Theme Evolution Pro - i moduli del tema
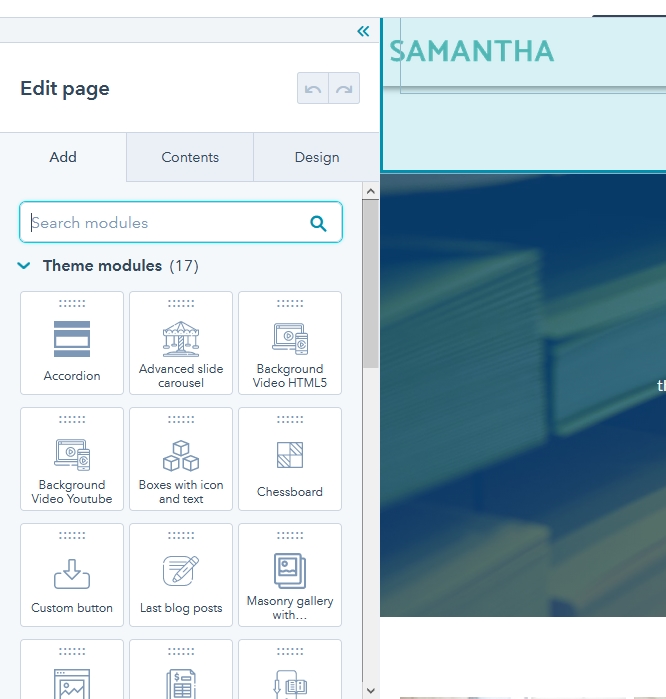
Ogni tema di HubSpot ha dei moduli "standard" come il rich text, cta, image, ecc e poi ci sono dei moduli specifici creati appositamente per le pagine del tema. Di seguito puoi trovare un elenco dei moduli specifici che abbiamo creato per il nostro tema Evolution.
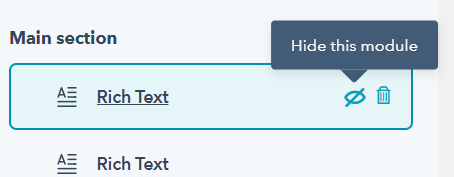
Tips & Tricks! Per nascondere un modulo sia per il desktop che per il mobile, è sufficiente cliccare sul tab Contents (nella
Per nascondere un modulo sia per il desktop che per il mobile, è sufficiente cliccare sul tab Contents (nella
barra di sinistra in alto) e poi cliccare sopra l'icona dell'occhio in corrispondenza al modulo che si vuole nascondere
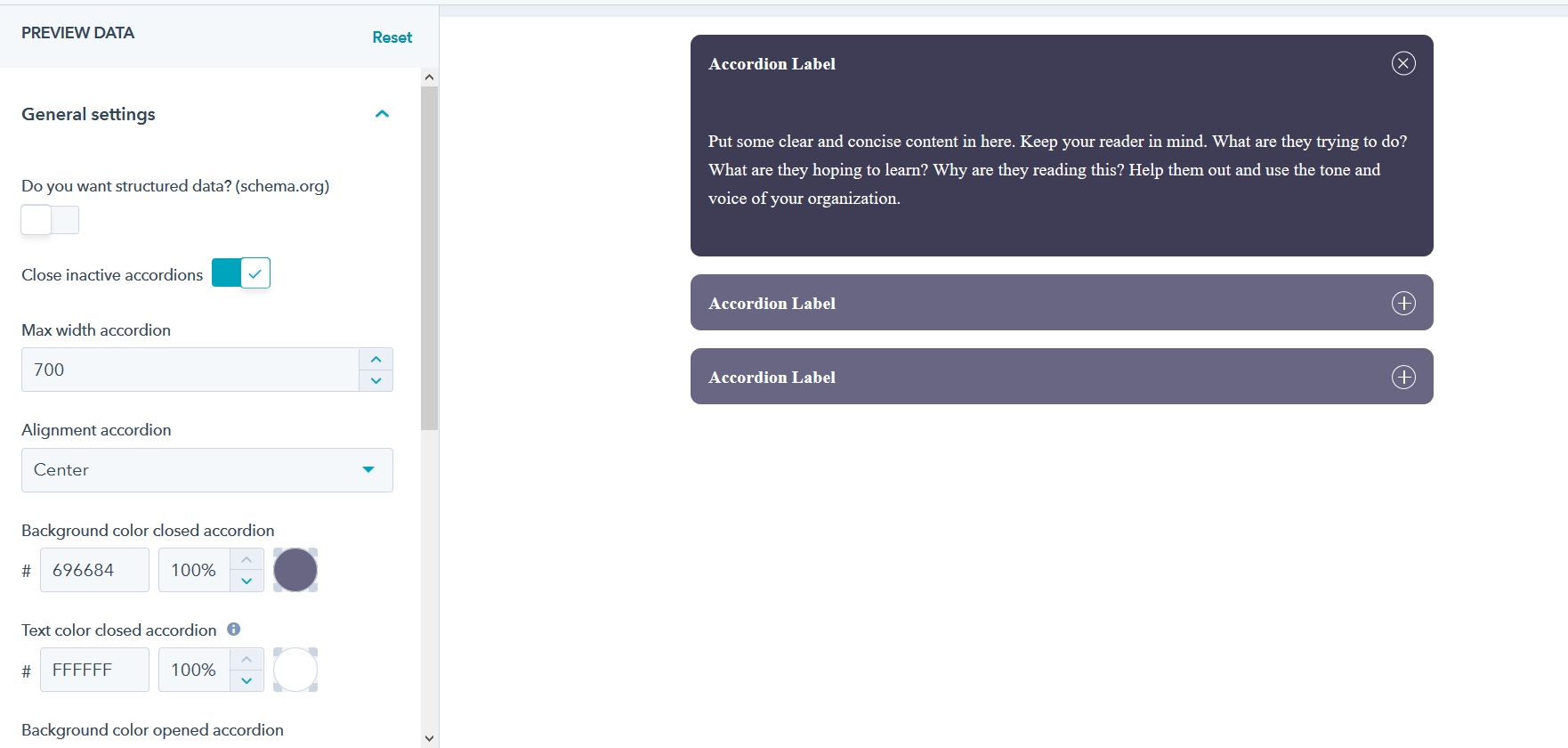
Modulo Accordion
Di solito utilizzato per le faq - e a questo proposito, è possibile inserire dati strutturati - è ancora possibile inserire qualsiasi contenuto come titolo e descrizione delle caratteristiche di un prodotto, per esempio.
Puoi vedere un esempio nella pagina prodotto in fondo alla pagina

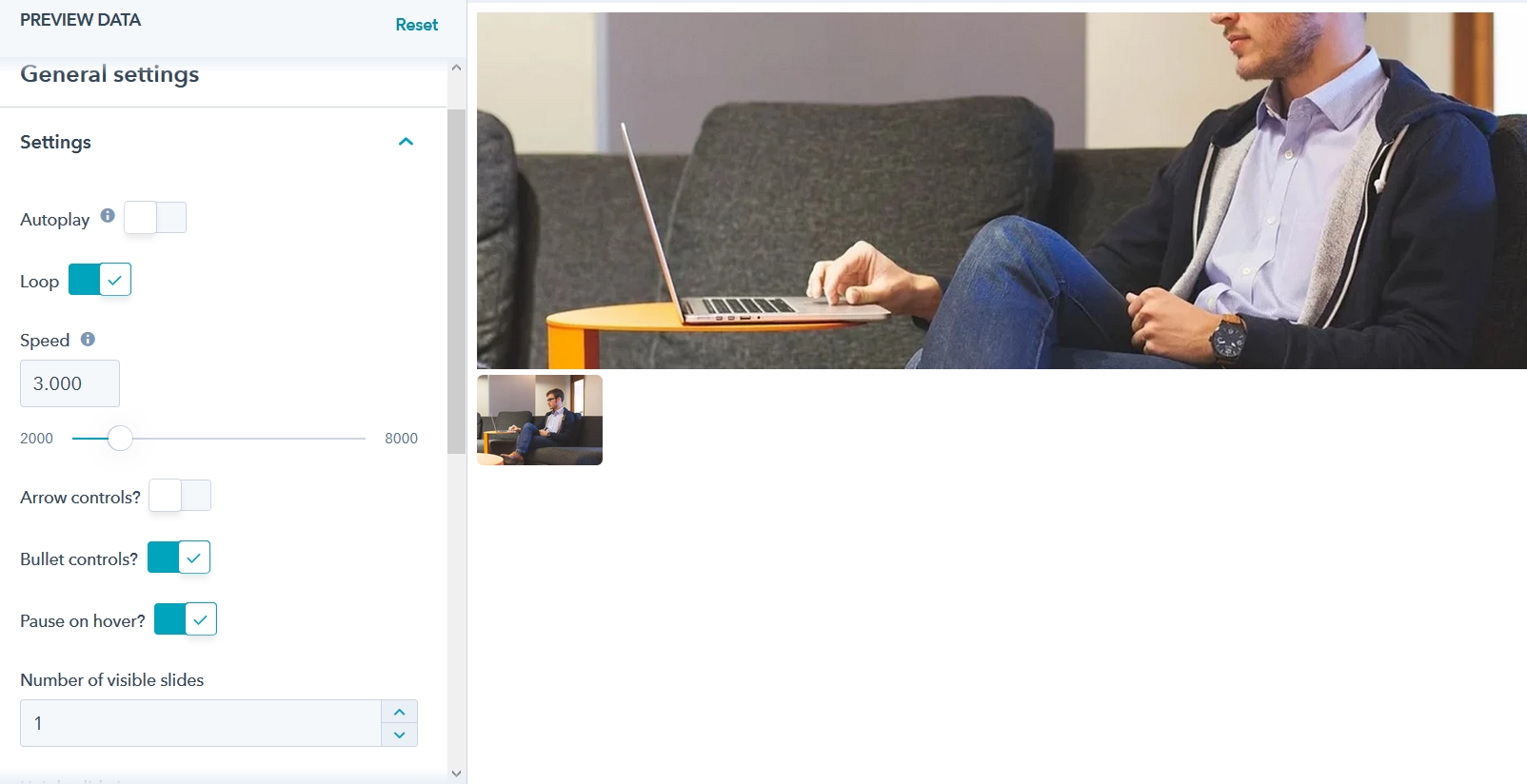
Advanced slide carousel
Ha un sacco di impostazioni e può essere utilizzato in diverse modalità: con 1 o più slide visibili, si regola l'altezza delle immagini, formato galleria, con miniature per la paginazione o puoi cambiare la modalità di movimento da slide a fade o può diventare uno slider verticale... ah e puoi avere slide diverse per il layout desktop e il layout mobile
La homepage con slider ha un esempio di questo modulo

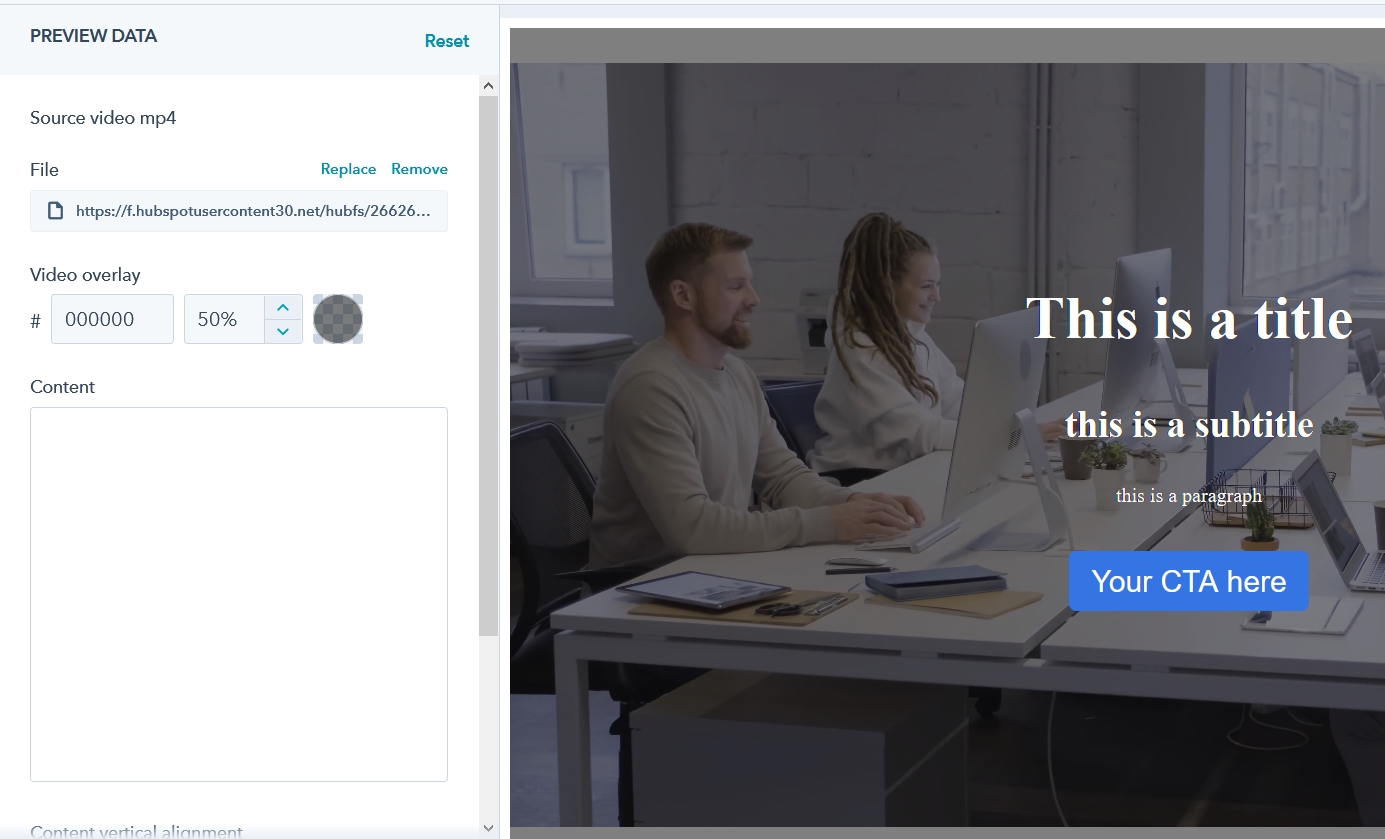
Background video HTML5
È il modulo che troviamo, per esempio, nella pagina about del tema. È possibile scegliere un video dal vostro file manager, aggiungere un colore di sfondo (overlay), aggiungere un contenuto testuale, una cta, ecc. e decidere l'allineamento del contenuto

Boxes with icon ... or image
Sono pigro, lo ammetto, quindi ho pensato che avere più caselle per riga contemporaneamente potesse interessarmi. Quindi ecco qui, scegliete se avere immagine o icona, colori, testi, ecc.
Si può vedere in azione in molti template di pagina, come la pagina prodotto
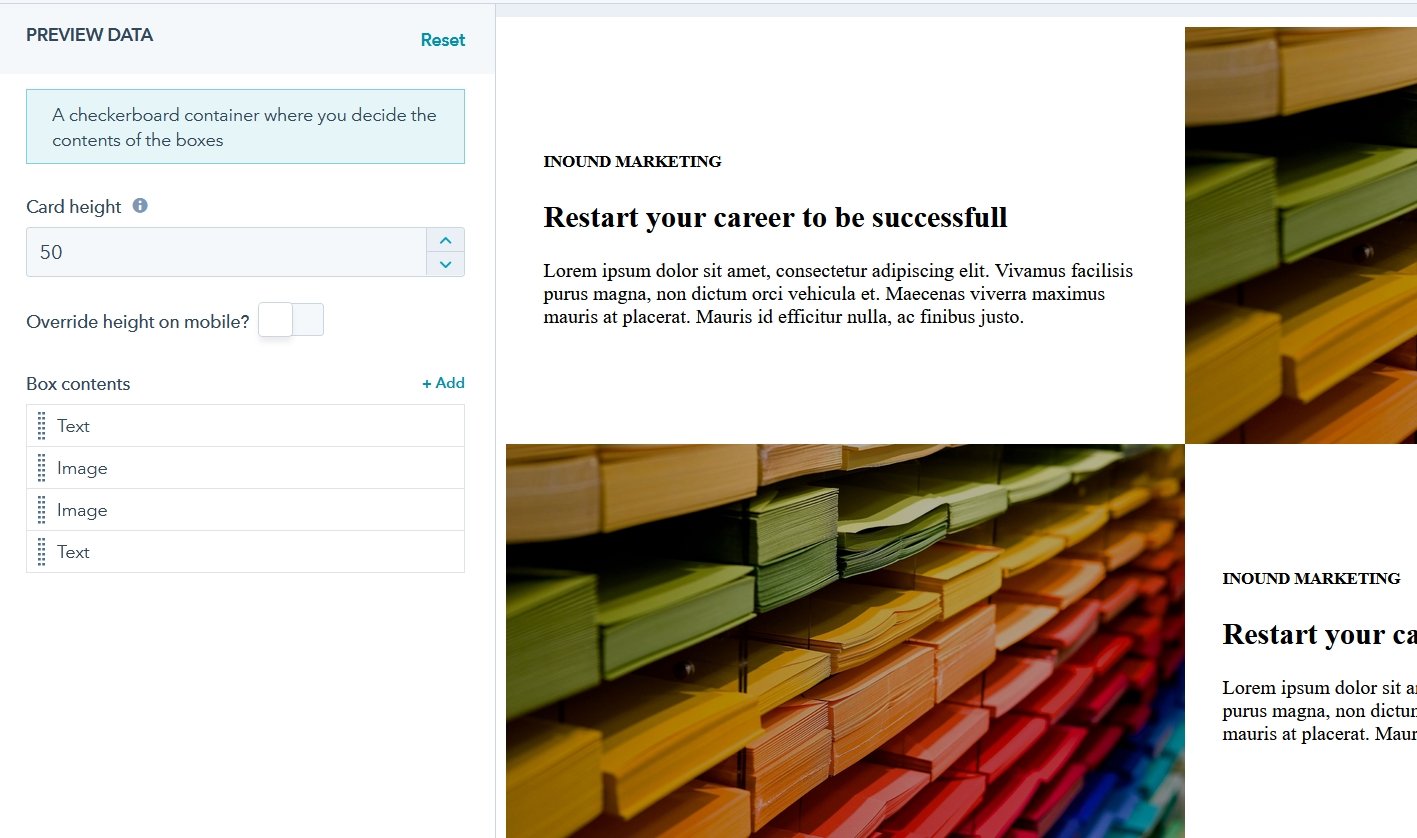
Modulo Chessboard
È il modulo che abbiamo usato sulla homepage con sfondo video, subito dopo il video vedrete un'alternanza di testo e immagine.
Anche in questo modulo ci sono diverse semplici impostazioni per allineare il testo, aggiungere un effetto parallasse all'immagine, decidere l'altezza dei box, sia per desktop che per mobile, infine decidere l'ordine dei box per il mobile
Anche in questo modulo ci sono diverse semplici impostazioni per allineare il testo, aggiungere un effetto parallasse all'immagine, decidere l'altezza dei box, sia per desktop che per mobile, infine decidere l'ordine dei box per il mobile

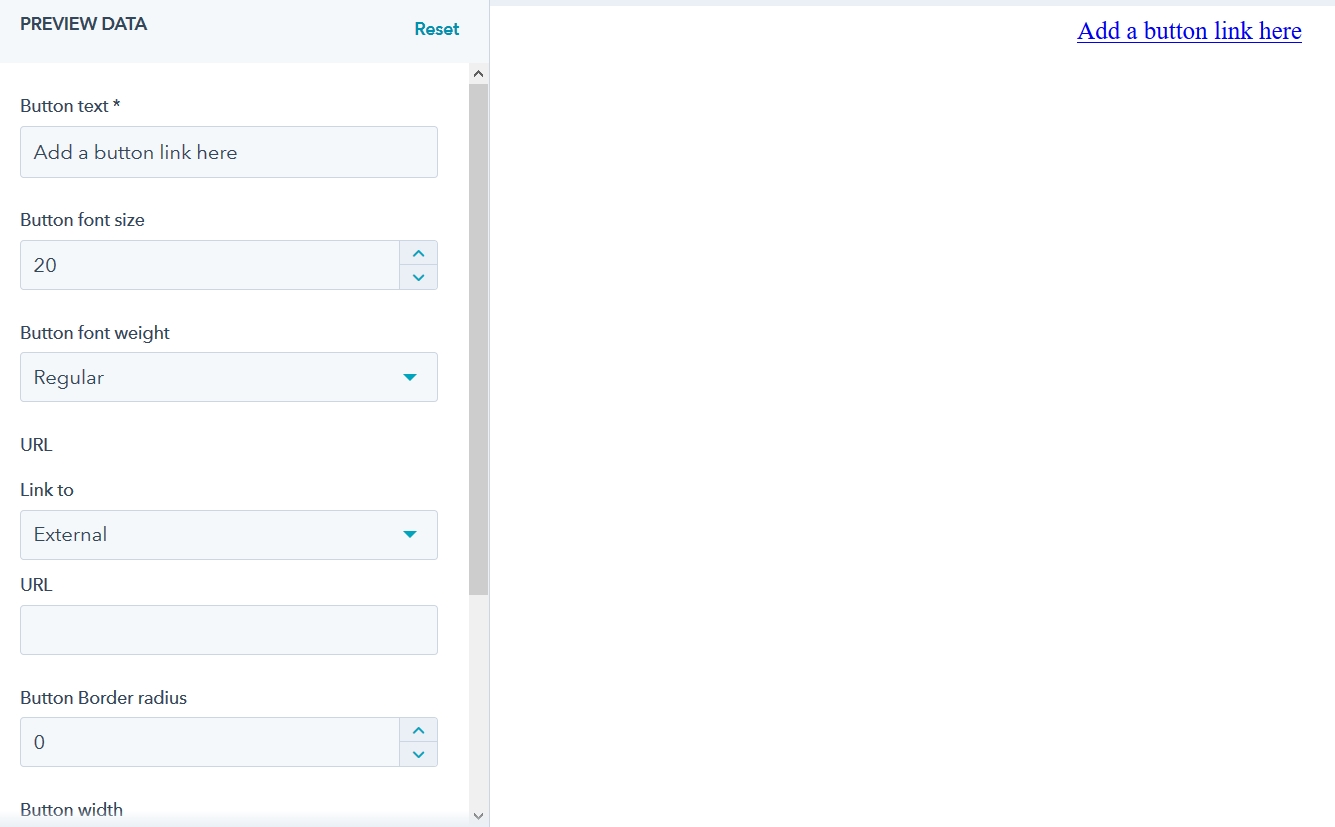
Modulo Custom button
Un pulsante è sempre necessario in una pagina; allora questo pulsante è in parte governato dalle impostazioni del tema, ma è possibile personalizzarlo ulteriormente come opportuno in una pagina qualsiasi e... più di una volta, se servisse

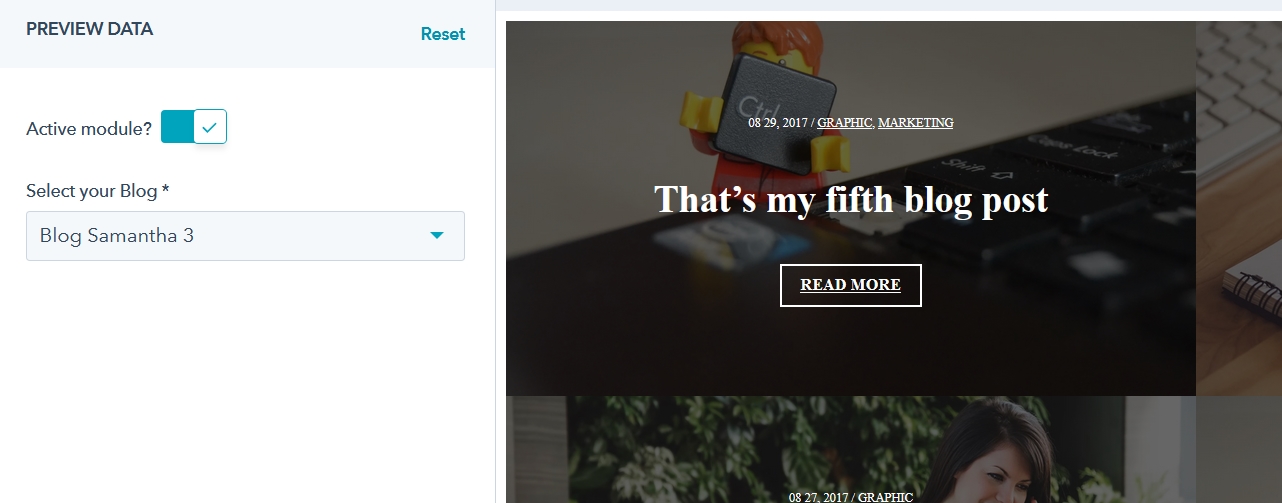
Last blog posts
È un modulo che visualizza gli ultimi 4 post del blog. Puoi vederlo in azione nella pagina homepage

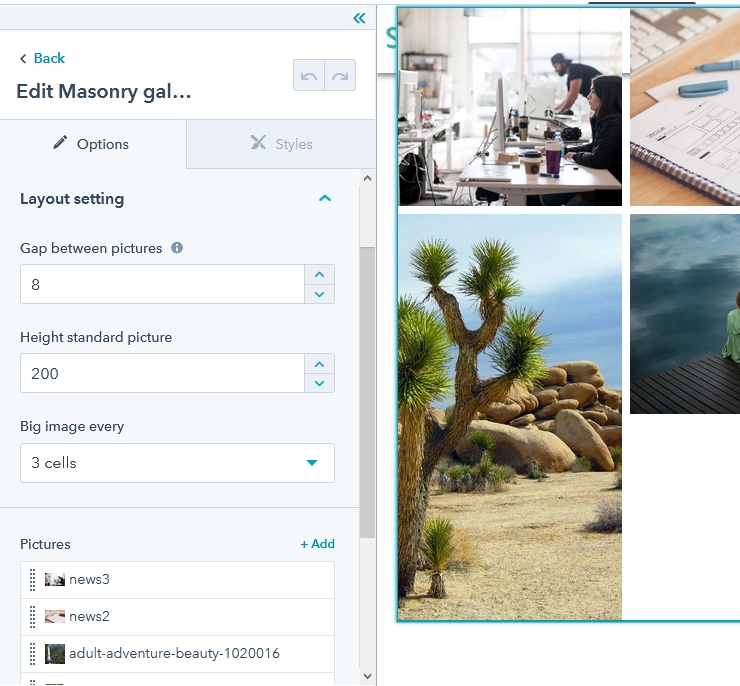
Masonry gallery with lightbox
Una galleria che dispone le immagini in un collage di tipo masonry; qui si può scegliere dopo quante immagini inserirne una più grande per creare un effetto insolito. C'è l'effetto lightbox che apre l'immagine inserita in un comodo slider.
Potete vederlo in azione nella pagina case study

Parallax background image
Il suo uso più frequente è solo come banda cta di riferimento a un prodotto o servizio. Scegliete l'immagine di sfondo, qualsiasi sovrapposizione e il testo da inserire. Voilà è tutto
Puoi vederlo in azione nella pagina homepage background image

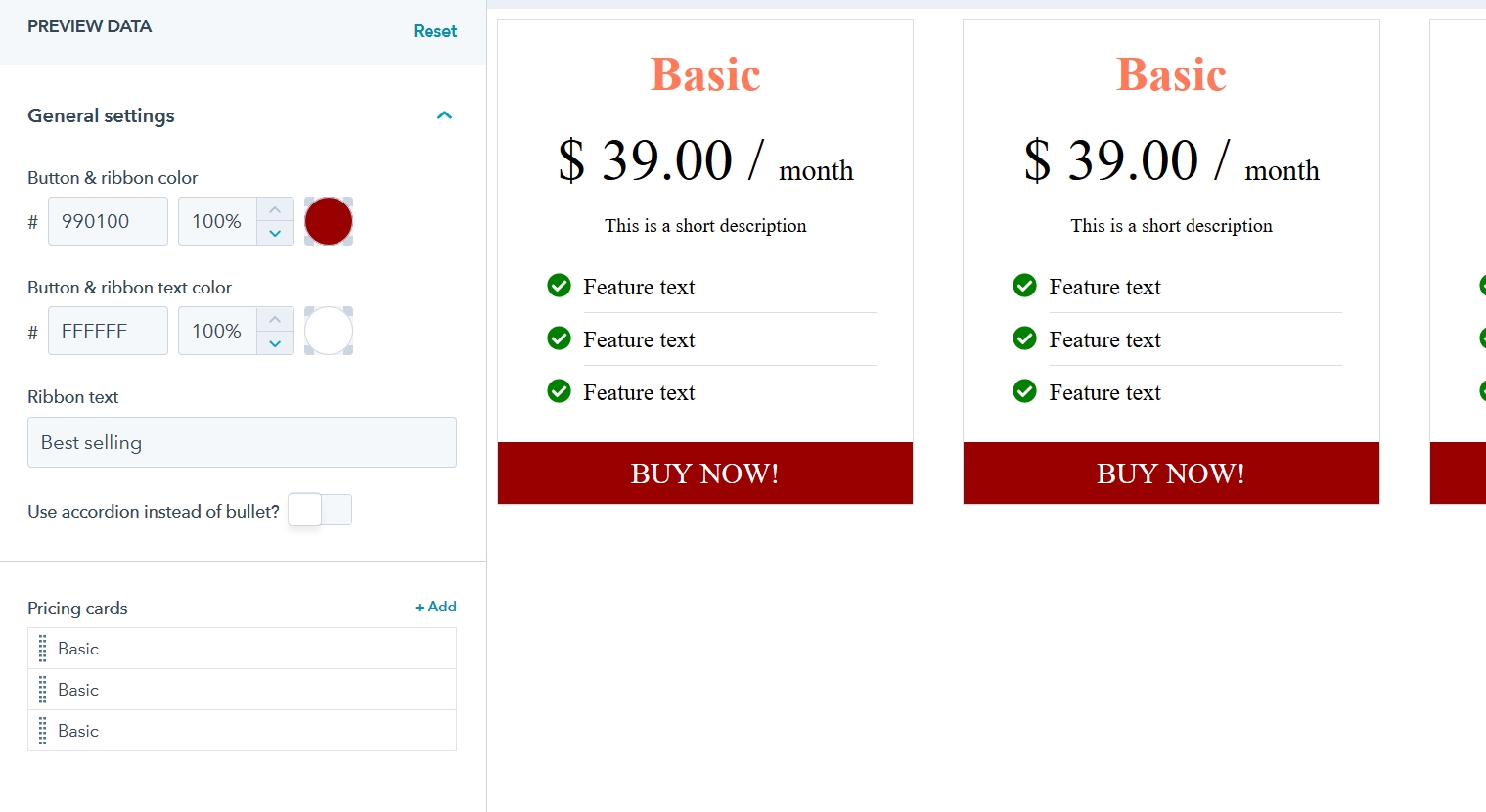
Pricing table
Anche qui tante semplici impostazioni: dall'impostazione del numero di box visibili per riga, ai colori... ah se hai bisogno di spazio per le descrizioni, diventa un capiente accordion. Puoi vederlo in azione nella pagina pricing page

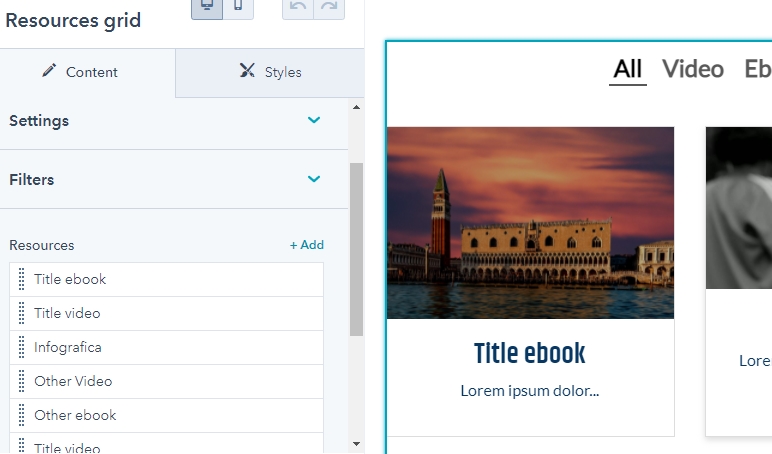
Modulo Resources
Questo modulo è stato creato per catalogare le risorse di un sito: ebook, infografiche, rapporti, ecc. È possibile scegliere l'immagine, il testo della descrizione, il link alla risorsa e anche il testo del pulsante... così come l'allineamento dei box. Il nodulo è provvisto anche di un filtro della tipologia di risorse più utilizzate.
La pagina resources page ha questo modulo

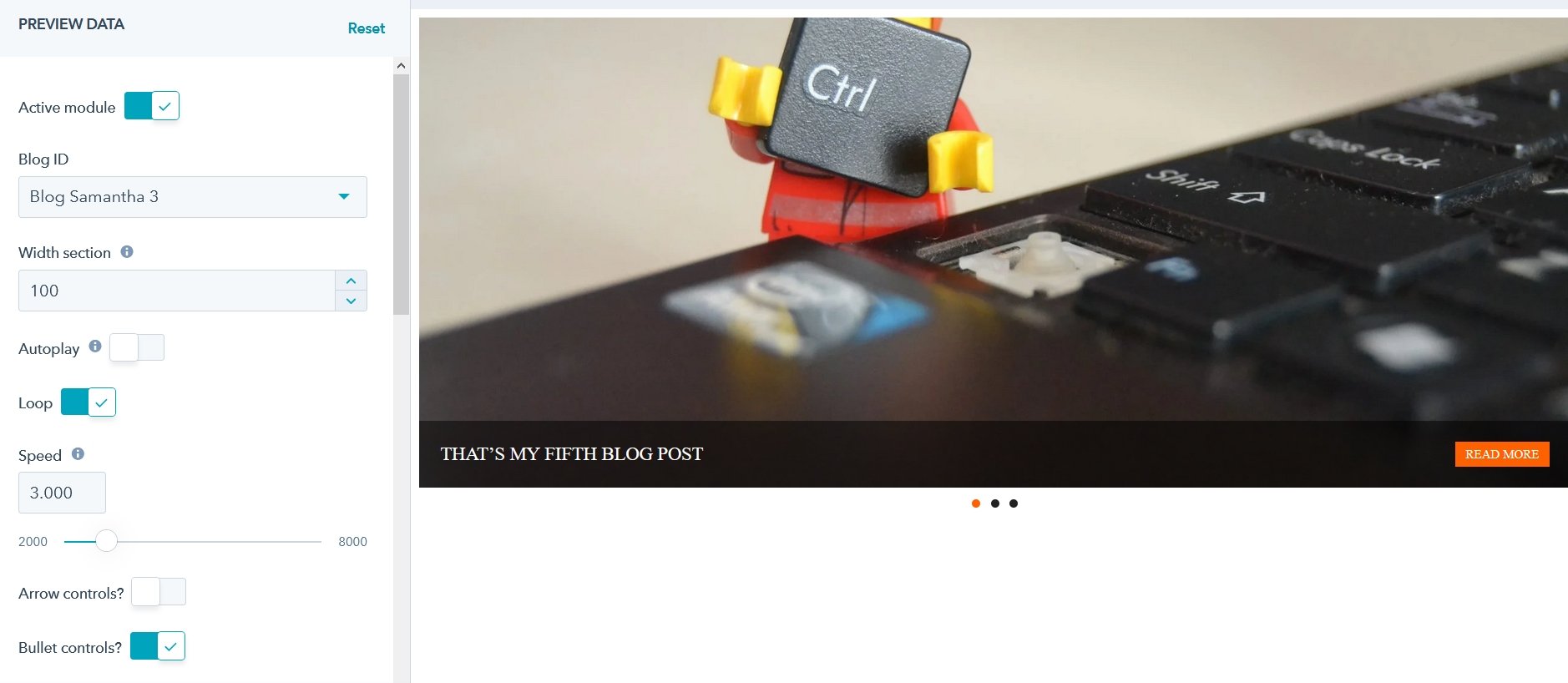
Slider blog posts
È uno slider degli ultimi post del blog. Ha impostazioni multiple ma intuitive da modificare.
Puoi vederlo in azione nella homepage v2 (carousel style)

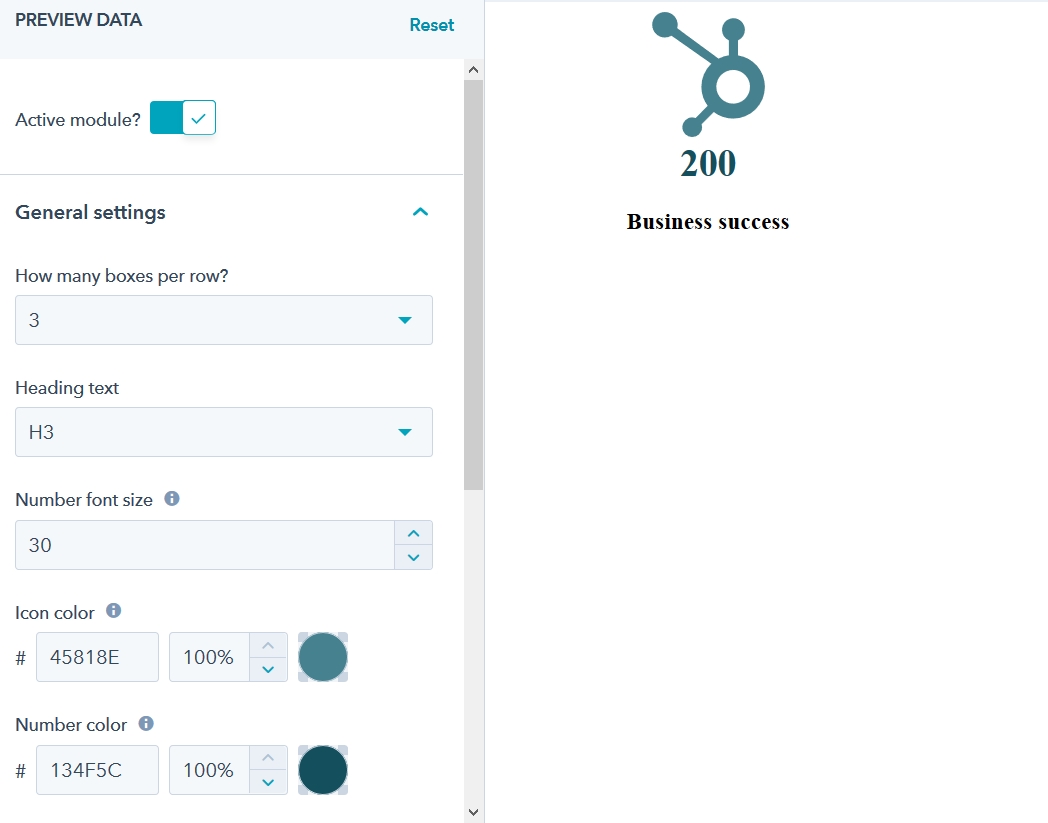
Statistic bar
Ricordare e contare sui tuoi successi è facile con questo modulo in cui scegli l'icona che rappresenta il tuo focus, scegli un titolo, i colori e il numero del tuo successo... e moltiplica per quante volte vuoi.
Un esempio lo puoi vedere nella pagina service page

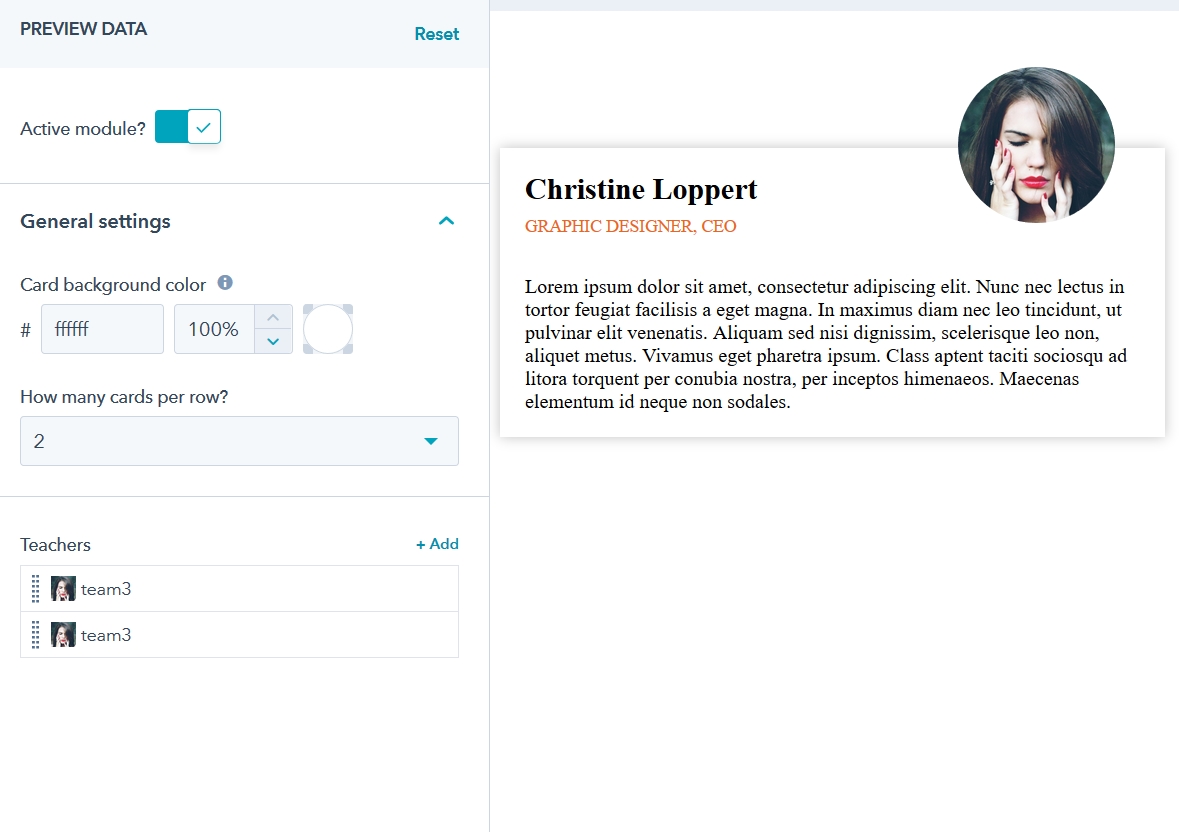
Teacher card
Si tratta di un modulo creato per essere utilizzato nelle landing page che hanno come focus un ebook o un webinar.
Si tratta di inserire l'immagine e i dati dell'autore dell'ebook o del relatore di un webinar
Si tratta di inserire l'immagine e i dati dell'autore dell'ebook o del relatore di un webinar
La LP webinar usa questo modulo

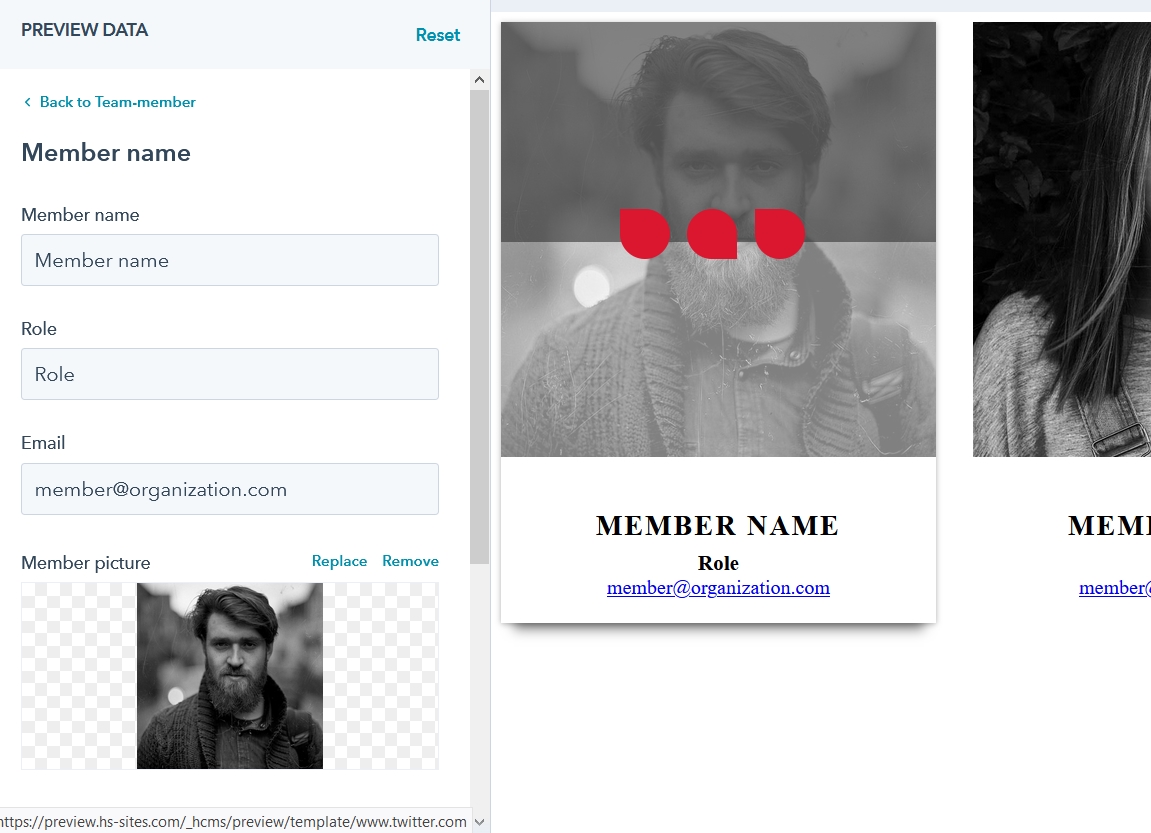
Team member cards
Presentare i tuoi collaboratori è ormai diventato un must per tutti. Con questo modulo puoi inserire immagine, ruolo, email e social dei membri del team. Ah il modulo ha 3 versioni tra cui scegliere.
La pagina team usa, ovviamente, questo modulo

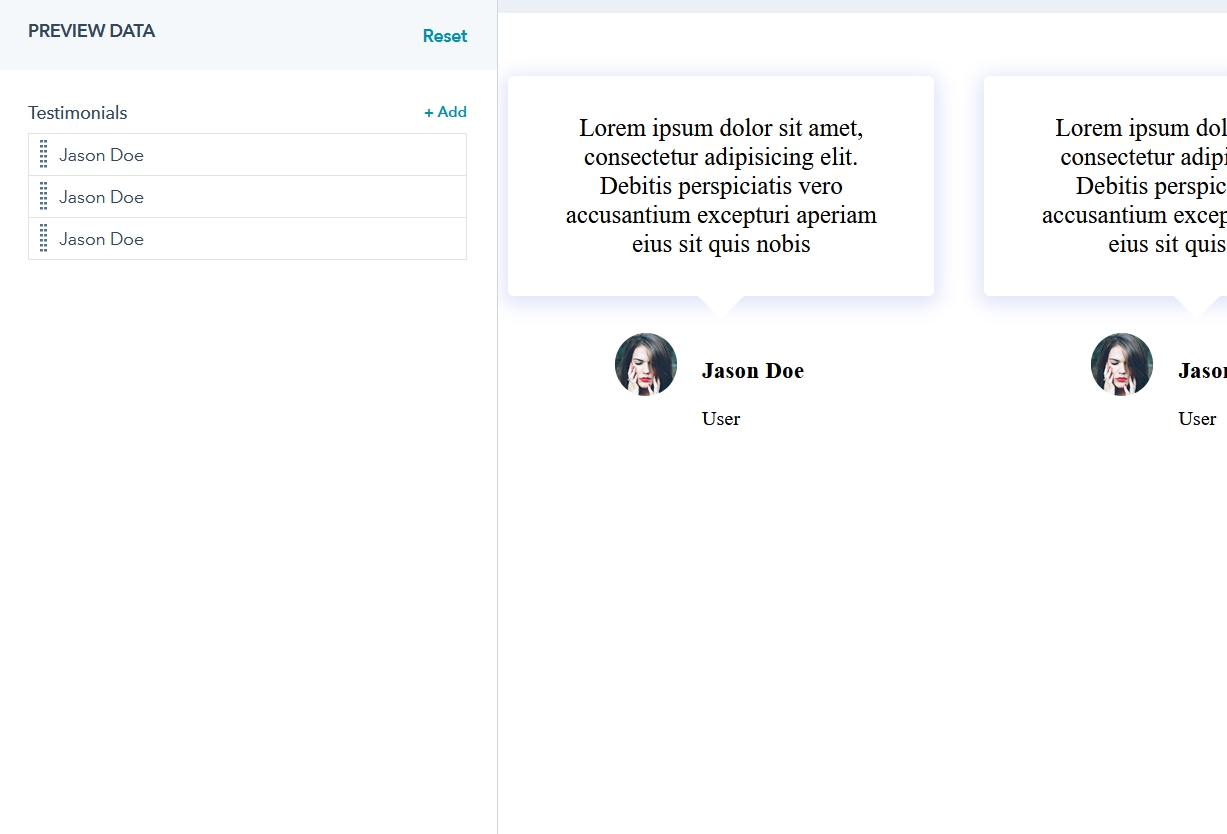
Testimonials
Un semplice modulo per inserire recensioni di testimonial
Testimonials page template usa questo modulo

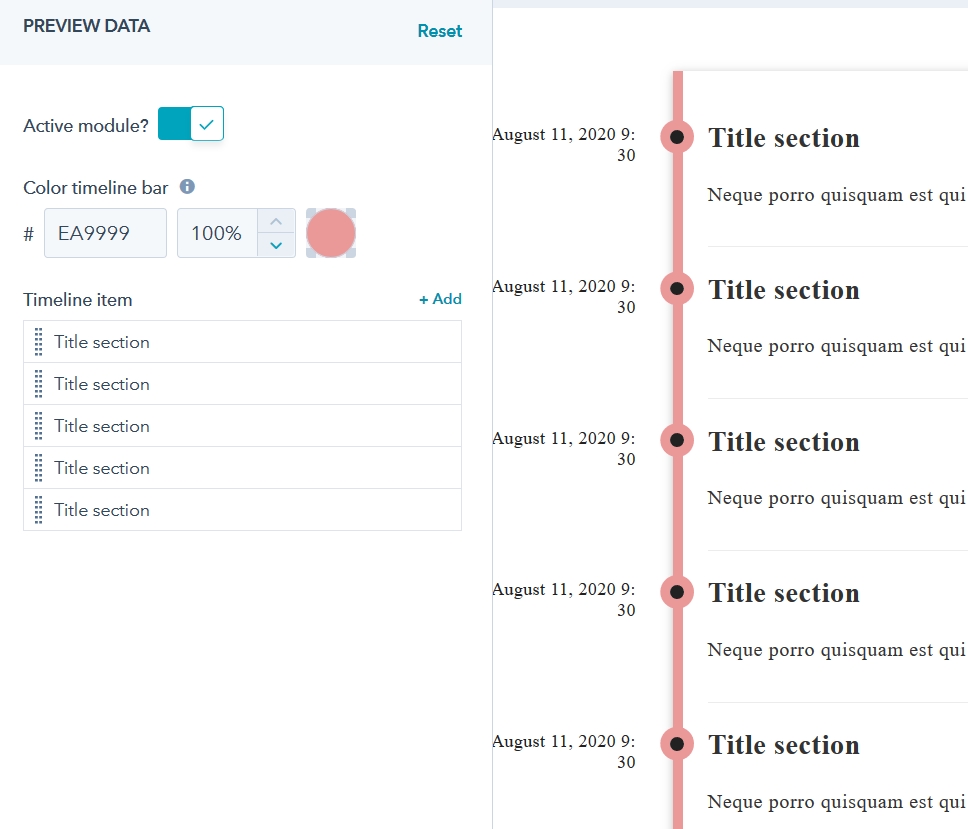
Timeline
Un semplice modulo che, se utilizzato ad esempio per i webinar, visualizza data, ora e descrizione attività.
Un esempio lo puoi vedere qui