DA DOVE INIZIARE
I primi passi per iniziare col tema
Spiegheremo, passo passo, quali sono le cose da fare per iniziare ad usare il tema.
Un tema è un pacchetto "portatile" e autonomo di risorse per gli sviluppatori, progettato per lavorare insieme agli editor e consentire un'esperienza di editing dei contenuti di facile utilizzo. Queste risorse possono includere template, moduli, file CSS, file javascript, immagini e altro.
Ma quello che devi sapere è che è tutto lì per te, pronto per essere personalizzato con semplici clic del mouse
I setting di un tema consentono di cambiare le seguenti caratteristiche:
- colori globali: primario e secondario
- font globali: primario (per il body) e secondario (per i vari H1, H2, ecc
- layout: puoi decidere la larghezza delle sezioni del sito e il padding verticale ed orizzontale, puoi cambiare il colore di sfondo del corpo testo (body) e delle sezioni
- setting di tipografia: puoi cambiare le caratteristiche dei vari H1, H2, ecc del body e il colore del link e del focus
- settings per i form
- settings per le tabelle
- settings per il footer

Passo 1
Accedere al "pannello di controllo" del tema
Il primo passo da fare per iniziare ad usare il tema, è proprio quello di settarlo a seconda delle tue esigenze.
Per fare ciò, inizia creando una pagina, la homepage, se vuoi ma andrà bene anche una semplice "Pagina blank"
- Clicca su Marketing -> Website -> Website pages e in alto a destra trovi il pulsante arancio "Create page"
- Cliccalo e crea una website page, seleziona il dominio e da un nome (il nome interno non il title della pagina) alla tua pagina
- Se non ti trovi nella cartella del tema acquistato, in prossimità del nome del tema, clicca sulla freccetta di destra e poi su "Change theme" e scegli il tuo tema
- Ora scegli dal tema acquistato il template che desideri utilizzare per creare la tua pagina e clicca su Select template in alto a destra (pulsante arancio). Nel nostro esempio useremo una "Website page" semplicemente.
- Nella colonna di sinstra ci sono 3 tabs. Clicca sul tab "Design" e poi "Edit theme settings"
Congratulazioni sei entrato nel "pannello di controllo" del tuo tema ed ora puoi iniziare a settarlo come desideri.
Puoi vedere le diverse modalità di veduta cliccando in alto al centro "View on" ma questo non cambierà la creazione della pagina "sottostante" a cui stavi lavorando perché è solo una preview
Passo 2
Settare i colori e i font
Global colors
Clicca sulla freccetta a destra di Global colors e vedrai il menu per cambiare il colore primario e quello secondario
Il Primary colorè usato per il "paragrafo" mentre il Secondary color è usato per le intestazioni: H1, H2, ecc
Clicca sul pallino colorato corrispondente e scegli il colore che desideri
Global fonts
Clicca sulla freccetta a destra di Global fonts e vedrai il menu per cambiare il font primario e quello secondario
Il Font primario è usato per il "paragrafo" mentre il secondario per le intestazioni: H1, H2, ecc
Clicca sul selettore del font e scegli il font che desideri. E' possibile usare solo "web fonts" come, Arial, Georgia, ecc o i Google fonts.
Per poter utilizzare dei propri font, vedremo in seguito come fare.
Passo 3
Settare il layout
Layout -> Layout settings
Clicca sulla freccetta a destra di Layout settings e cambia la misura della sezione (Container max width) in base alle tue esigenze; di default è settata a 1200px
Cambia la misura del padding verticale (sopra e sotto) della sezione in base alle tue esigenze; di default è settata a 80px
Cambia la misura del padding orizzontale (sinistra e destra) della sezione in base alle tue esigenze; di default è settata a 20px
I colori del body e della sezione
Clicca sul pallino colorato corrispondente al "Body background color" e scegli il colore che desideri dare al body
Clicca sul pallino colorato corrispondente al "Section background color" e scegli il colore che desideri dare alla sezione
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 4
Settare la header
Website header -> Header settings
Clicca sulla freccetta a destra di Header settings e cambia:
- la misura della header (Header max width) in base alle tue esigenze; di default è settata a 1200px
- Cambia la misura massima del logo in base alle tue esigenze; di default è settata a 180px
- Clicca sul pallino colorato corrispondente al "Header background color" e scegli il colore che desideri dare alla header
Header LP settings
- Logo LP position: scegli la posizione del logo nelle landing pages
- Clicca sul pallino colorato corrispondente al "Header LP background color" e scegli il colore che desideri dare alla header LP
Settare il menu
- Clicca sulla freccetta a destra di Menu e entri nei settings del menu
- Puoi cambiare il font, il colore, la variante (semibold, bold, regular, ecc) e la misura del tuo menu
- Su Text transform puoi cambiare la tipologia: Maiuscolo (default), minuscolo o con iniziale maiuscola
- Su Hover and active color, cambi il colore in hover del menu e contemporaneamente il colore di sfondo del menu mobile
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 5
Settare il blog
Blog -> Blog settings
- "Blog max width" è la misura del container della sezione del blog; di default è settata su 1100px, un po' più stretta della sezione per migliorare la lettura dell'articolo.
- "Enable structured data", cliccato di default, aggiunge i dati strutturati sia al singolo post che al listing dando così maggiore visibilità nella rete. I dati strutturati, si sa, sono molto apprezzati da Google :-) Se non li volete, deselezionate il checkbox
- "Enable banner ADV", cliccato di default, attiva una sezione terminale di advertising sia al listing che al singolo post.
E' possibile cambiare tutti i contenuti di questa sezione ma di questo ne abbiamo parlato qui. Se non volete questo banner, deselezionate il checkbox - "Blog hero image" è l'immagine di background nel listing degli articoli. Potete cambiarla a vostro piacere che abbia almeno 1200px di lunghezza (width) e 16:9 di aspect ratio, circa 560px di altezza (height). Considerate comunque che si tratta di una background image che si adatterà al dispositivo in uso
- "Overlay color" è il colore di overlay della background image. Se non vi serve, portate a 0 l'opacità.
- Blog hero horizontal alignment: Scegli l'allineamento orizzontale del blog hero banner
- Blog hero vertical alignment: Scegli l'allineamento verticale del blog hero banner
- "View the index", cliccato di default, vi permette di inserire un indice nel singolo post; sotto potete scegliere quale intestazione dare (H2, H3 o H4) per usarla come titolo dei vari capitoli
- Font blog: abbiamo dato un "Lora" al font del paragrafo dell'articolo perché secondo alcuni studi è il font che migliora l'esperienza di lettura nell'utente. Puoi comunque cambiare il font, la misura, il colore e la variante del font per il singolo post
- Blog button background color, text e border color, sono i colori dei pulsanti del listing del blog, e dei tag evidenziati sopra al Blog hero
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 6
Settare i caratteri - TYPOGRAPHY
Typography -> Typography settings
Clicca sulla freccetta a destra di Typography settings per:
- cambiare il colore dell'evidenziazione del testo (Highlighted text color) cliccando sul pallino colorato; di default è arancio #ff6000
- Puoi cambiare le caratteristiche di ogni intestazione e del paragrafo che, come vedrai, avranno già "settato" le caratteristiche di colore (global colors) e di font (global fonts)
Puoi cambiare anche le varianti: regular, semibold, bold, ecc e per ogni tipologia puoi anche cambiare la spaziatura dell'interlinea (line height) - cambiare il colore del link nel testo; di default azzurro #0270E0
- cambiare il colore di hover e focus nel testo; di default grigio #707070
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 7
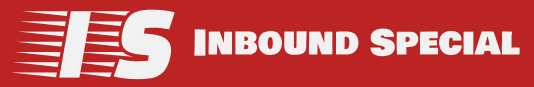
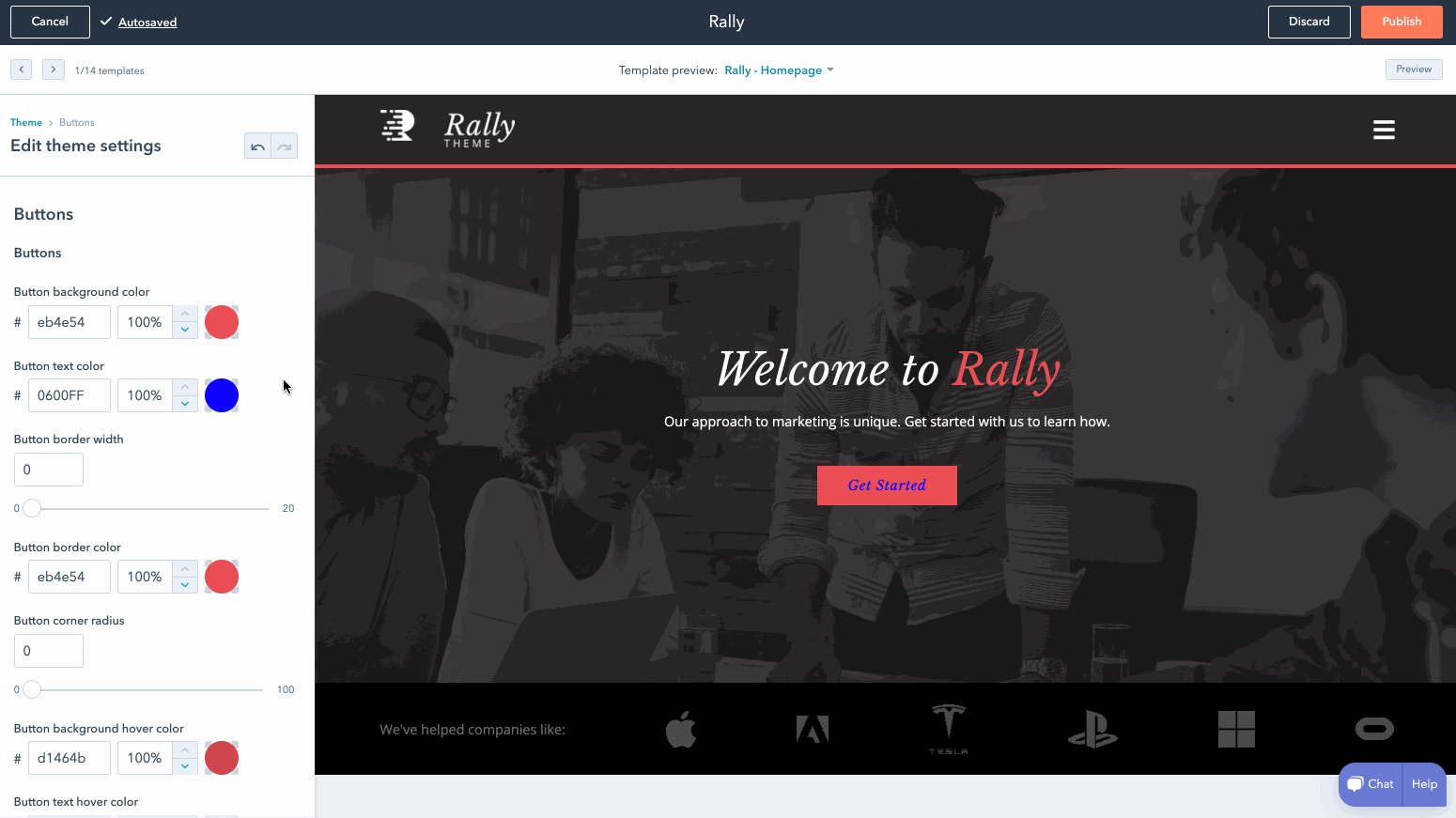
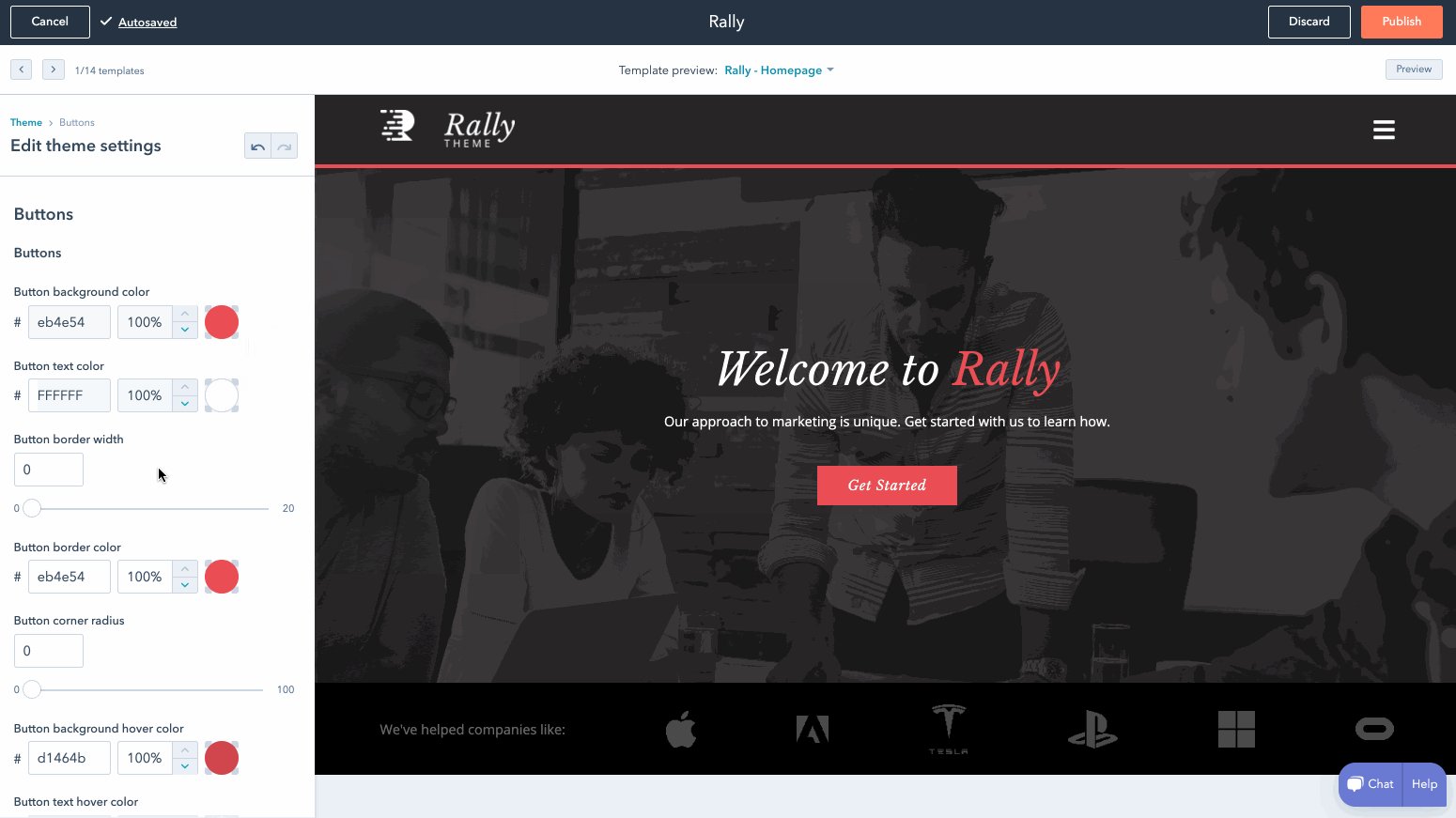
Settare il pulsante - BUTTONS
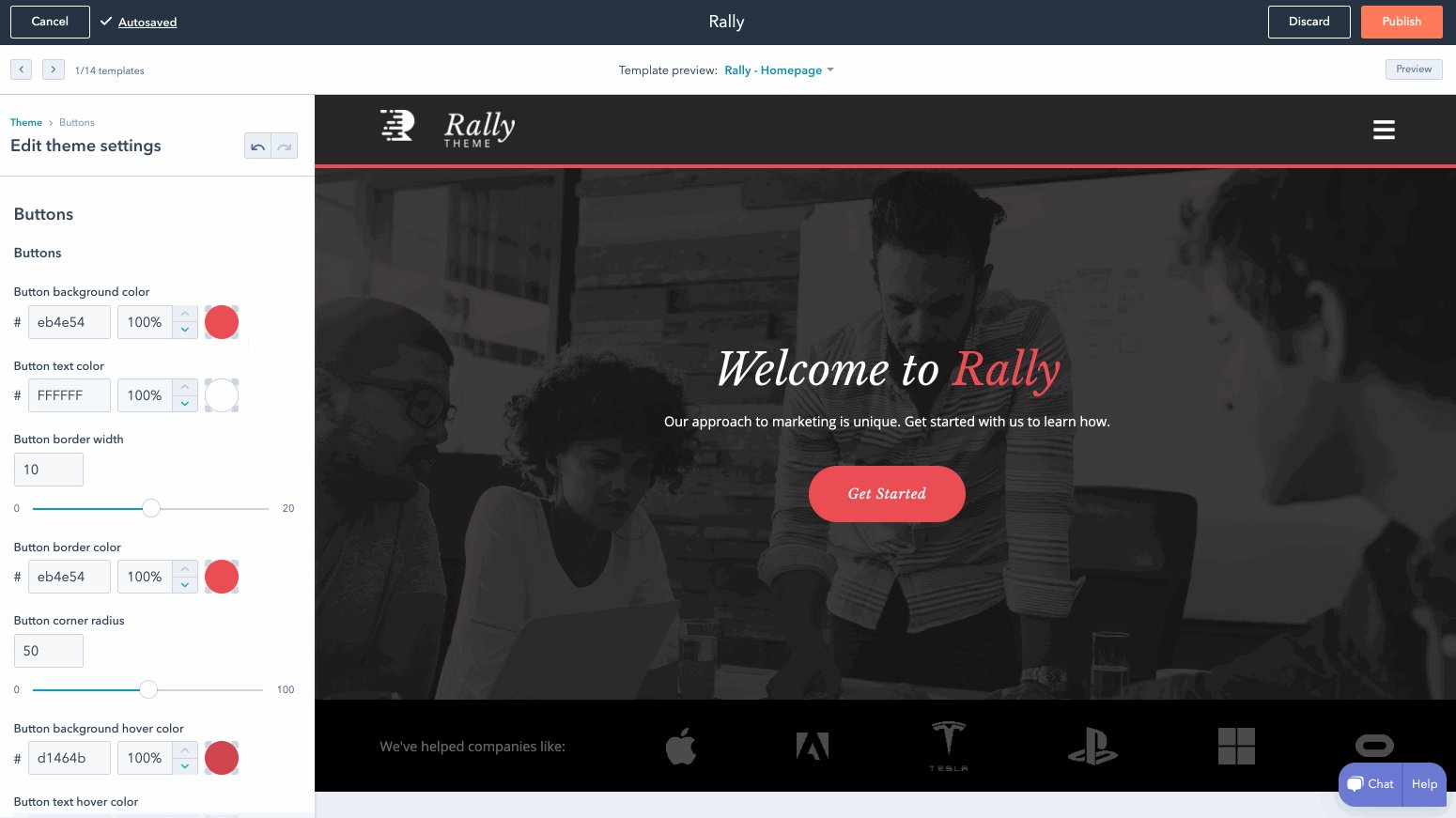
Buttons -> Buttons settings
Clicca sulla freccetta a destra di Buttons settings per:
- cambiare il colore di background del pulsante; di default verde scuro #EB661B
- cambiare il colore di testo del pulsante; di default bianco #FFFFFF
- cambiare il padding verticale (Button vertical padding) (spaziatura sopra e sotto) del pulsante: di default è di 8px
- cambiare il padding orizzontale (Button horizontal padding) (spaziatura sinistra e destra) del pulsante: di default è di 20px
- cambiare la misura del bordo del pulsante (Button border size); di default è di 3px
- cambiare il colore del bordo del pulsante (Button border color); di default è nero #000000
- cambiare il colore di background in hover del pulsante; di default nero #000000
- cambiare il colore di testo del pulsante in hover; di default bianco #FFFFFF
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 8
Settare il modulo - FORM
Form -> Form settings
Clicca sulla freccetta a destra di Form settings per cambiare il font utilizzato nei moduli.
Cambia la larghezza massima (default: 500px) del form
Ricordo che se vuoi vedere istantaneamente i cambiamenti che fai, puoi scegliere di visualizzare una pagina specifica cliccando in alto al centro View on e scegliendo la pagina corrispondente; ad esempio se scegli una landing page, puoi vedere sicuramente un modulo e vedere i cambiamenti che fai sui settings del modulo istantaneamente.
Form -> Form button
Clicca sulla freccetta a destra di Form button per cambiare le caratteristiche del pulsante del modulo:
- cambiare il colore di background del pulsante; di default grigio #EB661B
- cambiare il colore di testo del pulsante; di default bianco #FFFFFF
- cambiare il colore del bordo del pulsante (Button border color); di default è bianco #ffffff
- cambiare il colore di background in hover del pulsante; di default nero #000000
- cambiare il colore di testo del pulsante in hover; di default bianco #FFFFFF
- cambiare il colore del bordo del pulsante in hover (Hover border color); di default è bianco #ffffff
- cambiare il colore di background attivo del pulsante; di default grigio #444444
- cambiare l'altezza del pulsante: di default è 45px
- cambiare lo stile del bordo: di default è solid
- cambiare la smussatura degli angoli del pulsante: di default è a zero 0px
Form -> Label, input and description color
Clicca sulla freccetta a destra di Label, input and description color per cambiare le caratteristiche di etichetta, campo di input e descrizione del modulo:
- Form label: puoi cambiare tipologia di carattere, misura, colore e variante
- Input color: cambi il colore di testo nei campi di input: di default #33475b
- Input background color: cambi il colore di background nei campi di input: di default è bianco #ffffff
- Input border radius: cambi la smussatura degli angoli del campo di input: di default è 0px
- Input height: cambi l'altezza del campo di input
- GDPR color: cambi il colore del testo GDPR (Aggiungi informazioni di avviso e consenso al tuo modulo); di default è bianco #1e2b33
- GDPR font size: cambi la misura del font utilizzato ; di default è 13px
- Description color: cambi il colore del testo aggiuntivo, se dovesse esserci; di default è #7c98b6
- Placeholder color: cambi il colore di placeholder (il testo di esempio evidenziato nel campo di input); di default è #bfbfbf
Form -> Error color
Clicca sulla freccetta a destra di Error color per cambiare:
- Error label color: cambi il colore dell'etichetta evidenziata in caso di errori: di default è #f2545b
- Error border color: cambi il colore del bordo nel campo con errori : di default è #c87872
- Error focus color: cambi il colore di focus nel campo con errori : di default è #b9554d
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 9
Settare la tabella - TABLE
Table -> Table header
Clicca sulla freccetta a destra di Table header per cambiare:
- Header background color: cambiare il colore di fondo della header della tabella; di default è nero #1e1e1e Si tratta del selettore "THEAD" di gruppo e del selettore "TH" di cella nelle tabelle
- Header font color: cambiare il colore del testo nella header di tabella; di default è bianco #ffffff
- Alignment header: cambiare l'allineamento del testo nella header di tabella; di default è center
- Caption background color: cambiare il colore di background del caption di tabella; di default è nero #1e1e1e
- Caption font color: cambiare il colore del font del caption di tabella; di default è rosso #CC0201
Table -> Table colors
Clicca sulla freccetta a destra di Table color per cambiare:
- Font color: cambiare colore del font della tabella; di default è nero #1e1e1e
- Background color: cambiare il colore di fondo della tabella; di default è bianco #ffffff
Table -> Table border
Clicca sulla freccetta a destra di Table border per cambiare:
- cambiare la smussatura degli angoli della tabella: di default è a zero 0px
- cambiare il colore del bordo della tabella; di default è nero #1e1e1e
- cambiare lo stile del bordo: di default è solid
- cambiare la misura del bordo: di default è 1px
Table -> Table padding
Clicca sulla freccetta a destra di Table padding per cambiare:
- cambiare il padding (sopra e sotto) della cella della tabella (TD); di default è 10px
- cambiare il padding (sinistra e destra) della cella della tabella (TD); di default è 10px
Table -> Table footer
Clicca sulla freccetta a destra di Table footer per cambiare:
- Footer background color: cambiare il colore di fondo del footer della tabella; di default è nero #1e1e1e Si tratta del selettore "TFOOT" di gruppo nelle tabelle,
- Footer font color: cambiare il colore del testo nel footer di tabella; di default è bianco #ffffff
- Alignment footer: cambiare l'allineamento del testo nel footer di tabella; di default è center
Fatto ciò, clicca su Theme settings (in alto a sinistra) per tornare ad altri settings del tema
Passo 10
Settare il footer - FOOTER
Footer -> Footer settings
Clicca sulla freccetta a destra di Footer settings per cambiare:
- la misura del footer (Footer max width) in base alle tue esigenze; di default è settata a 1200px
- Footer type: hai la possibilità di scegliere tra un footer "pre-costruito" oppure un footer con struttura a sezioni (come per le pagine) e gestita con dnd area
- Attiva/disattiva la visualizzazione del logo in footer
- Cambia la misura massima del logo in footer in base alle tue esigenze; di default è settata a 150px
- Attiva/disattiva la visualizzazione del campo search in footer
- Clicca sul pallino colorato corrispondente al "Footer background color" e scegli il colore che desideri dare al colore di fondo del footer
- Clicca sul pallino colorato corrispondente al "Footer text color" e scegli il colore che desideri dare al testo del footer
- Clicca sul pallino colorato corrispondente al "Footer link color" e scegli il colore che desideri dare al link del footer
- Clicca sul pallino colorato corrispondente al "Footer copy background color" e scegli il colore che desideri dare al colore di fondo della riga di copyright del footer (usato per le landing page mentre per le website page è una section con dnd area)
- Clicca sul pallino colorato corrispondente al "Footer copy text color" e scegli il colore che desideri dare al testo della riga di copyright del footer
- Selezionando "Back to top" attivi l'elemento cliccabile, posizionato in basso a destra - default) che ti riporta in alto della pagina
- Back to top background color: cambi il colore di fondo dell'elemento "back to top"; default è nero #000000
- Back to top icon color: cambi il colore dell'icona dell'elemento "back to top": default è bianco #ffffff
Terminato con i settings del tema clicca sul pulsante arancio in alto a destra "Publish to X assets" dove X è il numero di pagine che il sistema "sente" attive, per applicare i settings al sito