Evolution Enterprise - i moduli del tema
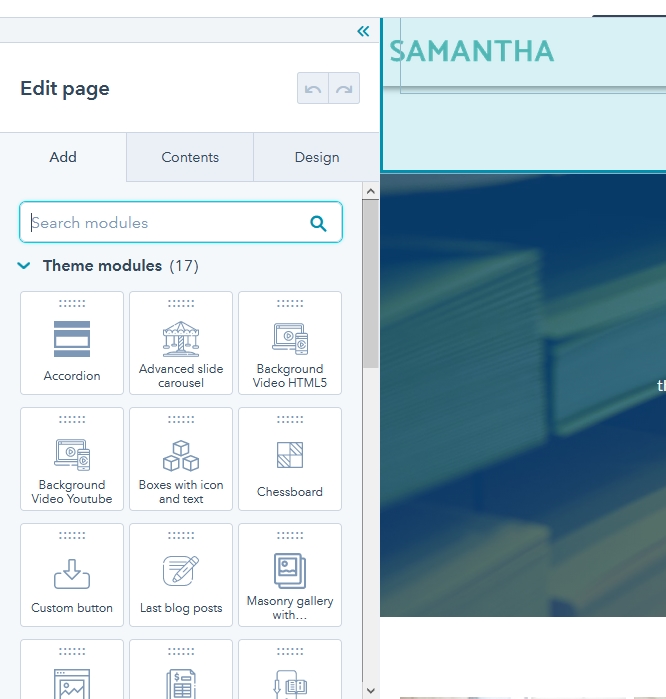
Ogni tema di HubSpot ha dei moduli "standard" come il rich text, cta, image, ecc e poi ci sono dei moduli specifici creati appositamente per le pagine del tema. Di seguito puoi trovare un elenco dei moduli specifici che abbiamo creato per il nostro tema Evolution Enterprise.
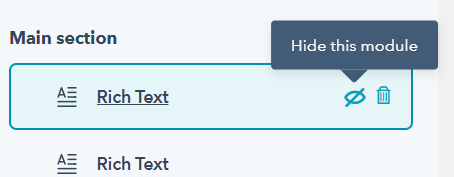
Tips & Tricks! Per nascondere un modulo sia per il desktop che per il mobile, è sufficiente cliccare sul tab Contents (nella barra di sinistra in alto) e poi cliccare sopra l'icona dell'occhio in corrispondenza al modulo che si vuole nascondere
Per nascondere un modulo sia per il desktop che per il mobile, è sufficiente cliccare sul tab Contents (nella barra di sinistra in alto) e poi cliccare sopra l'icona dell'occhio in corrispondenza al modulo che si vuole nascondere
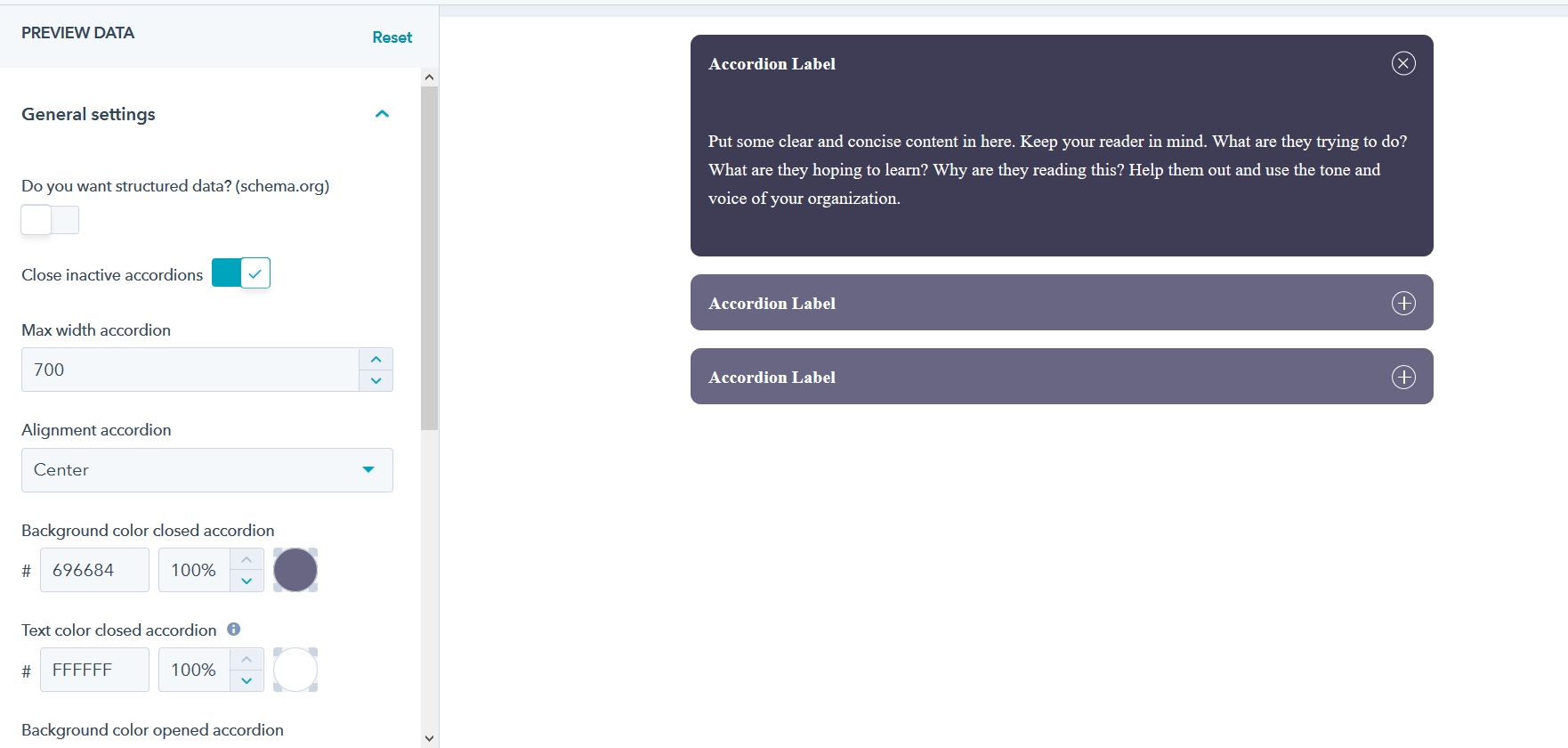
Accordion

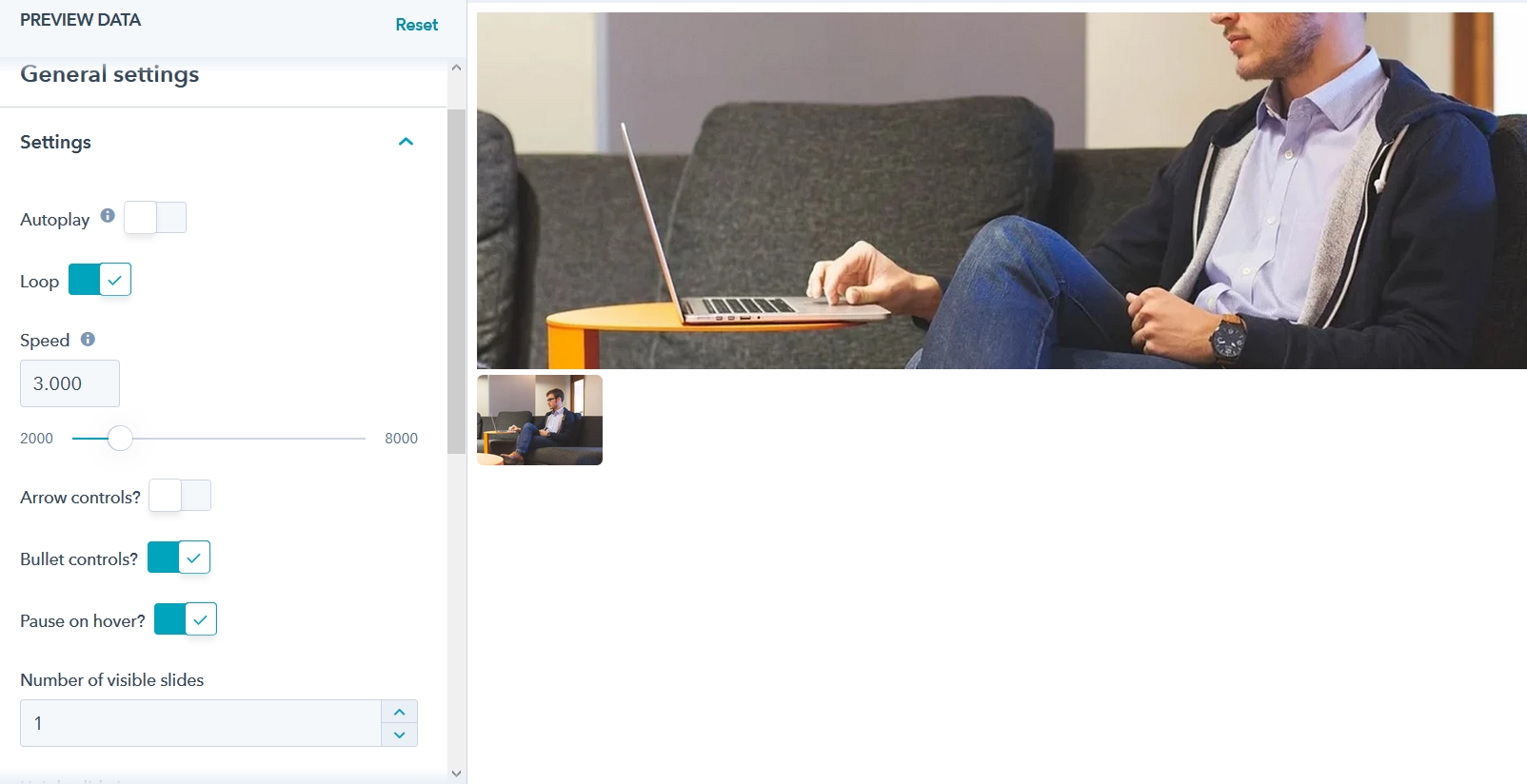
Advanced carousel
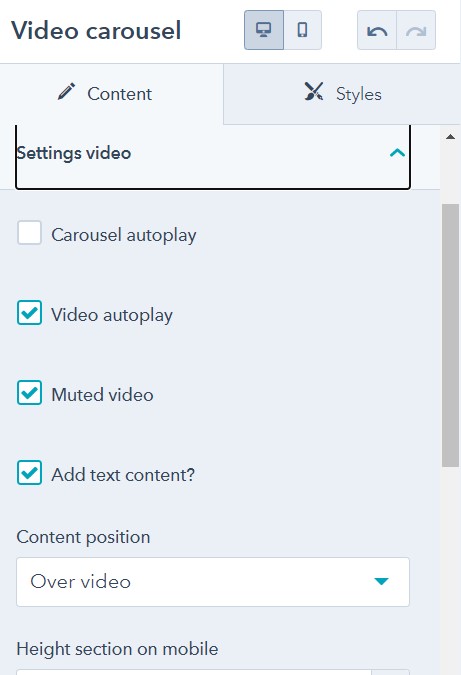
Ha un sacco di impostazioni e può essere utilizzato in diverse modalità: con 1 o più slide visibili, si regola l'altezza delle immagini, formato galleria, con miniature per la paginazione o puoi cambiare la modalità di movimento da slide a fade o può diventare uno slider verticale... ah e puoi avere slide diverse per il layout desktop e il layout mobile

Anchor link
E' un semplice modulo per aggiungere in qualsiasi punto della pagina e in modo agevole un anchor link. Ad esempio, aggiungendo un anchor link subito sopra ad un form che si trova in fondo pagina, potrai "linkare" un pulsante posto, ad esempio, in alto nella pagina, il corrispondente anchor link
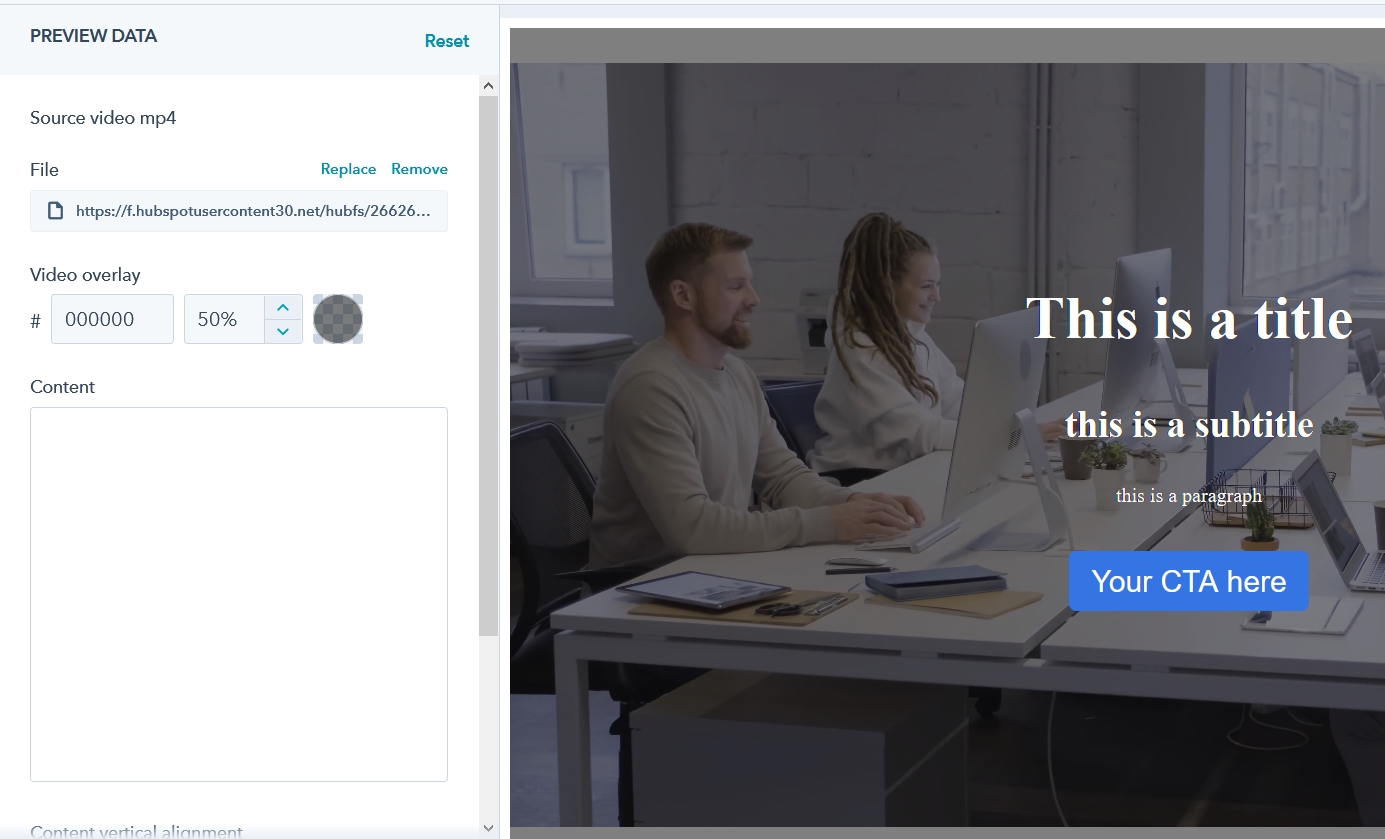
Background video HTML5

Blog posts carousel
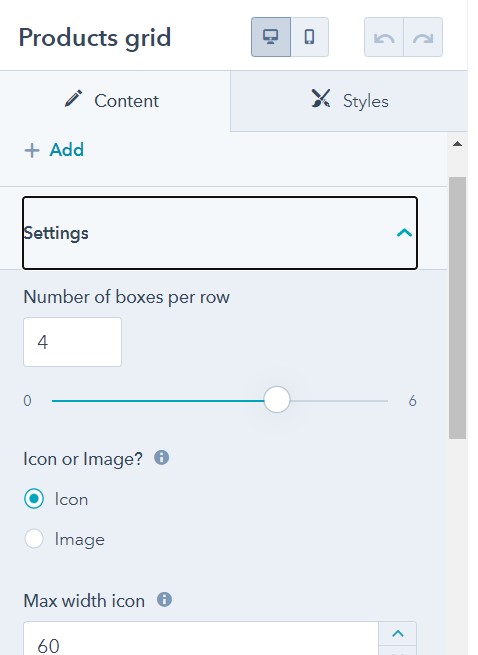
Boxes with icon ... or image
Novità: dalla versione di questo tema è possibile inserire un link al box
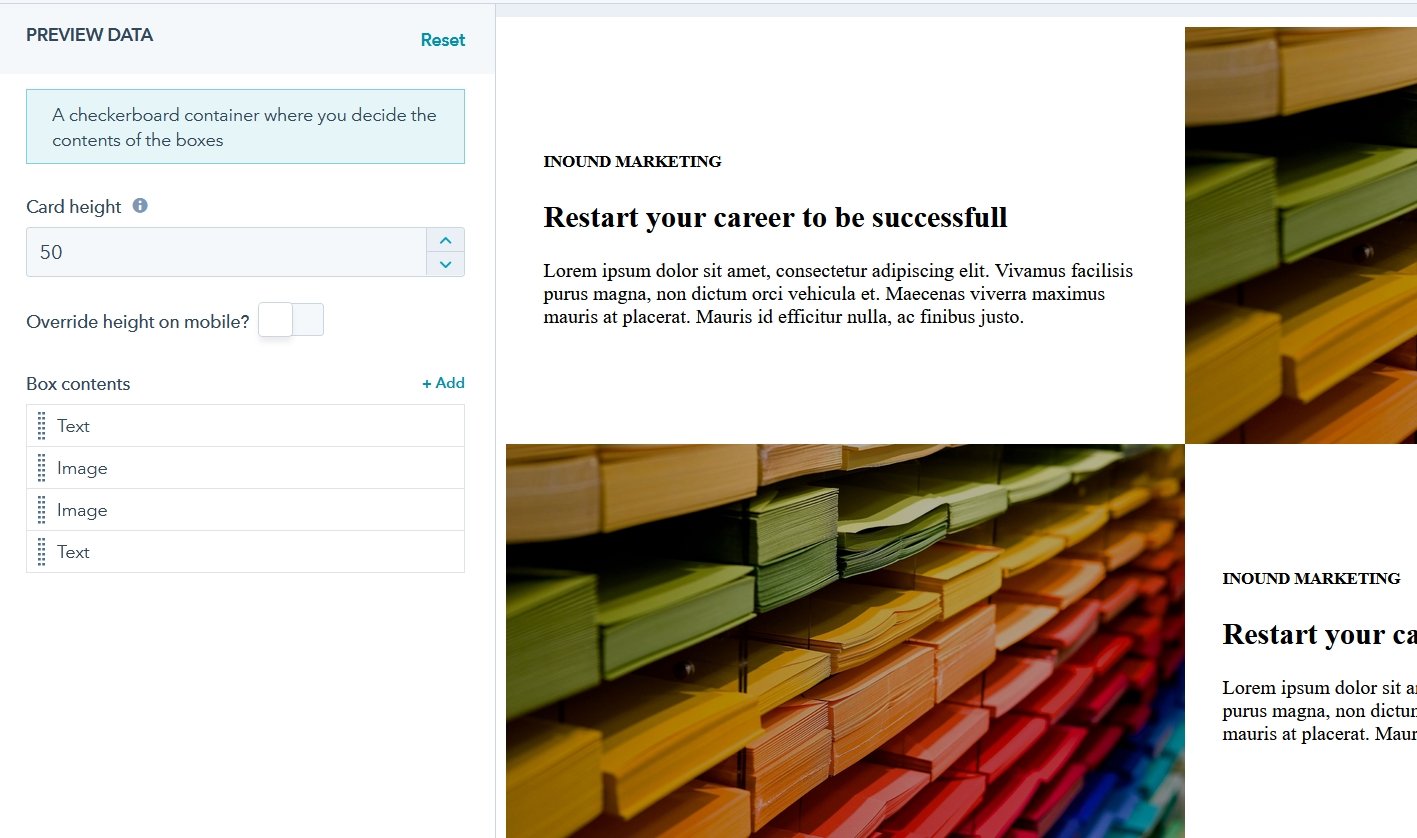
Chessboard
Anche questo modulo è stato ampliato con la possibilità di aggiungere anche video, rispetto alla versione del tema "Evolution Professional"
Anche in questo modulo ci sono diverse semplici impostazioni per allineare il testo, decidere l'altezza dei box, sia per desktop che per mobile, infine decidere l'ordine dei box per il mobile

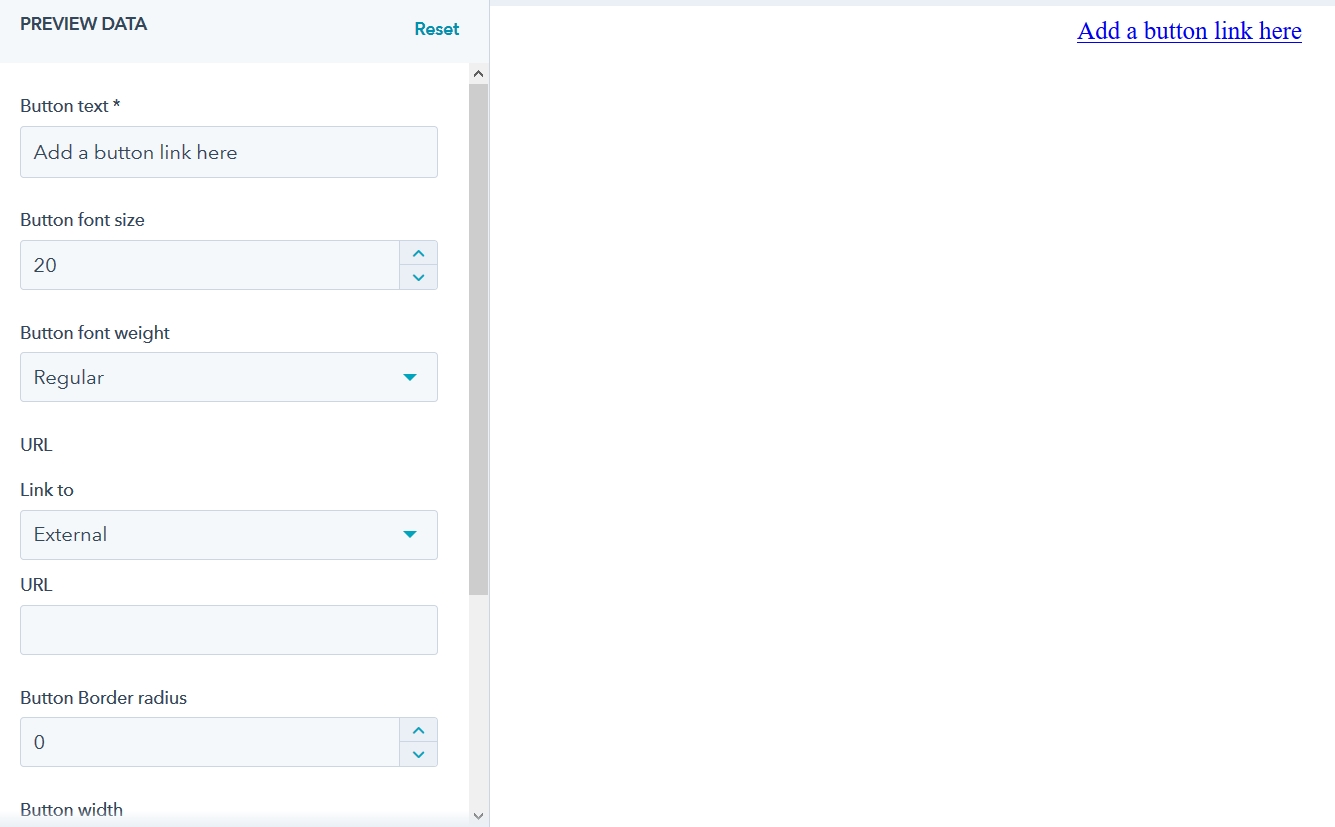
Custom button

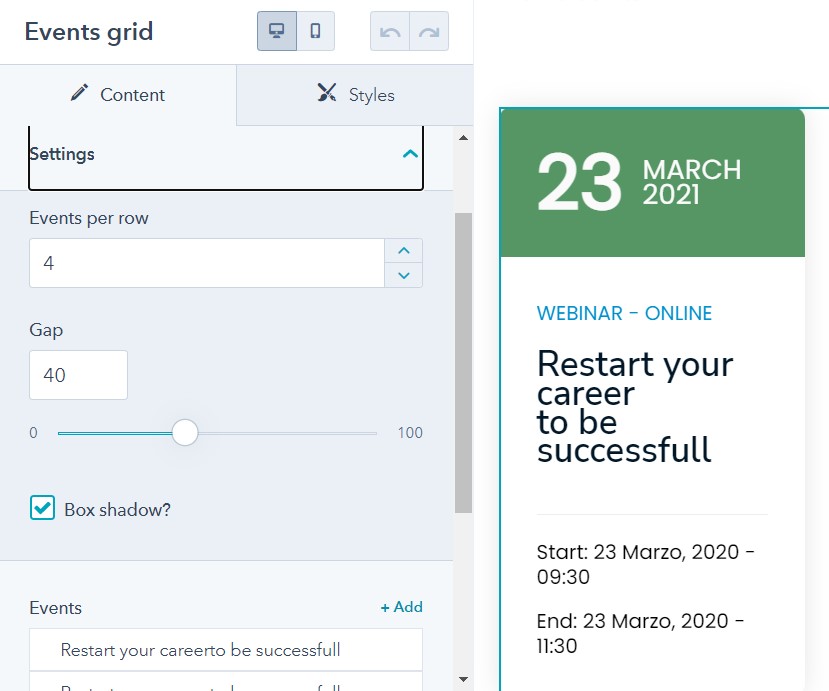
Event grid

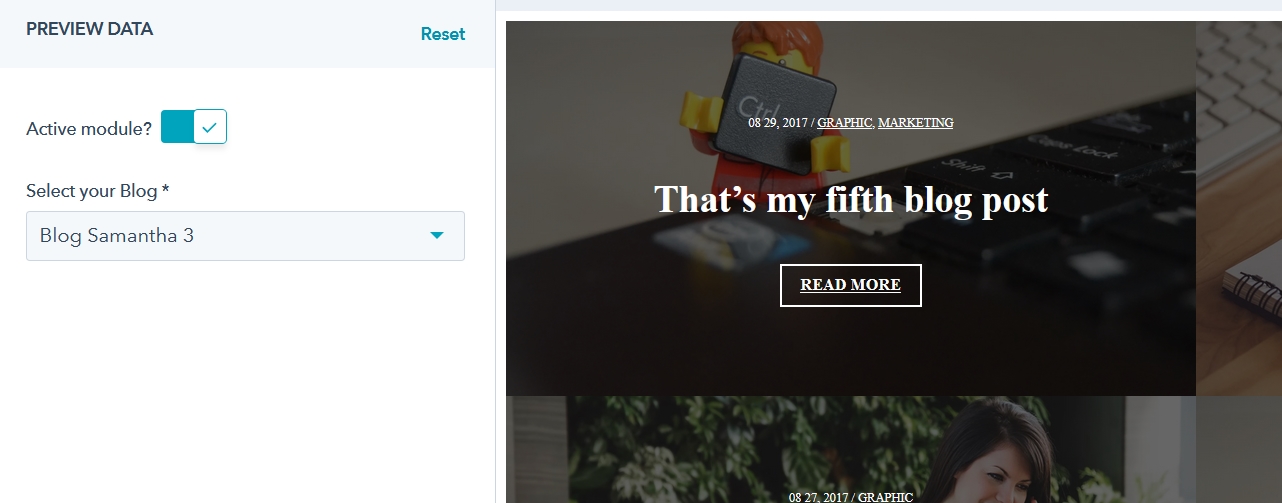
Last blog posts

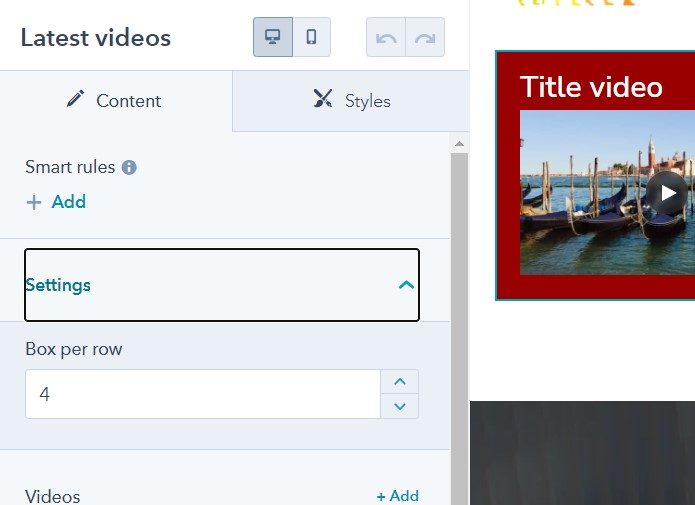
Latest videos

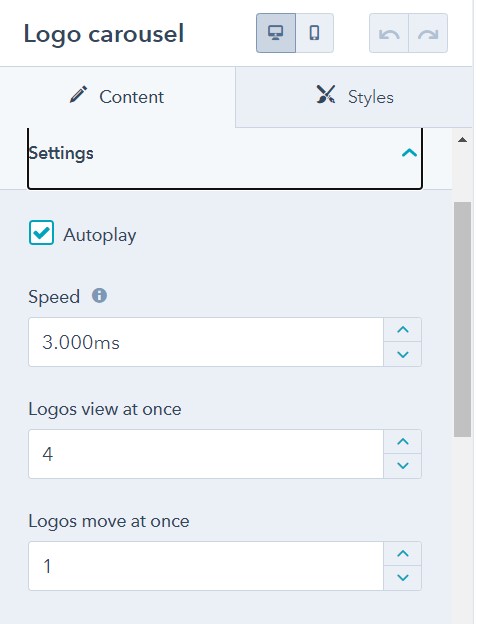
Logo carousel

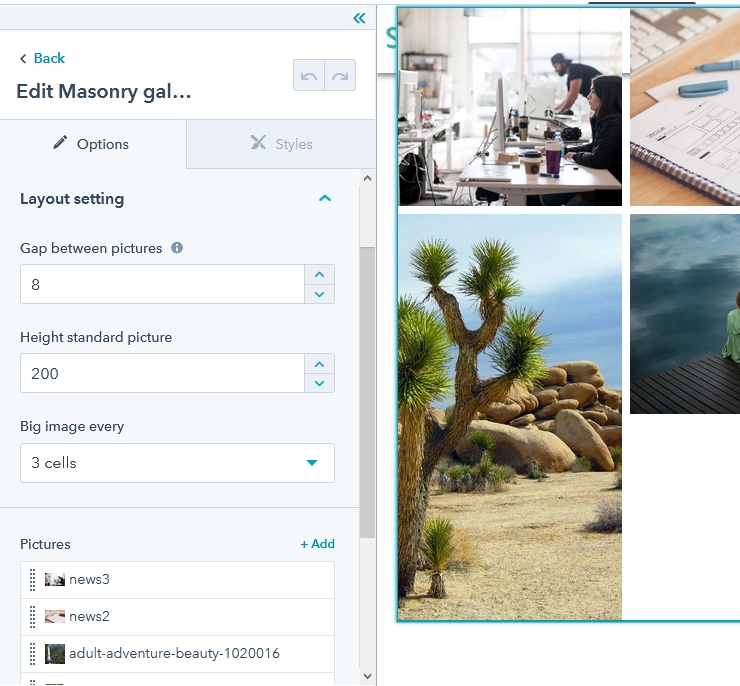
Masonry gallery with lightbox

Parallax background image

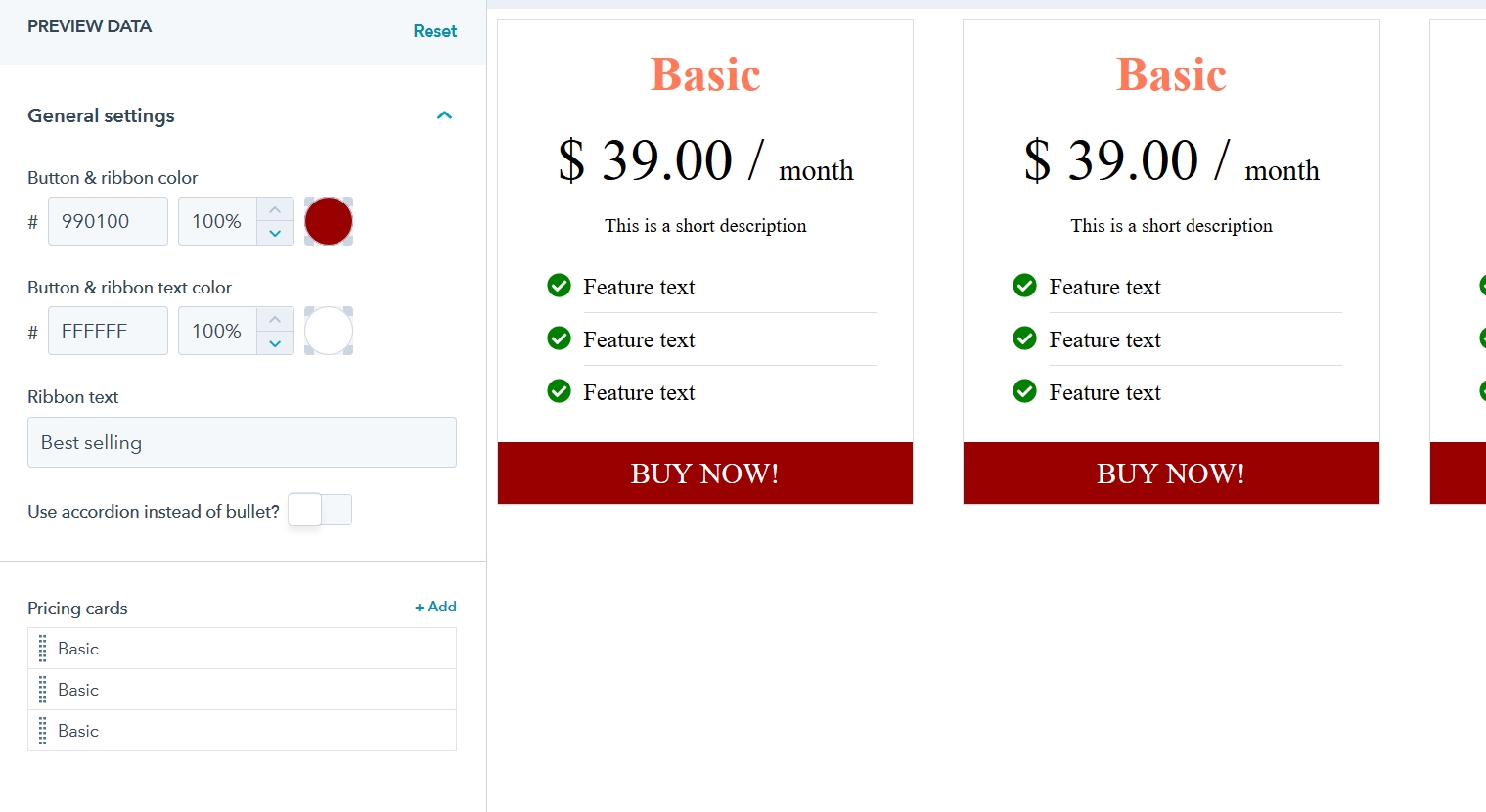
Pricing table

Product grid con modal

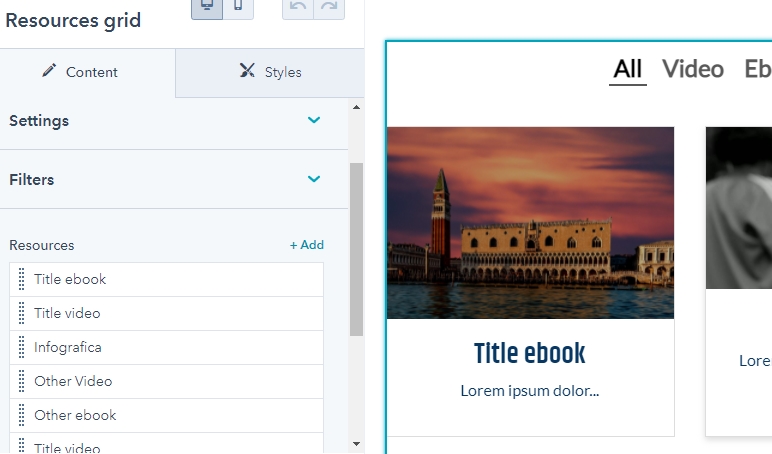
Resources

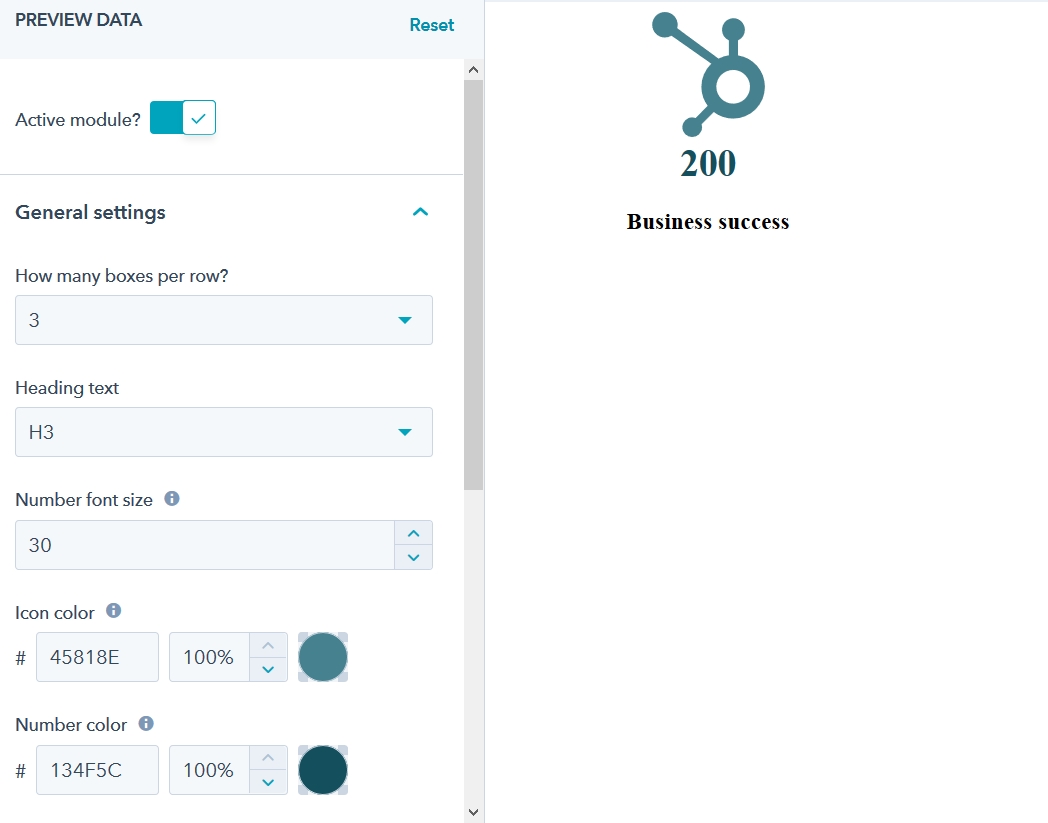
Statistic bar

Tabs
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
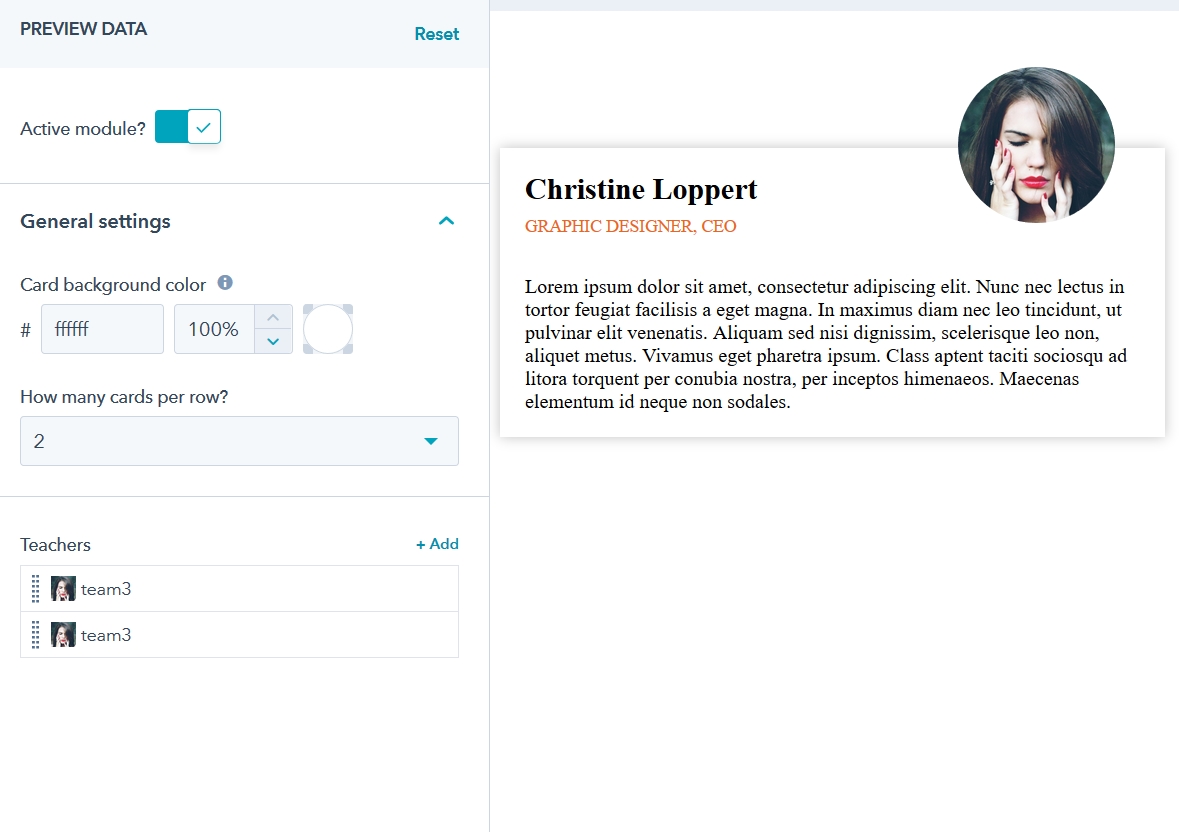
Teacher card
Si tratta di inserire l'immagine e i dati dell'autore dell'ebook o del relatore di un webinar

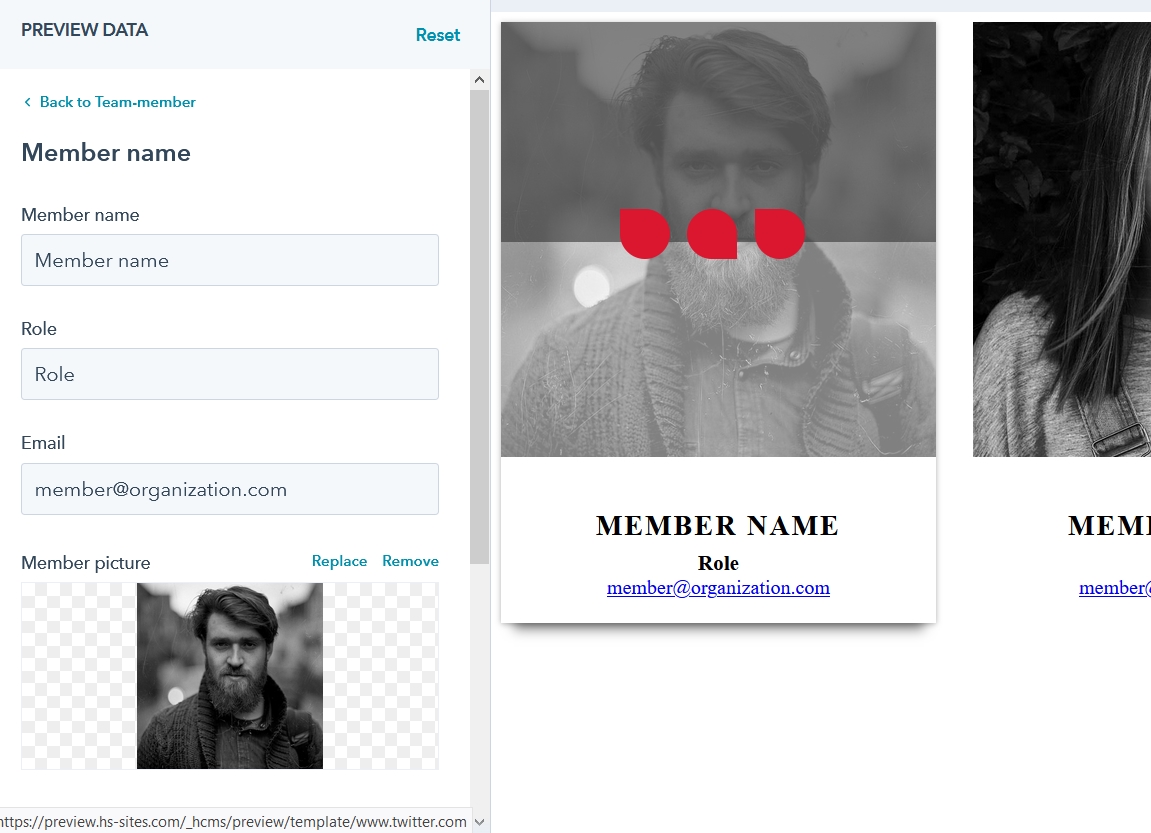
Team member cards

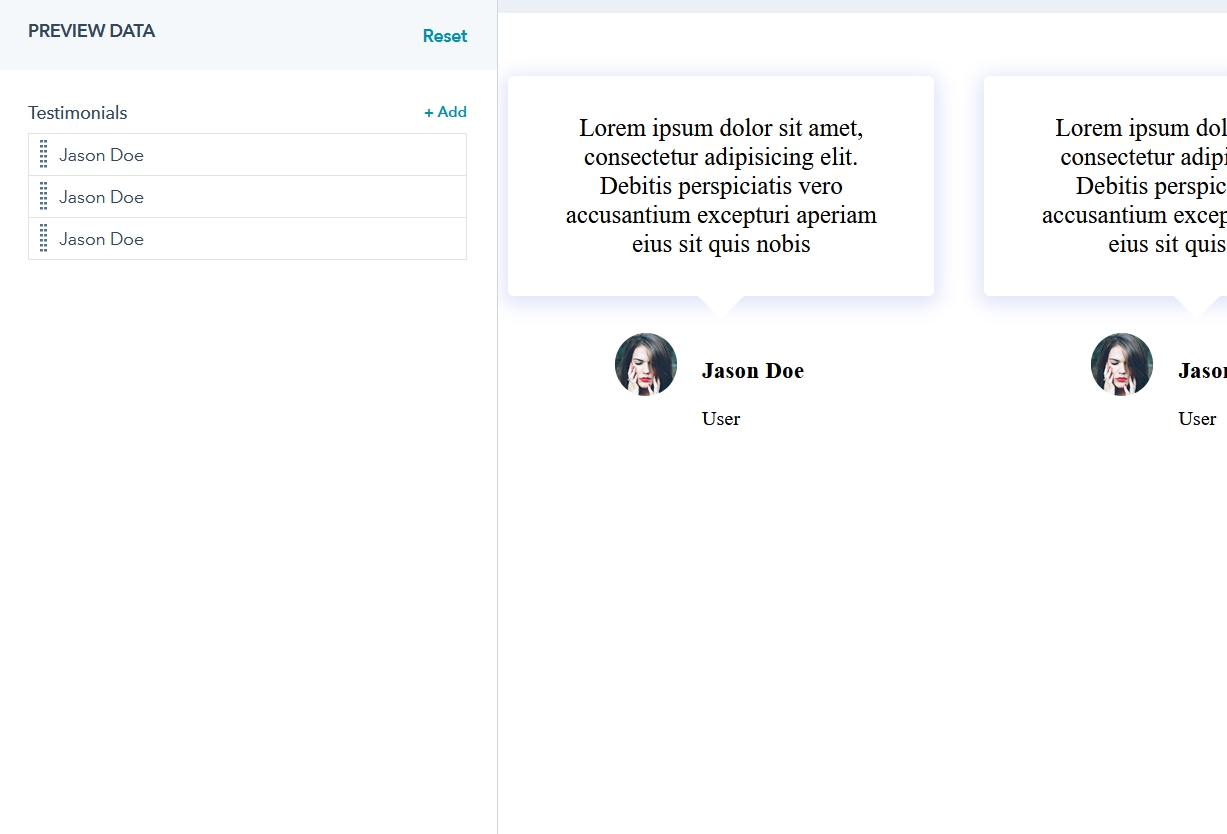
Testimonials

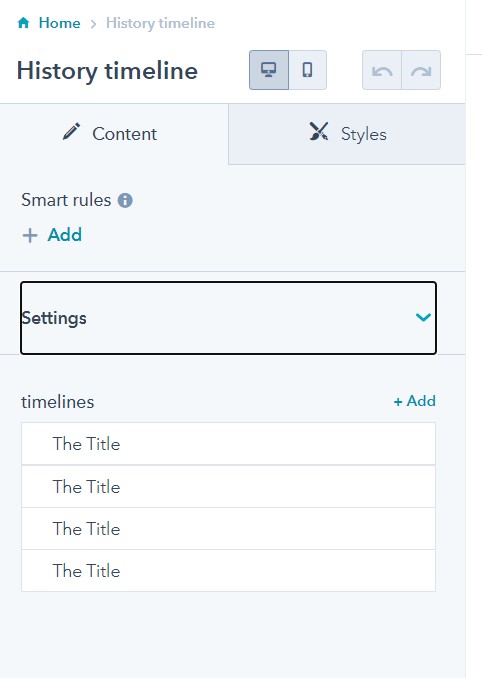
Timeline

Video carousel