HELP PAGES
Getting started with themes
A Theme is a portable and self-contained package of developer assets designed to work together to enable a marketer-friendly content-editing experience. These assets might include templates, modules, CSS files, JavaScript files, images, and more.
But what you need to know is that it's all there for you, ready to be customized with simple mouse clicks
Comprehensive Hubspot documentation can be found here

Step 1
Access the "control panel" of the theme
The first step to take to start using the theme is to set it according to your needs.
To do this, start by creating a page, the homepage if you like but even a simple "Blank Page" will do.
- Click on Marketing -> Website -> Website pages and at the top right you will find the orange button "Create page".
- Click on it and create a website page, select the domain and give a name (the internal name, not the title of the page) to your page.
- If you are not in the folder of the purchased theme, near the name of the theme, click on the right arrow and then on "Change theme" and choose your theme
- Now choose from the purchased theme the template you want to use to create your page and click on Select template in the top right corner (orange button). In our example we will use a "Website page" simply.
- In the left column there are 3 tabs. Click on the "Design" tab and then "Edit theme settings".
Congratulations you have entered the "control panel" of your theme and now you can start setting it up as you wish.
You can see the different view modes by clicking on "View on" at the top center, but this will not change the creation of the "underlying" page you were working on because it is only a preview.
Step 2
Set colors and fonts
Global colors
Click on the small arrow to the right of Global colors and you'll see the menu to change the primary and secondary colors.
Primary color is used for the "paragraph" while Secondary color is used for the headings: H1, H2, etc
Both are linked (by default) to the primary and secondary color preferences of the site settings
Click on the corresponding colored dot and choose the color you want
Global fonts
Click on the small arrow to the right of Global fonts and you will see the menu to change the primary and secondary fonts
The primary font is used for the "paragraph" while the secondary font is used for the headings: H1, H2, etc.
Click on the font selector and choose the font you want. You can only use "web fonts" such as, Arial, Georgia, etc. or Google fonts.
In order to use your own fonts, we'll see how to do that later.
Step 3
Setting the layout
Layout -> Layout settings
Click on the small arrow on the right of Layout settings and change the size of the section (Container max width) according to your needs; by default it is set to 1300px
Change the size of the vertical padding (above and below) of the section according to your needs; by default it is set to 80px
Change the size of the horizontal padding (left and right) of the section according to your needs; by default it is set to 20px
Body and section colors
Click on the colored dot corresponding to "Body background color" and choose the color you want to give to the body
Click on the colored ball corresponding to the "Section background color" and choose the color you want to give to the section
After that, click on Theme settings (top left) to return to other theme settings
Step 4
Set the header
Website header -> Header settings
Click on the small arrow to the right of Header settings and change:
- the size of the header (Header max width) according to your needs; by default it is set to 1300px
- Clicking on "Sticky header" activates the fixed functionality of the header that remains at the top of the page when scrolling.
- Change the maximum size of the logo according to your needs; by default it is set to 180px
- Click on the colored dot corresponding to "Header background color" and choose the color you want to give to the header
Set the menu
- Click on the small arrow to the right of Menu and enter the menu settings
- You can change the font, color, variant (semibold, bold, regular, etc.) and size of your menu.
- On Text transform you can change the type: uppercase (default), lowercase or initial uppercase.
- On Hover and active color, change the hover color of the menu and at the same time the background color of the floating menu
After that, click on Theme settings (top left) to return to other theme settings
Step 5
Set the blog
Blog -> Blog settings
Click on the small arrow to the right of Blog settings and change:
- "Enable structured data", clicked by default, adds structured data to both the single post and the listing thus giving more visibility in the network. Structured data, you know, are very appreciated by Google :-) If you don't want it, deselect the checkbox
- "View the index": allows you to insert an index in the single post; below you can choose which header to give (H2, H3 or H4) to use it as a chapter title.
After that, click on Theme settings (top left) to return to other theme settings
Step 6
Set Fonts - TYPOGRAPHY
Typography -> Typography settings
Click on the little arrow to the right of Typography settings to:
- change the Highlighted text color by clicking on the colored dot; by default it is orange #ff6000
- color used for blockquote creation; if you do not want it, deselect the checkbox
- color used for the bullet points; if you don't want it, deselect the checkbox
- You can change the characteristics of each header and paragraph which, as you'll see, will have already "set" the characteristics of color (global colors) and font (global fonts)
You can also change the variants: regular, semibold, bold, etc. and for each type you can also change the spacing of the line (line height) - change the color of the link in the text; by default light blue #0270E0
- change the color of hover and focus in the text; by default gray #707070
After that, click on Theme settings (top left) to return to other theme settings
Step 7
Set the button - BUTTONS
Buttons -> Buttons settings
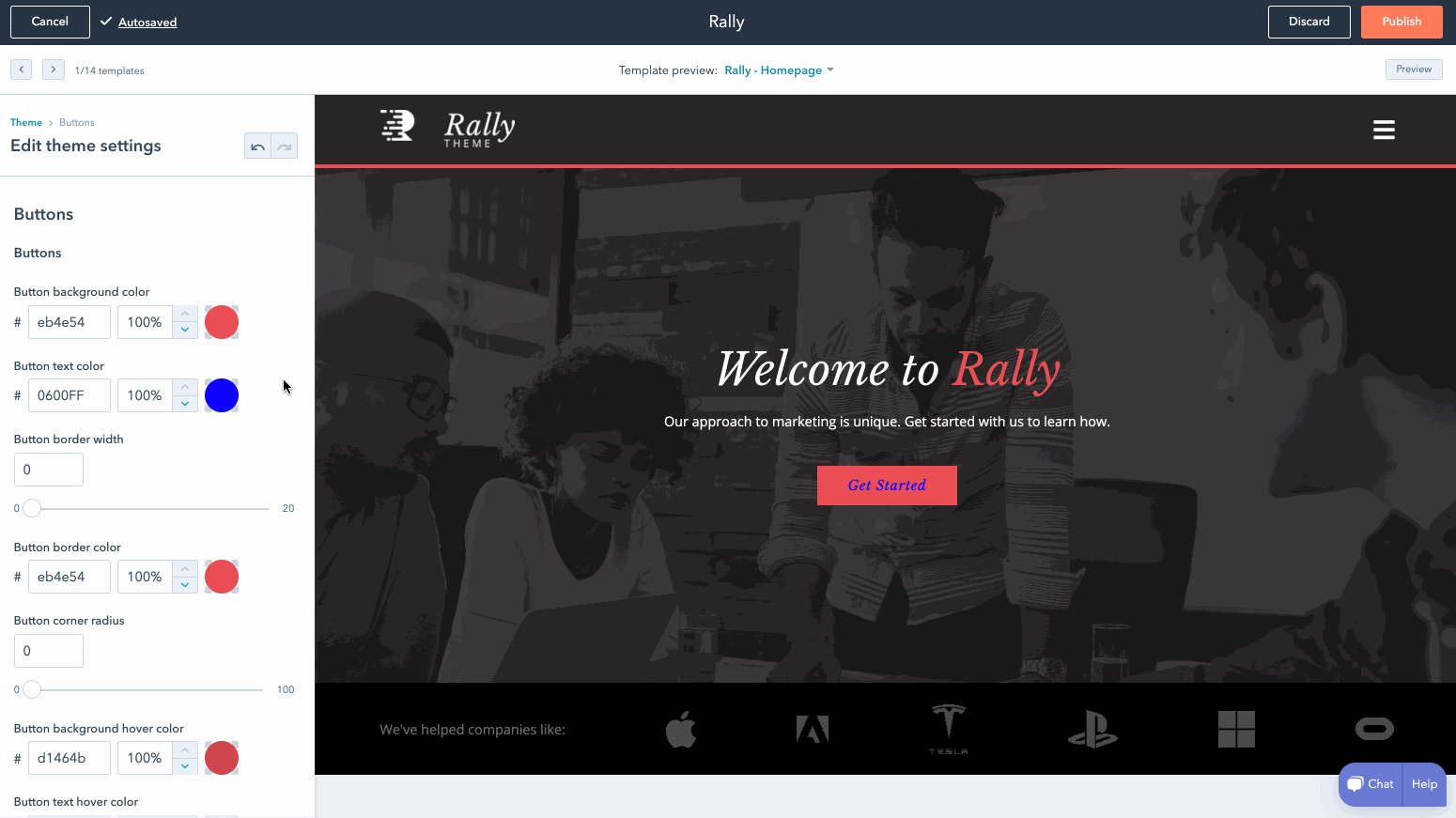
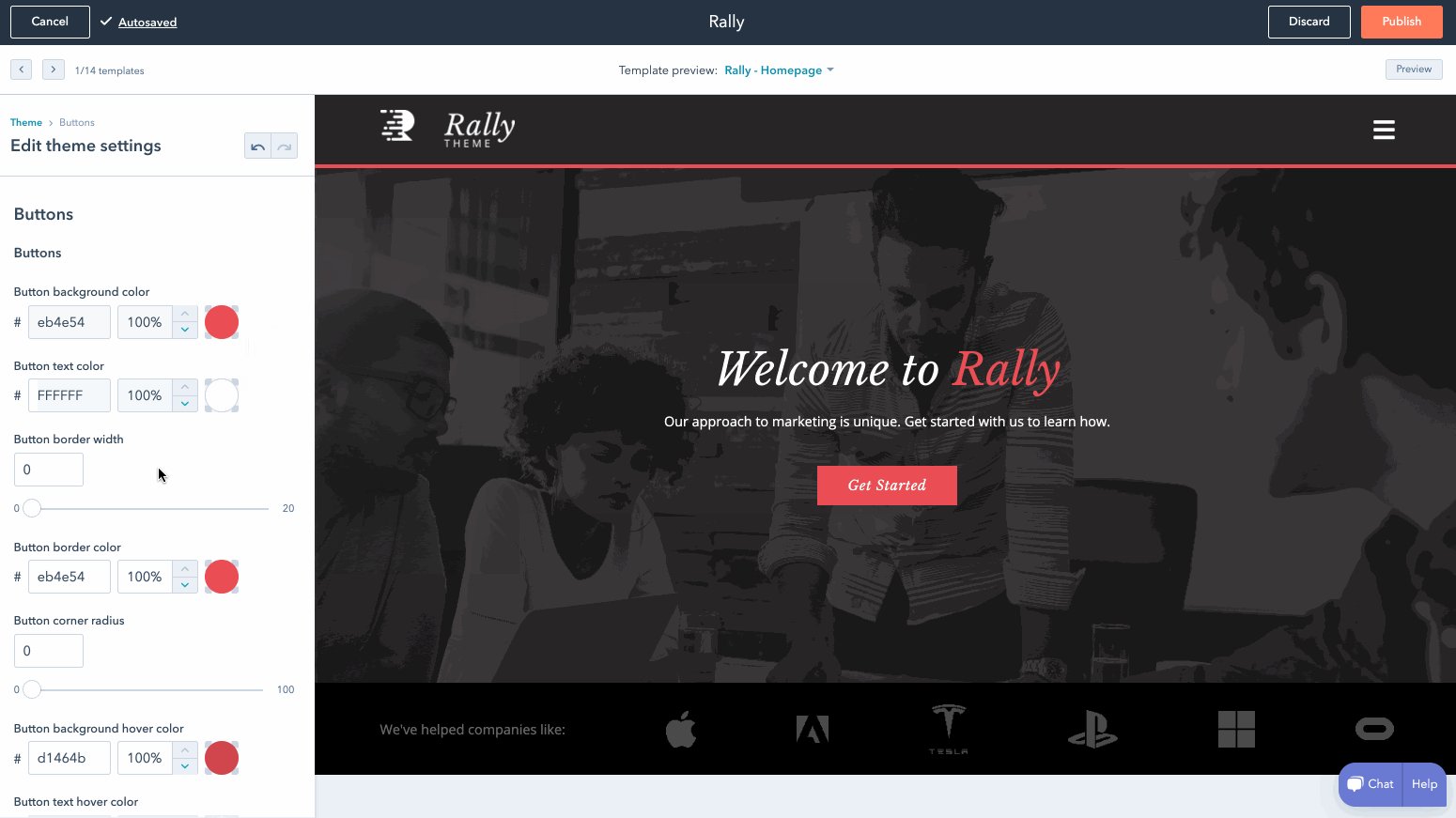
Click on the small arrow to the right of Buttons settings to:
- change the background color of the button; default dark green #00626C
- change the text color of the button; default white #FFFFFF
- change the vertical padding (Button vertical padding) (spacing above and below) of the button; by default it is 8px
- change the horizontal padding (Button horizontal padding) (left and right spacing) of the button: by default it is 20px
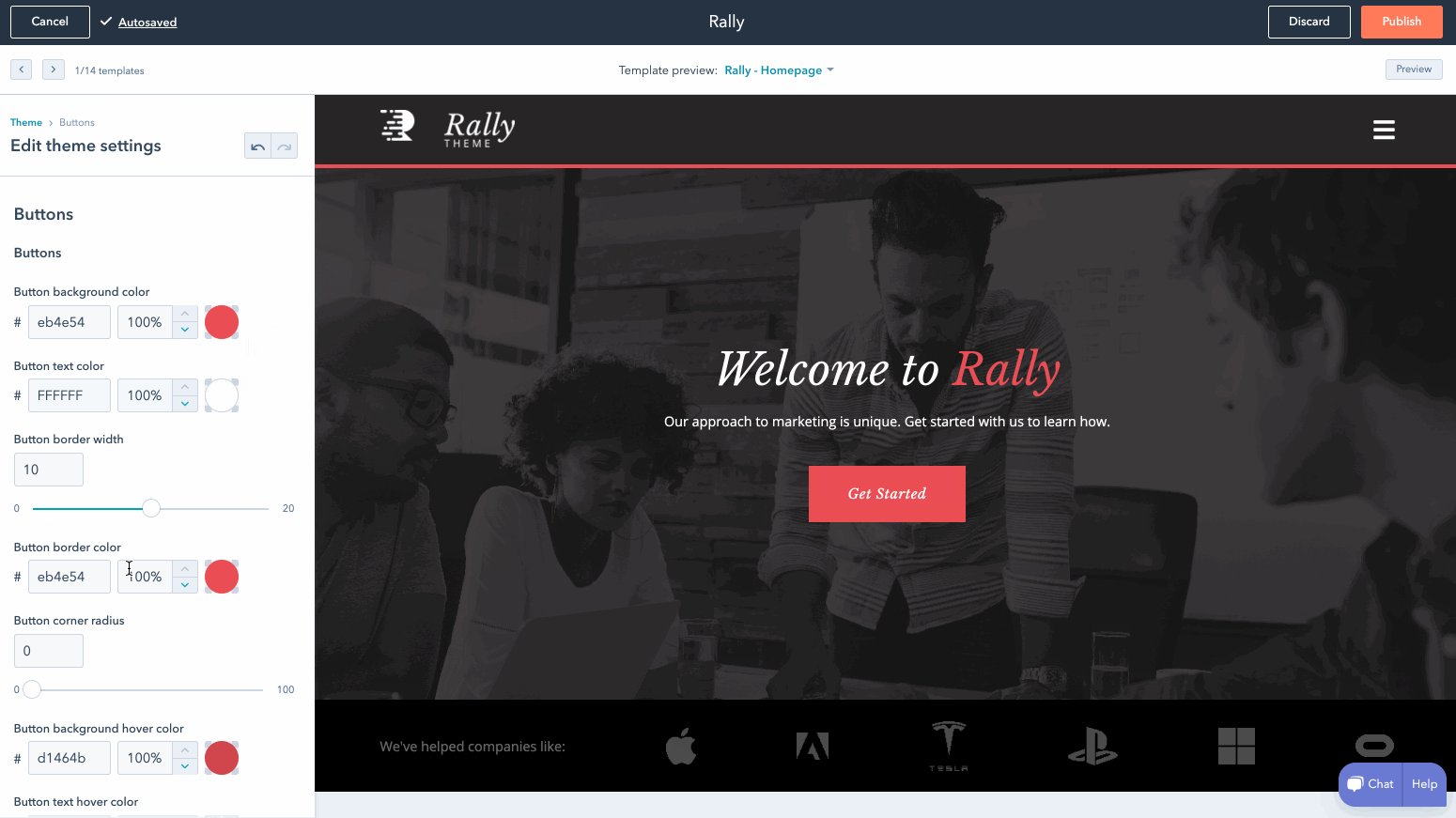
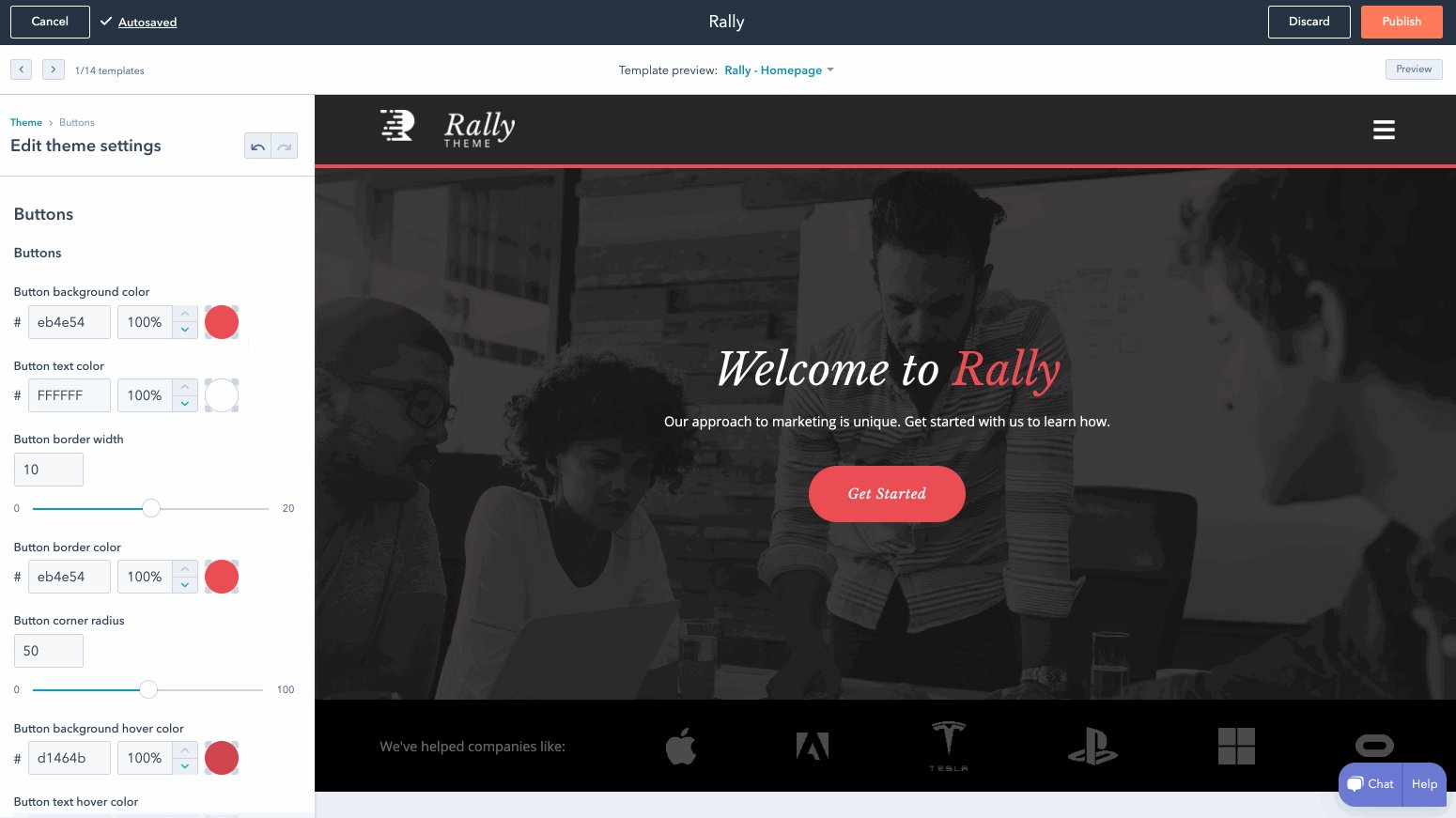
- change the button border size; by default it is 3px
- change the color of the button border (Button border color); by default it is black #000000
- change the background color of the button in hover; by default it is black #000000
- change the text color of the button in hover; by default white #FFFFFF
After that, click on Theme settings (top left) to return to other theme settings
Step 8
Set the form - FORM
Form -> Form settings
Click on the small arrow to the right of Form settings to change the characteristics of the form:
- Form font: change the font of the form
- Form background color: by default it's used #fffff with an opacity of 0% because I do not wish to see a background color
- Form title color: by default #000000
- Form title background color: by default it's used #fffff with an opacity of 0% because I do not wish to see a background color
Remember that if you want to see the changes you make instantly, you can choose to view a specific page by clicking on the top center View on and choosing the corresponding page; for example if you choose a landing page, you can definitely view a form and see the changes you make on the form settings instantly.
Form -> Form button
Click on the small arrow to the right of Form button to change the characteristics of the form button:
- change the background color of the button; default grey #707070
- change the text color of the button; by default white #ffffff
- change the button border color; by default it is white #ffffff
- change the background color of the button in hover; default black #000000
- change the text color of the button in hover; by default white #FFFFFF
- change the border color of the button in hover (Hover border color); by default it is white #ffffff
- change the active background color of the button; by default gray #444444
- change the button height: by default it is 45px
- change the border style: by default it is solid
- change the bevel of the button corners: by default it is zero 0px
Form -> Label, input and description color
Click on the small arrow to the right of Label, input and description color to change the label, input field and description features of the form:
- Form label: you can change font, size, color and variant
- Input color: change text color in input fields: by default #33475b
- Input background color: change the background color of input fields: by default it is white #ffffff
- Input border radius: change the bevel of the input field corners: by default it's 0px
- Input height: change the height of input field
- GDPR color: change the color of GDPR text (Add warning and consent information to your form); by default it is white #1e2b33
- GDPR font size: change the size of the font used; by default it is 13px
- Description color: change the color of additional text, if any; default is #7c98b6
- Placeholder color: change the color of placeholder (the example text highlighted in the input field); default is #bfbffbf
Form -> Error color
Click on the small arrow to the right of Error color to change:
- Error label color: change the color of the highlighted label in case of errors: by default it is #f2545b
- Error border color: change the border color of the field with errors: by default it is #c87872
- Error focus color: change the focus color of the field with errors: by default it is #b9554d
After that, click on Theme settings (top left) to return to other theme settings
Step 9
Set the table - TABLE
Table -> Table header
Click on the little arrow to the right of Table header to change:
- Header background color: change the background color of the table header; by default it is black #1e1e This is the group "THEAD" selector and the cell "TH" selector in tables
- Header font color: change the color of the text in the table header; by default it is white #ffff
- Alignment header: change the alignment of the text in the table header; by default it is center
- Caption background color: change the background color of the table caption; by default it is black #1e1e
- Caption font color: change the font color of table caption; default is red #CC0201
Table -> Table colors
Click on the small arrow to the right of Table color to change:
- Font color: change font color of the table; by default it is black #1e1e1e
- Background color: change table background color; by default it is white #ffffff
Table -> Table border
Click on the small arrow to the right of Table border to change:
- change the bevel of the table corners: by default it is zero 0px
- change the table border color: by default it is black #1e1e1e
- change the border style: by default it is solid
- change the border size: by default it is 1px
Table -> Table padding
Click on the small arrow to the right of Table padding to change:
- change the padding (top and bottom) of the table cell (TD); by default it is 10px
- change the padding (left and right) of the table cell (TD); by default it is 10px
Table -> Table footer
Click on the little arrow to the right of Table footer to change:
- Footer background color: change the background color of the table footer; by default it is black #1e1e This is the group "TFOOT" selector in tables,
- Footer font color: change the color of the text in the table footer; by default it is white #ffff
- Alignment footer: change text alignment in table footer; default is center
After that, click on Theme settings (top left) to return to other theme settings
Step 10
Set the footer - FOOTER
Footer -> Footer settings
Click on the small arrow to the right of Footer settings to change:
- change footer max width according to your needs; by default it's set to 1300px
- Click on the colored dot corresponding to the "Footer text color" and choose the color you want to give to the footer text
- Click on the colored dot corresponding to "Footer copy text color" and choose the color you want to give to the text of the copyright line of the footer
- Back to top background color: change the background color of the "back to top" element; default is black #000000
- Back to top icon color: change icon color of back to top element: default is white #ffffff
Finished with the settings of the theme click on the orange button in the upper right corner "Publish to X assets" where X is the number of pages that the system "feels" active, to apply the settings to the site.
