HELP PAGES
Getting started with themes
A Theme is a portable and self-contained package of developer assets designed to work together to enable a marketer-friendly content-editing experience. These assets might include templates, modules, CSS files, JavaScript files, images, and more.
But what you need to know is that it's all there for you, ready to be customized with simple mouse clicks
Comprehensive Hubspot documentation can be found here

Step 1
Access the "control panel" of the theme
The first step to take to start using the theme is to set it according to your needs.
To do this, start by creating a page, the homepage if you like but even a simple "Blank Page" will do.
- Click on Marketing -> Website -> Website pages and at the top right you will find the orange button "Create page".
- Click on it and create a website page, select the domain and give a name (the internal name, not the title of the page) to your page.
- If you are not in the folder of the purchased theme, near the name of the theme, click on the right arrow and then on "Change theme" and choose your theme
- Now choose from the purchased theme the template you want to use to create your page and click on Select template in the top right corner (orange button). In our example we will use a "Website page" simply.
- In the left column there are 3 tabs. Click on the "Design" tab and then "Edit theme settings".
Congratulations you have entered the "control panel" of your theme and now you can start setting it up as you wish.
You can see the different view modes by clicking on "View on" at the top center, but this will not change the creation of the "underlying" page you were working on because it is only a preview.
Step 2
Set colors and fonts
Global colors
Click on the small arrow to the right of Global colors and you'll see the menu to change the primary and secondary colors.
Primary color is used for the "paragraph" while Secondary color is used for the headings: H1, H2, etc
Click on the corresponding colored dot and choose the color you want
Global fonts
Click on the small arrow to the right of Global fonts and you will see the menu to change the primary and secondary fonts
The primary font is used for the "paragraph" while the secondary font is used for the headings: H1, H2, etc.
Click on the font selector and choose the font you want. You can only use "web fonts" such as, Arial, Georgia, etc. or Google fonts.
In order to use your own fonts, we'll see how to do that later.
Step 3
Setting the layout
Layout -> Layout settings
Click on the small arrow on the right of Layout settings and change the size of the section (Container max width) according to your needs; by default it is set to 1200px
Change the size of the vertical padding (above and below) of the section according to your needs; by default it is set to 80px
Change the size of the horizontal padding (left and right) of the section according to your needs; by default it is set to 20px
Body and section colors
Click on the colored dot corresponding to "Body background color" and choose the color you want to give to the body
Click on the colored ball corresponding to the "Section background color" and choose the color you want to give to the section
After that, click on Theme settings (top left) to return to other theme settings
Step 4
Set the header
Website header -> Header settings
Click on the small arrow to the right of Header settings and change:
- the size of the header (Header max width) according to your needs; by default it is set to 1200px
- Change the maximum size of the logo according to your needs; by default it is set to 180px
- Click on the colored dot corresponding to "Header background color" and choose the color you want to give to the header
- Clicking on "Sticky header" activates the fixed functionality of the header that remains at the top of the page when scrolling.
- Clicking on "Topbar" activates a row of content immediately above the header. The contents can be changed inside the global header module
Set the menu
- Click on the small arrow to the right of Menu and enter the menu settings
- On Menu position, choose the position of the menu, Top (default) or left as hamburger menu
- You can change the font, color, variant (semibold, bold, regular, etc.) and size of your menu.
- On Text transform you can change the type: uppercase (default), lowercase or initial uppercase.
- On Hover and active color, change the hover color of the menu and at the same time the background color of the floating menu
After that, click on Theme settings (top left) to return to other theme settings
Step 5
Setting the blog
Blog -> Blog settings
- "Enable structured data", clicked by default, adds structured data to both the single post and the listing thus giving more visibility in the network. Structured data, you know, are very appreciated by Google :-) If you don't want it, deselect the checkbox
- "Enable banner ADV", clicked by default, activates a terminal section of advertising both to the listing and to the single post.
It is possible to change all the contents of this section but we talked about that here. If you don't want this banner, uncheck the checkbox - "Blog max width" is the container size of the blog section; by default it's set to 1100px, a bit narrower than the section to improve the reading of the article.
- "Blog hero image" is the background image in the article listing. You can change it to your liking having at least 1200px in length (width) and 16:9 aspect ratio, about 560px in height (height). However, consider that this is a background image that will adapt to the device in use.
- "Post per row" is the number of articles per row used in type 1 of article listing. This theme has 2 typologies of both post listing and single post
in this case you will have noticed that there is the "i" icon of informations to give some notes; in this case we remind you to adjust the number of visible posts per page setting it with multiples of the number chosen in the blog setting. For example, if you have chosen to display 3 articles per line, you must set the number of articles per page to 6, 9, 12, 15, etc. articles per page. - Blog font: we have given a "Lora" to the article paragraph font because according to some studies it is the font that improves the reading experience for the user. You can still change the font, size, color and font variant for the single post
- Blog button background color, text and border color, are the colors of the blog listing buttons, and the tags highlighted above the Blog hero
Portfolio setting
- Click on the small arrow on the right of Portfolio and enter the portfolio settings, a "special" listing (and single post) that is usually used for customer case studies.
- On Font portfolio listing choose font, color, size and variant of font used in portfolio listing
- On Height post card you change the height of the image in the portfolio listing; by default 500px
- You can change the hover color on the text of the portfolio listing by clicking on the color bubble under "Portfolio hover color
After that, click on Theme settings (top left) to return to other theme settings
Step 6
Set Fonts - TYPOGRAPHY
Typography -> Typography settings
Click on the little arrow to the right of Typography settings to:
- change the Highlighted text color by clicking on the colored dot; by default it is orange #ff6000
- color used for blockquote creation; if you do not want it, deselect the checkbox
- color used for the bullet points; if you don't want it, deselect the checkbox
- You can change the characteristics of each header and paragraph which, as you'll see, will have already "set" the characteristics of color (global colors) and font (global fonts)
You can also change the variants: regular, semibold, bold, etc. and for each type you can also change the spacing of the line (line height) - change the color of the link in the text; by default light blue #0270E0
- change the color of hover and focus in the text; by default gray #707070
After that, click on Theme settings (top left) to return to other theme settings
Step 7
Set the button - BUTTONS
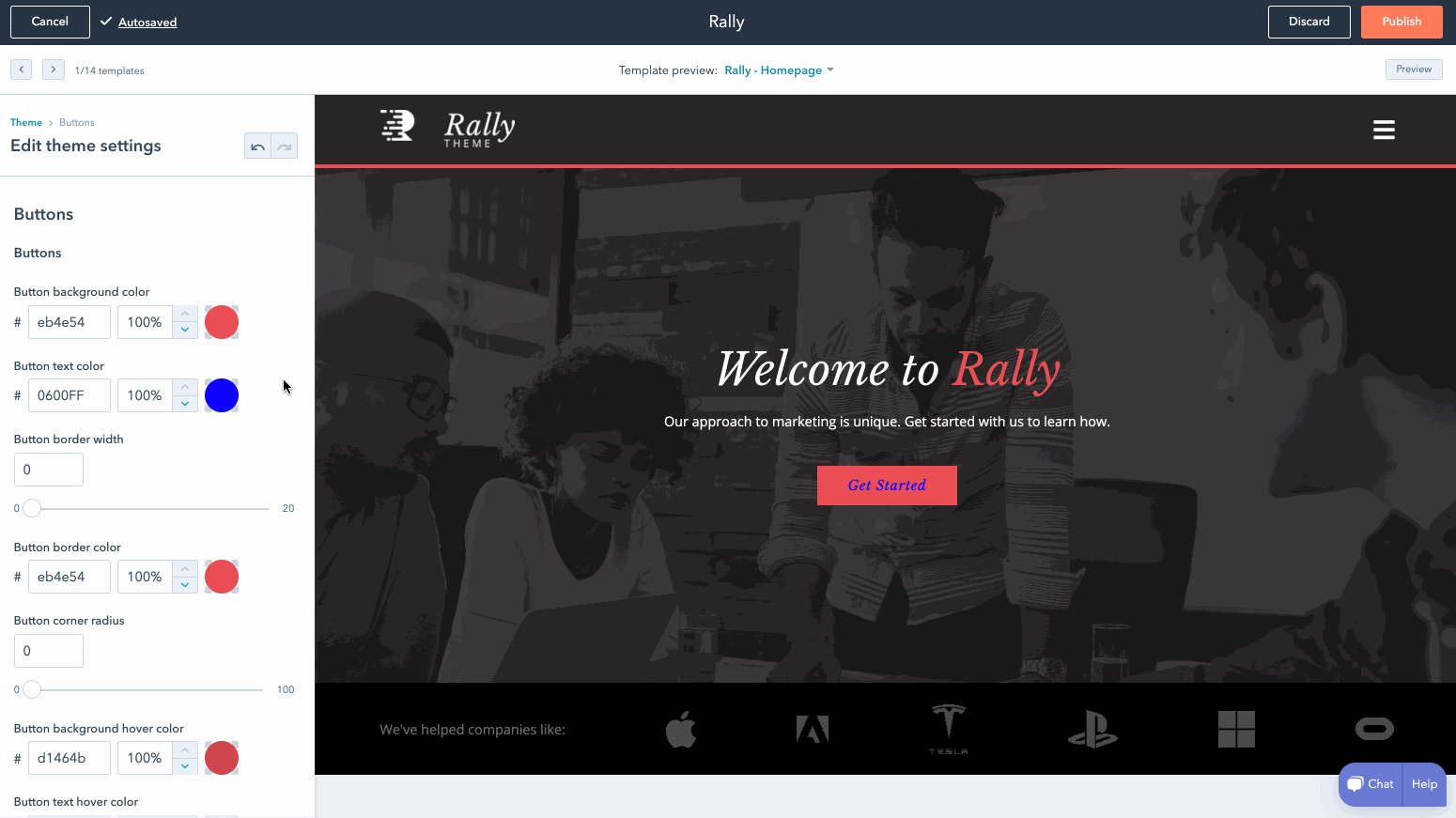
Buttons -> Buttons settings
Click on the small arrow to the right of Buttons settings to:
- change the background color of the button; default dark green #00626C
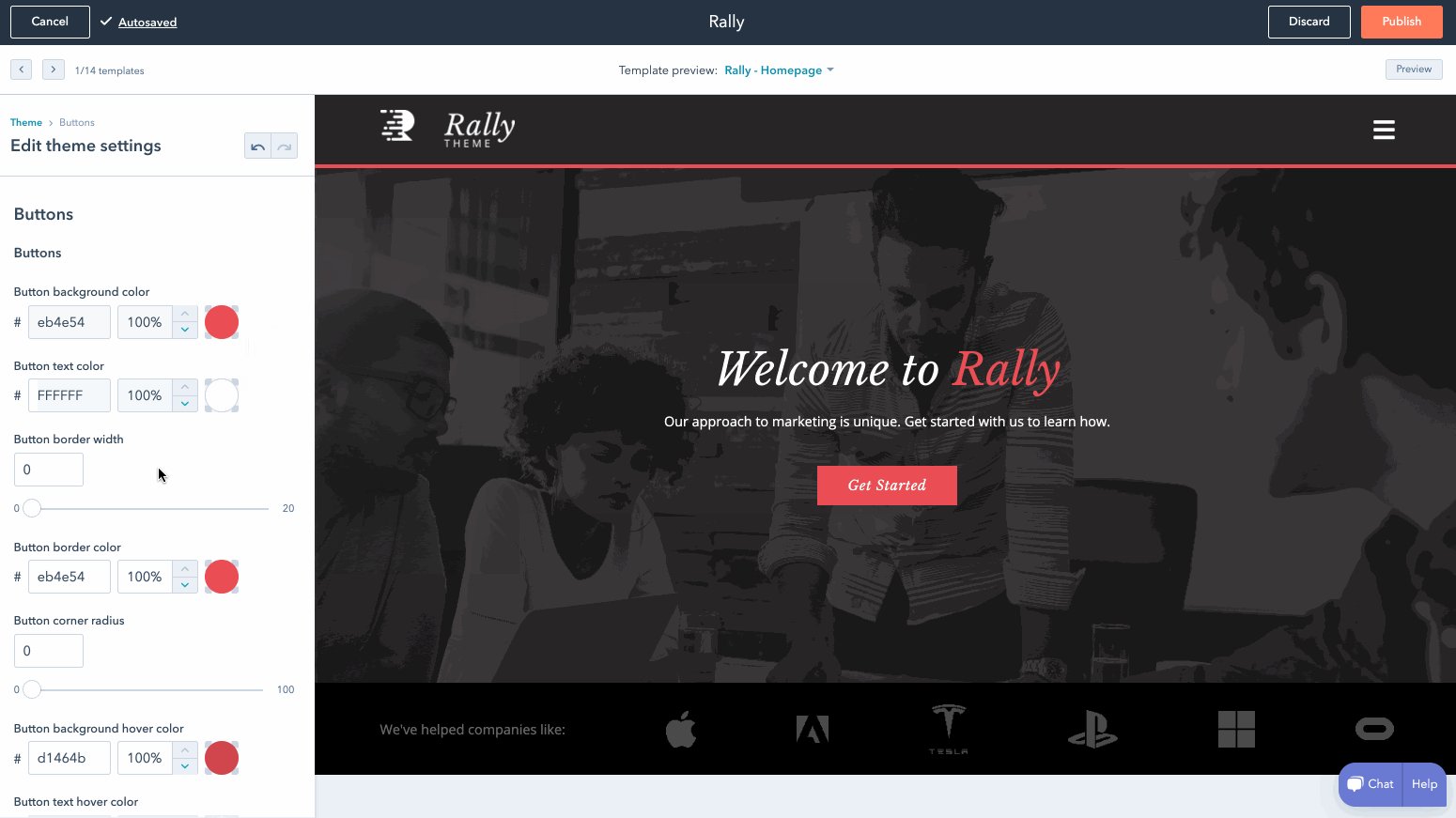
- change the text color of the button; default white #FFFFFF
- change the vertical padding (Button vertical padding) (spacing above and below) of the button; by default it is 8px
- change the horizontal padding (Button horizontal padding) (left and right spacing) of the button: by default it is 20px
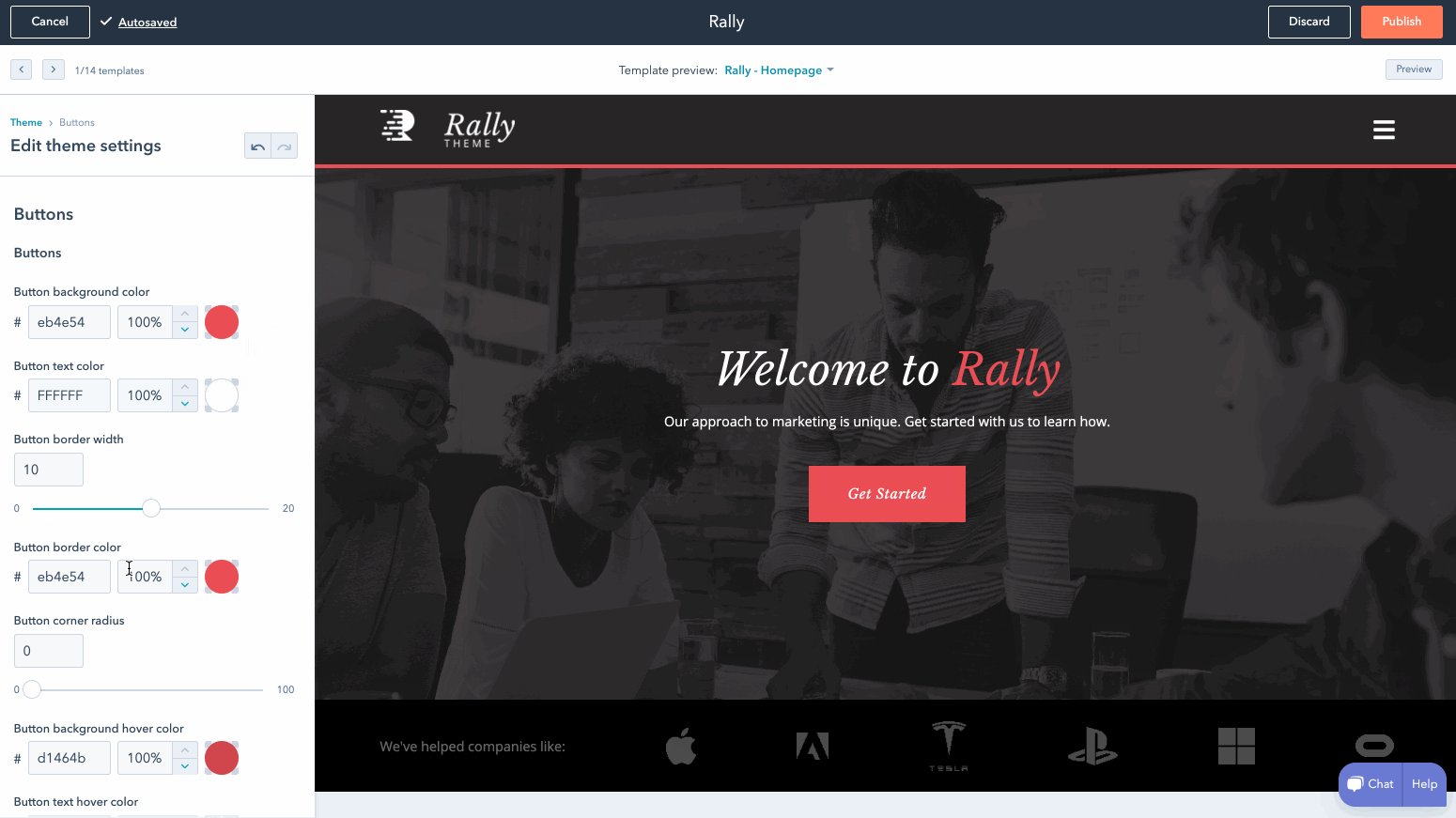
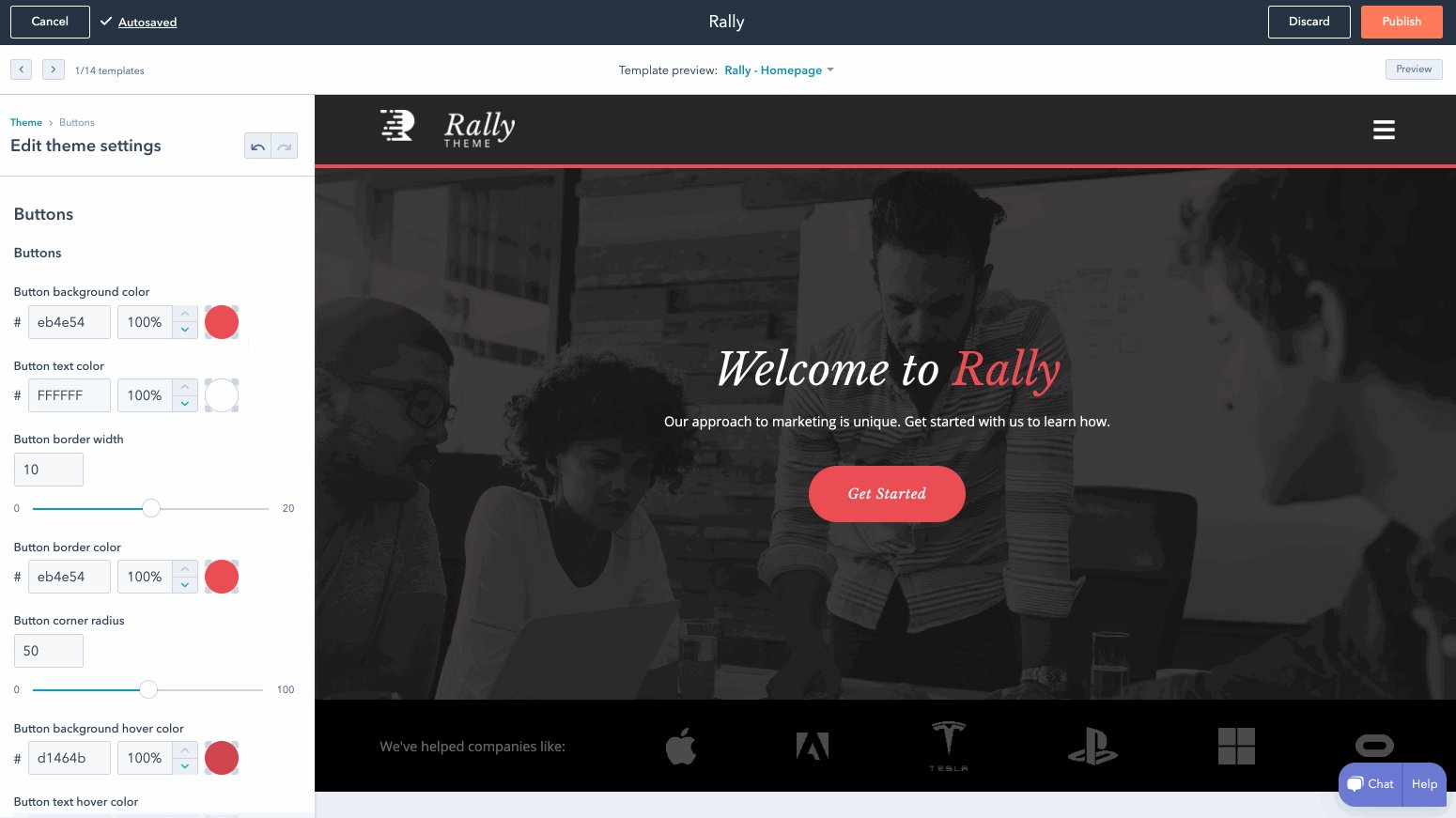
- change the button border size; by default it is 3px
- change the color of the button border (Button border color); by default it is black #000000
- change the background color of the button in hover; by default it is black #000000
- change the text color of the button in hover; by default white #FFFFFF
After that, click on Theme settings (top left) to return to other theme settings
Step 8
Set the form - FORM
Form -> Form settings
Click on the small arrow to the right of Form settings to change the font used in forms.
Remember that if you want to see the changes you make instantly, you can choose to view a specific page by clicking on the top center View on and choosing the corresponding page; for example if you choose a landing page, you can definitely view a form and see the changes you make on the form settings instantly.
Form -> Form button
Click on the small arrow to the right of Form button to change the characteristics of the form button:
- change the background color of the button; default grey #707070
- change the text color of the button; by default white #ffffff
- change the button border color; by default it is white #ffffff
- change the background color of the button in hover; default black #000000
- change the text color of the button in hover; by default white #FFFFFF
- change the border color of the button in hover (Hover border color); by default it is white #ffffff
- change the active background color of the button; by default gray #444444
- change the button height: by default it is 45px
- change the border style: by default it is solid
- change the bevel of the button corners: by default it is zero 0px
Form -> Label, input and description color
Click on the small arrow to the right of Label, input and description color to change the label, input field and description features of the form:
- Form label: you can change font, size, color and variant
- Input color: change text color in input fields: by default #33475b
- Input background color: change the background color of input fields: by default it is white #ffffff
- Input border radius: change the bevel of the input field corners: by default it's 0px
- Input height: change the height of input field
- GDPR color: change the color of GDPR text (Add warning and consent information to your form); by default it is white #1e2b33
- GDPR font size: change the size of the font used; by default it is 13px
- Description color: change the color of additional text, if any; default is #7c98b6
- Placeholder color: change the color of placeholder (the example text highlighted in the input field); default is #bfbffbf
Form -> Error color
Click on the small arrow to the right of Error color to change:
- Error label color: change the color of the highlighted label in case of errors: by default it is #f2545b
- Error border color: change the border color of the field with errors: by default it is #c87872
- Error focus color: change the focus color of the field with errors: by default it is #b9554d
After that, click on Theme settings (top left) to return to other theme settings
Step 9
Set the table - TABLE
Table -> Table header
Click on the little arrow to the right of Table header to change:
- Header background color: change the background color of the table header; by default it is black #1e1e This is the group "THEAD" selector and the cell "TH" selector in tables
- Header font color: change the color of the text in the table header; by default it is white #ffff
- Alignment header: change the alignment of the text in the table header; by default it is center
- Caption background color: change the background color of the table caption; by default it is black #1e1e
- Caption font color: change the font color of table caption; default is red #CC0201
Table -> Table colors
Click on the small arrow to the right of Table color to change:
- Font color: change font color of the table; by default it is black #1e1e1e
- Background color: change table background color; by default it is white #ffffff
Table -> Table border
Click on the small arrow to the right of Table border to change:
- change the bevel of the table corners: by default it is zero 0px
- change the table border color: by default it is black #1e1e1e
- change the border style: by default it is solid
- change the border size: by default it is 1px
Table -> Table padding
Click on the small arrow to the right of Table padding to change:
- change the padding (top and bottom) of the table cell (TD); by default it is 10px
- change the padding (left and right) of the table cell (TD); by default it is 10px
Table -> Table footer
Click on the little arrow to the right of Table footer to change:
- Footer background color: change the background color of the table footer; by default it is black #1e1e This is the group "TFOOT" selector in tables,
- Footer font color: change the color of the text in the table footer; by default it is white #ffff
- Alignment footer: change text alignment in table footer; default is center
After that, click on Theme settings (top left) to return to other theme settings
Step 10
Set the footer - FOOTER
Footer -> Footer settings
Click on the small arrow to the right of Footer settings to change:
- change footer max width according to your needs; by default it's set to 1200px
- Column in footer: you can choose from 2 to 4 columns, by default: 4. Each column has 3 types of choice: text paragraph, menu or link to social networks
- Change the type of the columns
- Activates or deactivates the display of the logo in the footer: the logo will be visible only if the first column is set as paragraph
- Change maximum size of logo in footer according to your needs; by default it is set to 150px
- Activates or deactivates the display of the search input in the footer
- Click on the colored dot corresponding to the "Footer background color" and choose the color you want to give to the background color of the footer
- Click on the colored dot corresponding to the "Footer text color" and choose the color you want to give to the footer text
- Click on the colored dot corresponding to "Footer copy background color" and choose the color you want to give to the background color of the copyright line of the footer (used for landing pages while for website pages is a section with dnd area)
- Click on the colored dot corresponding to "Footer copy text color" and choose the color you want to give to the text of the copyright line of the footer
- Click on the colored dot corresponding to "Footer link color" and choose the color you want to give to the footer link.
- Selecting "Back to top" you activate the clickable element, located at the bottom right - default) that brings you back to the top of the page
- Type: determine if you want the element to be circular or square; default is circular
- Alignment: change the horizontal alignment of the element - default is on the right
- Back to top background color: change the background color of the "back to top" element; default is black #000000
- Back to top icon color: change icon color of back to top element: default is white #ffffff
Finished with the settings of the theme click on the orange button in the upper right corner "Publish to X assets" where X is the number of pages that the system "feels" active, to apply the settings to the site.