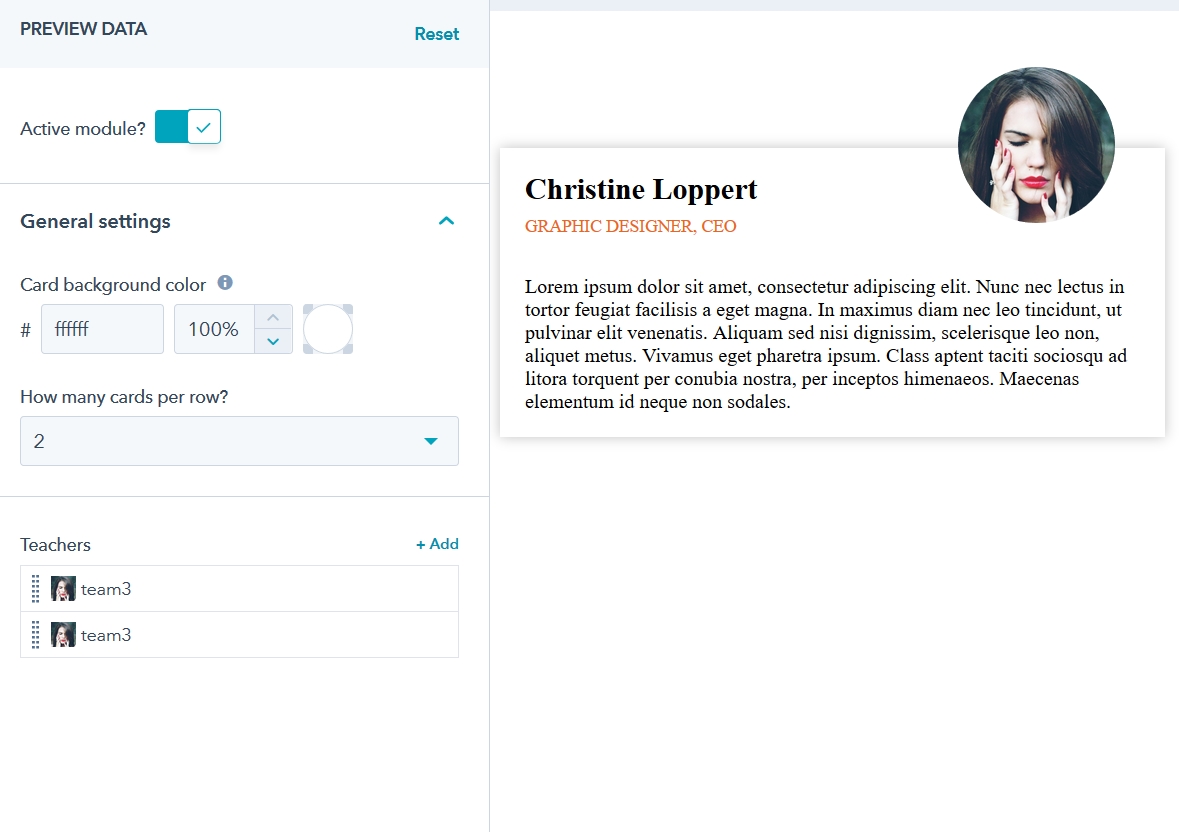
Teacher card
It is a module created for use on landing pages that have an ebook or webinar as their focus.
It involves inserting the image and data of the author of the ebook or the speaker of a webinar
It involves inserting the image and data of the author of the ebook or the speaker of a webinar
The LP webinar use this module

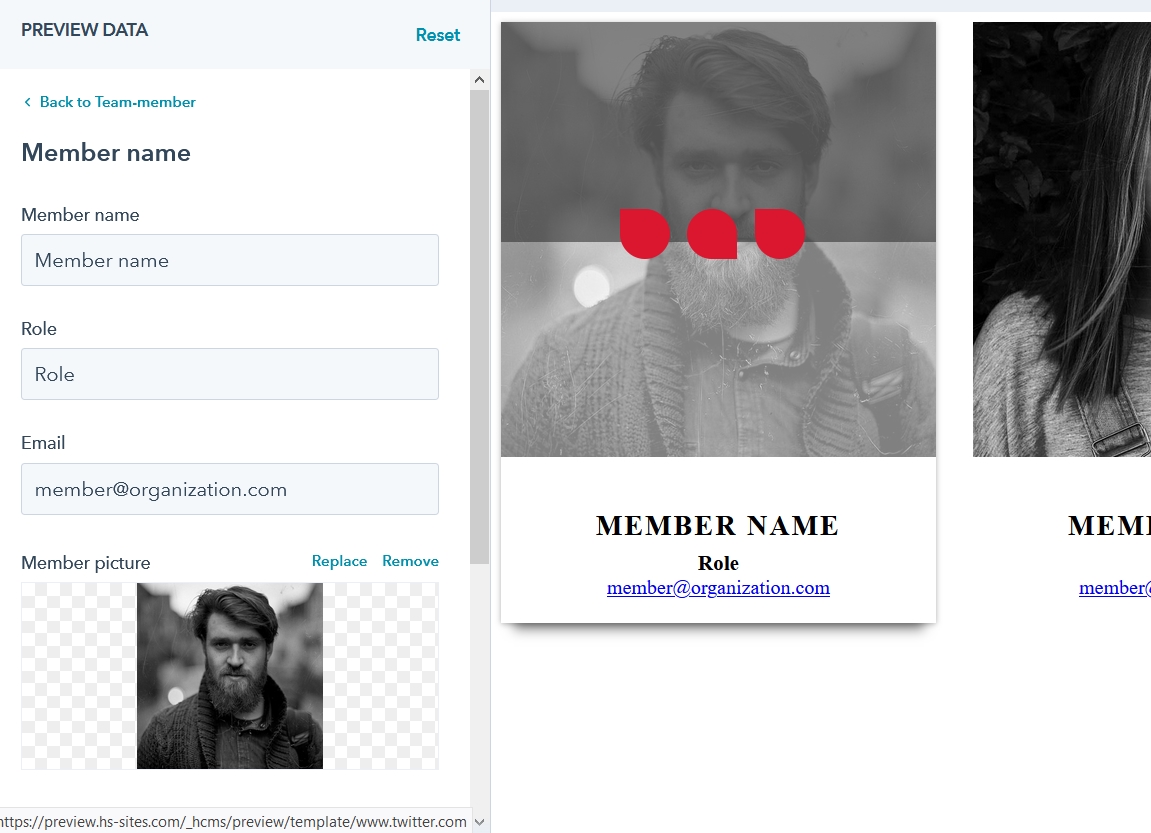
Team member cards
Introducing your collaborators has now become a must for everyone. With this module you can insert image, role. emails and socials of team members. Ah the module has 3 versions to choose from.
The team page template use, of course, this module

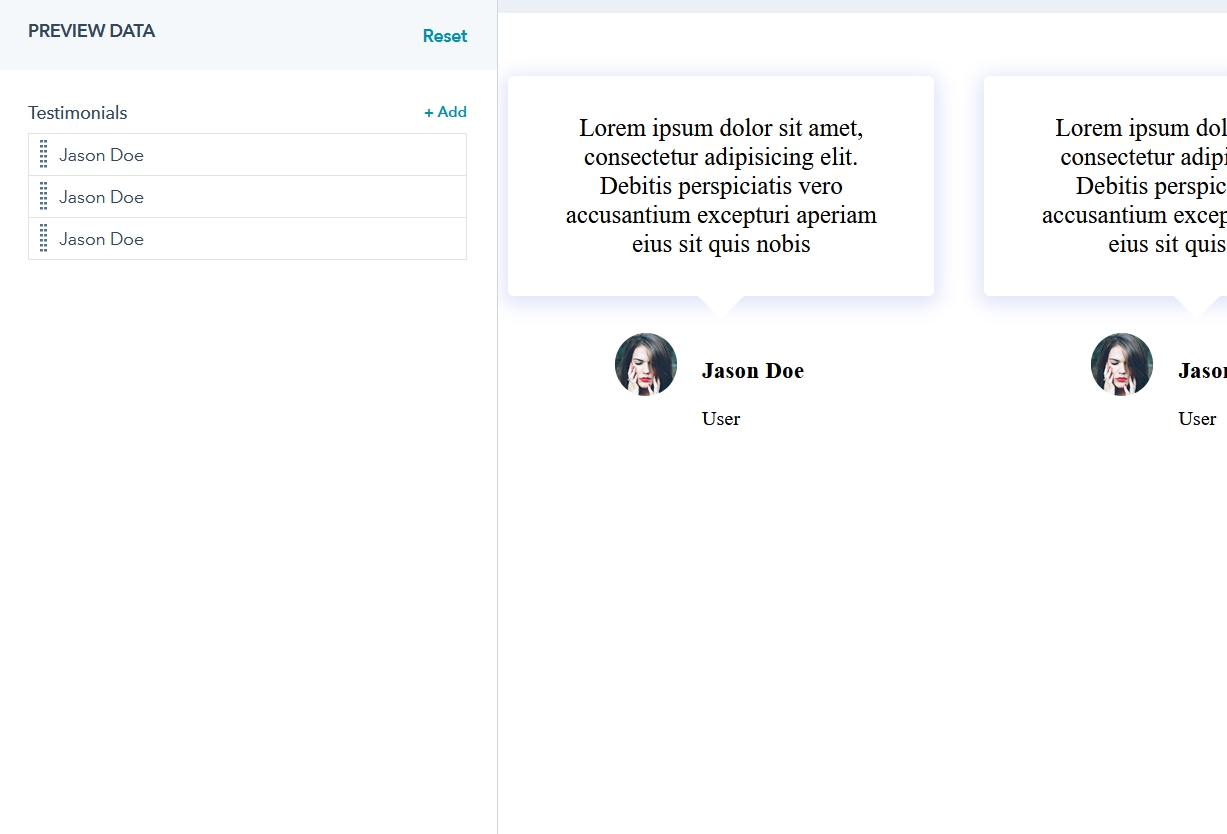
Testimonials
A simple module to enter testimonial reviews
Testimonials page template use this module

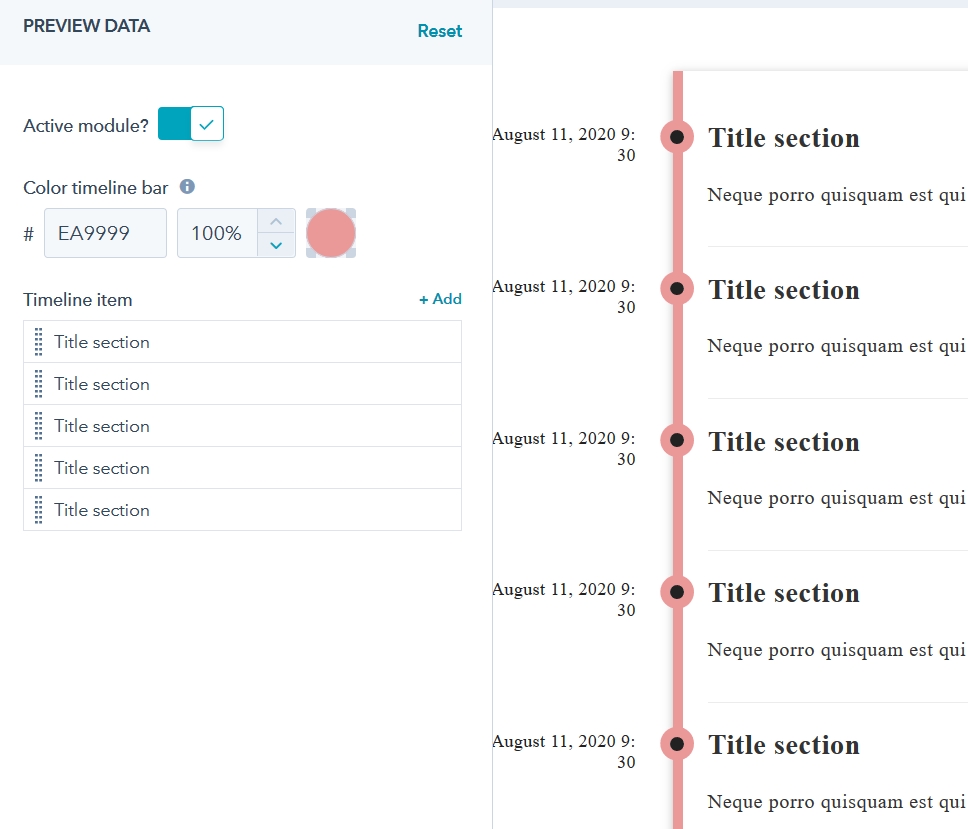
Timeline
A simple module that, when used for webinars, for example, displays the date, time and activity description.
You can see an example here