A "child theme" is a copy of an original parent theme.
CHILD THEME
You can modify the child theme without altering the father theme.
You can create child themes from HubSpot themes, marketplace themes, and custom themes.
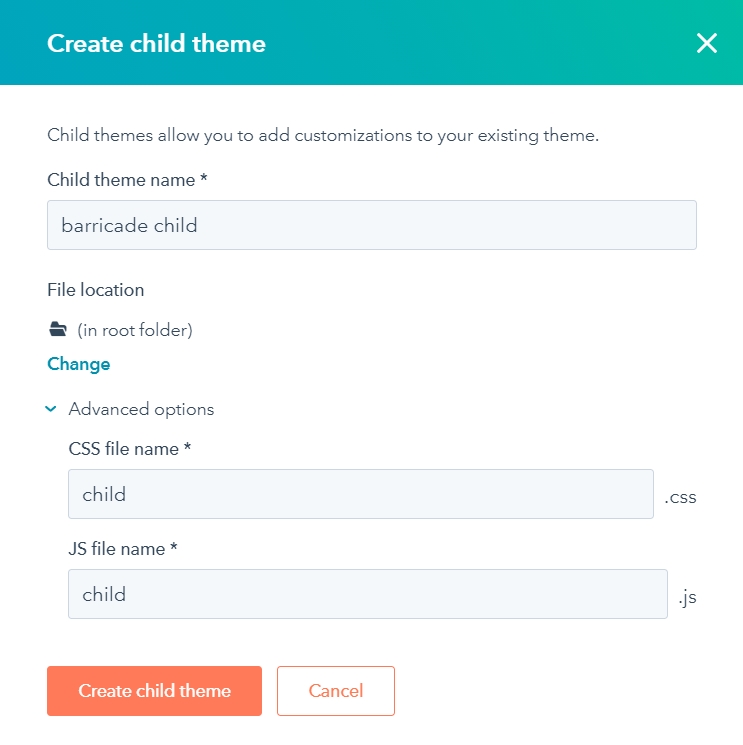
You can create a child theme for the theme you purchased on the marketplace or for a default HubSpot theme in the Design Manager. When you create a child theme from these resources within the Design Manager, the following files will be added to your child theme:
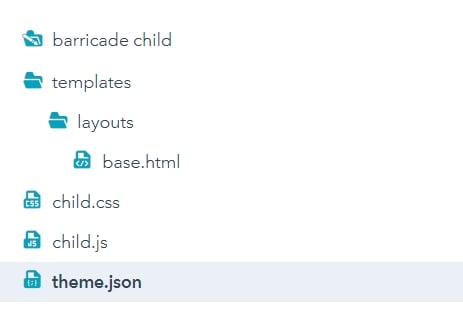
- theme.json - this will include the correct extension declaration for linking to the parent theme.
- child.css and child.js - these are empty CSS and JS files. The code added to these files will only affect the child theme. You can customize the name of these files in the advanced options section of the child theme creation wizard.
All files that contain the HubL variable standard_header_includes. This usually includes a "base" or "main" template file. You will be able to edit the child theme even if the original theme is not editable.